Ähnlich wie Time Watcher ermöglicht Network Watcher die Messung der Ladezeit von Netzwerkelementen während der Ausführung eines bestimmten Bereichs von Schritten innerhalb eines Überwachungsskripts, gruppiert nach Typ (Festlegen einer Maske, wie *.png, *.js usw.).
So aktivieren Sie Network Watcher:
- Klicken Sie mit der rechten Maustaste auf die Zeile (Schritt), nach der Network Watcher Maßnahmen starten soll.
- Wählen Sie Zeitnetzwerkstart >> messen aus.
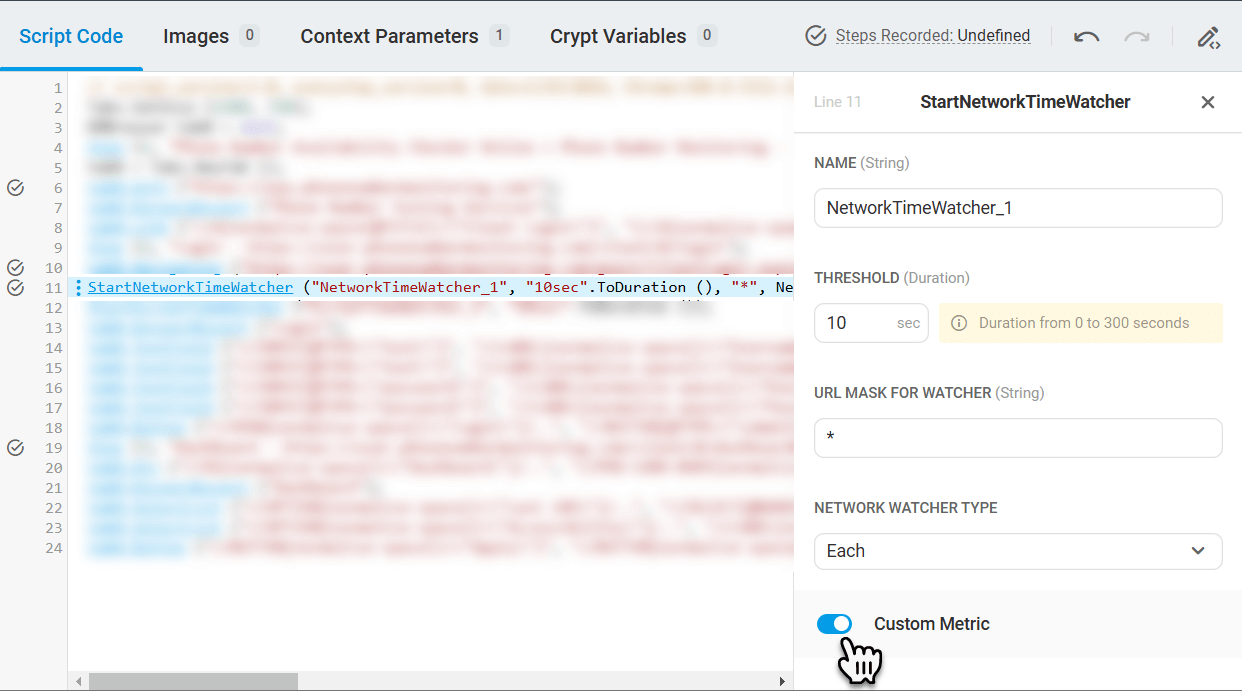
- Optional 1: Geben Sie die Watcher-Parameter im Bearbeitungsbereich rechts neben dem Skriptcodebereich an.
- Optional 2: Um Network Watcher-Ergebnisse als benutzerdefinierte Metrik zu erfassen, zu verarbeiten und zu aggregieren, stellen Sie sicher, dass Sie die Option Benutzerdefinierte Metrik in den Network Watcher-Einstellungen aktivieren.
- Weitere Informationen zur Analyse der benutzerdefinierten Metriken finden Sie im Artikel Custom Metrics in Web App Performance Testing in unserem Wiki.

- Wählen Sie einen Typ aus, um zu definieren, wie der Schwellenwert angewendet werden soll:
- Summe – Wenden Sie den Schwellenwert auf die Summe der Ladezeiten aller Anforderungen an.
- Durchschnitt – Wenden Sie den Schwellenwert auf das arithmetische Mittel aller Anforderungen an.
- Jeweils – Wenden Sie den Schwellenwert auf jede Anforderung an.
- Klicken Sie mit der rechten Maustaste auf die Zeile, nach der die Messung gestoppt werden muss, wählen Sie Zeitnetzwerkstopp messen > > und wählen Sie den Namen des zu schließenden Beobachters aus.
Nehmen wir an, wir haben einen Online-Shop, der auf CDN basiert, wo einige der Portalbilder platziert werden. Wir möchten messen, ob dieses spezielle CDN unsere Ansprüche an die Ladegeschwindigkeit erfüllt.
Alles, was wir brauchen, ist Network Watcher hinzuzufügen, das konfiguriert ist, um die Ladezeit von Images für dieses CDN zu messen.
Bild-URLs haben das folgende Format:
http://1ba0.cdndomain.com/abc/1234567/image_1.png http://f4d4.cdndomain.net/kh3/1234567/image_2.png
In diesem Fall muss die URL-Maske für Watcher wie folgt aussehen:
*.cdndomain.*.png
