So erstellen Sie Geräte
Massenimport
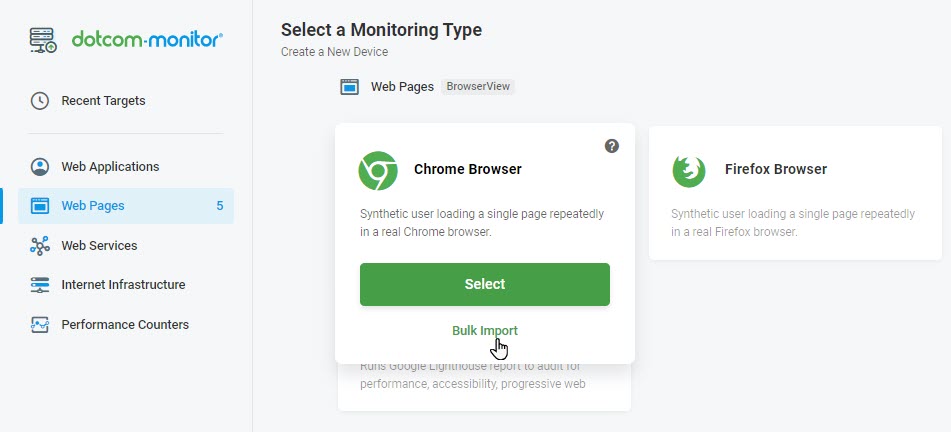
Um Überwachungsgeräte in großen Mengen zu erstellen, wählen Sie die Option Massenimport aus, die für die Webseitenüberwachungsgeräte auf der Seite Überwachungstyp auswählen bereitgestellt wird. Weitere Informationen finden Sie im Abschnitt Massenimport | Webseitenüberwachung, HTTP/S- und PING/ICMP-Geräte Artikel des Wikis.
Konfigurieren einer Anforderung
Während einer BrowserView-Gerätekonfiguration werden Sie aufgefordert, die folgenden Grundlegendeneinstellungen auf der Registerkarte Seite anzupassen:
Geben Sie die URL ein, die Sie testen möchten. Die Adresse sollte genau so formatiert werden, wie Sie sie in einem Browser verwenden würden, z. B. http://www.example.com. Sie müssen die http:// oder https:// am Anfang der Adresse angeben. Sie können alle GET-Parameter am Ende Ihrer URL einfügen.
Wählen Sie die gewünschte Browserplattform aus den folgenden Optionen aus: Edge, Firefox, Chrome oder ein mobiles Gerät.
Je nachdem, welchen Browsertyp Sie oben ausgewählt haben, wird das Feld Browserversion angezeigt. Hier können Sie eine bestimmte Version des Browsers angeben, den Sie im Test verwenden möchten.
Netzwerkdrosselung
Mit der Netzwerkdrosselung können Sie die Internetdienstgeschwindigkeit verlangsamen oder beschleunigen, um eine Benutzererfahrung in bestimmten Netzwerkbedingungen zu emulieren.
Die folgenden Netzwerkgeschwindigkeitsoptionen stehen zur Verfügung:
- Langsam (ähnlich 2G)
- Durchschnitt (ähnlich 3G)
- Schnell (ähnlich 4G)
Schwellenwert für die Zeitüberprüfung (in Sekunden)
Geben Sie die Anzahl der Sekunden ein, für die Ihre Aufgabe abgeschlossen werden soll, falls Sie eine Fehlermeldung erhalten möchten, wenn dieser Schwellenwert überschritten wird.
Ignorieren von Zertifikatsfehlern
Ermöglicht es Ihnen, die Erkennung von Zertifikatsproblemen zu deaktivieren.
Video auf jedem Lauf aufnehmen
Aufzeichnen von Videos bei jeder Ausführung wird eine Videoaufnahme für jede einzelne Überwachungssitzung aufzeichnen. Wenn diese Option nicht aktiviert ist, zeichnet die Aufgabe nur ein Video in der ersten Sitzung eines Tages auf, das Fehler enthält, oder beim ersten Fehler, der von einem Speicherort in einem bestimmten Fehlerzeitraum erkannt wurde.
Simulieren eines Rückkehrbesuchers
Wenn Sie sehen möchten, wie eine Webseite für einen häufigen Besucher oder jemanden, der bereits Elemente von der Seite zwischengespeichert hat, funktioniert, können Sie das Rückbesucher-Flag auf dem Aufgabenbearbeitungsbildschirm aktivieren.
Simulieren Sie einen Rückkehrbesucher sofort wieder die Webseite ein zweites Mal und zeichnet nur die Ergebnisse des zweiten Besuchs auf. Die Ergebnisse können von einem ersten Besuch abweichen (der immer mit einem leeren Cache beginnt), je nachdem, wie der Browser bestimmte Elemente verarbeitet, z. B. das Ablaufen von Elementen auf der Seite.
Die Antwortzeit wird allgemein als die Zeit betrachtet, die von der Endbenutzeranforderung in einem echten Browser auf das jeweilige Ereignis während des Seitenladevorgangs verstrichen ist.
Wählen Sie aus den folgenden Optionen, um die Reaktionszeit zu berechnen:
- Volle Seite laden. Die Berechnung der Ladezeit ganzer Seiten wird gestartet, wenn ein Sitebesucher eine Anforderung initiiert, und stoppt, wenn der Gesamte Seiteninhalt im Browserfenster angezeigt wird (der Ladespinner hat das Drehen aufgehört). Um es anders auszufassen, umfasst die Zeit die Serverantwortzeit und Downloadzeit aller Unterressourcen wie Images und CSS (das Load Complete End-Ereignis).
- Nur Netzwerkzeiten. Die Auswahl von Nur Netzwerkzeiten ist nützlich, wenn Sie an einer reinen Serverantwort und Downloadzeit der Seitenelemente interessiert sind und nicht, wie lange es dauert, bis ein beliebiger Endbenutzercomputer die Seite gerendert. Es sendet immer noch einen Browser-Agenten des oben angegebenen Typs – und der Server kann eine andere Antwort basierend auf dem angegebenen Agenten senden. Die Zeit zwischen Netzwerkanforderungen (z. B. javaScript wurde ausgeführt) wird bei der Berechnung der Netzwerkzeit nicht berücksichtigt, sodass die Überprüfung auf das Abschlusstimeout auf die reine Antwortzeit angewendet wird.
- Navigation Timing Event. Diese Option führt zu einer Auswahl bestimmter Zeitpunkte im Seitenladevorgang. Einige entsprechen DOM-Ereignissen, andere beschreiben den Zeitpunkt, zu dem interne Browseroperationen von Interesse durchgeführt wurden. Beschreibungen eines bestimmten Ereignisparameters finden Sie unter https://www.w3.org/TR/navigation-timing/#sec-navigation-timing-interface.
- Erste sinnvolle Farbe. Wenn diese Option ausgewählt ist, wird die Zeit zum Laden des primären sichtbaren Inhalts einer Seite (der sichtbare Text, Bilder usw.) berechnet. Die Farbe, die der größten Layoutänderung folgt, wird berücksichtigt. Beispielsweise wird die Zeit berechnet, um die meisten Suchergebnisse für eine Suchmaschinenseite zu rendern. Farben, bei denen nur der Seitenkopf, die Navigationsleiste oder die Ladeanzeige wie das Spinnersymbol nicht qualifiziert sind.
*Zusätzliche Einblicke. Zusätzliche Berichte können erstellt werden, um Leistung, SEO und andere Website-Metriken automatisch zu überprüfen. Weitere Informationen zum Erstellen von Lighthouse Monitoring mit Dotcom-Monitor finden Sie in unserem Wiki-Artikel auf Lighthouse.
Content Validation Keywords werden verwendet, um sicherzustellen, dass der erwartete Inhalt auf eine Webseite geladen wurde. In den Feldern Keyword können Sie ein oder mehrere Wörter oder Ausdrücke angeben, nach denen Sie im Webseiteninhalt suchen möchten. Wenn die erwarteten Schlüsselwörter nicht gefunden werden, gibt die Aufgabe einen Fehler zurück.
Sie können mehrere Zeichenfolgen in die Schlüsselwortfelder eingeben. Die eingegebenen Werte können durch logische Ausdrücke wie folgt getrennt werden:
{[("keyword1"&"keyword2")|!"keyword3"]}
Wo:
[– Schlüsselwortausdrucksstart;
]- – Schlüsselwortausdrucksende;
() – Gruppieren von Klammern;
& – logisch UND;
| – logisches ODER;
! – logisches NICHT;
“string” – ein Schlüsselwort.
Ein erfolgreicher Schlüsselwortausdruck muss die Anfangs- und End-Brackets wie folgt enthalten:
{["keyword"]}
Das System “Standardauthentifizierung” wird verwendet, um Benutzern den Zugriff auf Inhalte auf einigen Websites zu ermöglichen. Sobald die Anmeldeinformationen angegeben wurden, werden sie zusammen mit dem Anforderungsheader an den Webserver übergeben.
- Benutzername: enthält einen Benutzernamen für die HTTP/S-Basis- oder Digest-Zugriffsauthentifizierung.
- Benutzerkennwort: enthält ein Kennwort für die HTTP/S-Basis- oder Digest-Zugriffsauthentifizierung.
Verwechseln Sie die Standardauthentifizierung nicht mit anderen Authentifizierungsschemata wie der Bearer Authentication, die Inhabertoken umfasst, und OAuth 2.0, das Zugriffstoken verwendet.
Weitere Informationen finden Sie in den Artikeln zu Benutzername und Kennwort für die Standardauthentifizierung und zur Überwachung von OAuth 2.0-basierten APIs.
Erweitern Sie den Filterabschnitt für Netzwerkelemente, und fügen Sie eine Filterregel hinzu, um bestimmte Elemente wie Bilder, Flash oder CSS zu ignorieren, damit sie nicht heruntergeladen werden. Sie können dies verwenden, um Elemente herauszufiltern, die einen Fehler zurückgeben. Sie können z. B. Dateien ignorieren, die in .js, .css oder .png enden. Oder Sie können Dateien ignorieren, die Google oder Jquery usw. enthalten.
Es gibt zwei Arten von Regeln:
- Ignorieren Sie Elemente, die der Maske entsprechen.
- Laden Sie nur die Elemente herunter, die der Maske entsprechen.
Jedes Feld “Download” und “Ignore” hat drei mögliche Werte:
- Beginnen Sie mit. Jedes Objekt, auf das verwiesen wird, das mit dieser Zeichenfolge beginnt, wird gefiltert.
- Enthalten. Jedes Objekt, auf das verwiesen wird, das diese Zeichenfolge enthält, wird gefiltert.
- Ende mit. Jedes referenzierte Objekt, das mit dieser Zeichenfolge endet, wird gefiltert.
- Gleich. Jedes Objekt, auf das verwiesen wird, das dieser Zeichenfolge entspricht, wird gefiltert.
Videoaufzeichnung und Screenshots deaktivieren
Wenn Dotcom-Monitor eine Webseite in einem Browserfenster lädt, nimmt das System standardmäßig ein Video der Ausführung der Webseitenanforderungen auf. Nach der Aufnahme wird das Video zur Fehlerbehebung in den Online-Bericht aufgenommen. Wenn Sie z.B. aus Sicherheitsgründen kein Video von der Ausführung von Überwachungsanfragen aufzeichnen möchten, können Sie die Aufzeichnungs- und Screenshot-Funktionen ganz deaktivieren .
Weitere Informationen finden Sie unter Sichern personenbezogener Daten : Verwaltung von Videoaufzeichnungen in jedem Schritt zum Schutz personenbezogener Daten .
Browser-Modus
Dotcom-Monitor kann Überwachungsanfragen über einen Proxy oder direkt senden. Standardmäßig werden alle Überwachungsanforderungen direkt von Überwachungsagenten gesendet.
Die Option Browser-Modus ermöglicht es, den Proxy schnell zu aktivieren, um Anfragen im Tunnel-Modus zu senden oder zurück zu direkten Anfragen zu wechseln.
Mit der Funktion DNS-Optionen können Benutzer auswählen, wie DNS-Anforderungen (Domain Name Server) während einer Überwachungsaufgabe ausgeführt werden.
Um den Modus zum Auflösen von Hostnamen anzugeben, wählen Sie im Abschnitt DNS-Auflösungsmodus einen der verfügbaren Modi aus. Weitere Informationen zur Feature-Konfiguration finden Sie unter DNS-Modusoptionen.
Der Abschnitt Benutzerdefinierte DNS-Hosts enthält die Zuordnungen von IP-Adressen zu Hostnamen.
Um die Zuordnung anzugeben, geben Sie die IP-Adresse und den Hostnamen in die entsprechenden Felder ein.
Siehe auch: DNS-Modusoptionen.