Comment créer des périphériques
Importation en vrac
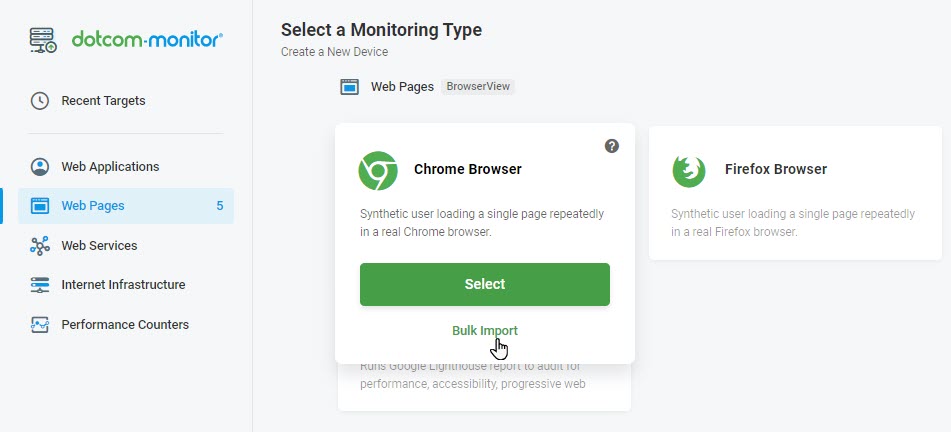
Pour créer des périphériques de surveillance en bloc, choisissez l’option Importation en bloc fournie pour les périphériques de surveillance WebPage sur la page Sélectionner un type de surveillance . Pour plus de détails, veuillez consulter la section Importation en bloc | Article sur la surveillance des pages Web, les périphériques HTTP/S et PING/ICMP du wiki.
Configuration d’une demande
Lors de la configuration d’un périphérique BrowserView, vous serez invité à ajuster les paramètres de base suivants sous l’onglet Page :
Enter the URL that you wish to test. The address should be formed exactly as you would use it in a browser, such as http://www.example.com. You must include the http:// or https:// at the beginning of the address. You may include any GET parameters at the end of your URL.
Select the desired browser platform from the following choices: Edge, Firefox, Chrome, or a mobile device.
Depending upon which browser type you selected above, the Browser Version field will appear. Here you can specify a specific version of the browser you wish to use in the test.
Seuil de validation temporelle (en secondes)
Enter the number of seconds you expect your task should be completed in case you would like to receive an error if this threshold is exceeded.
Ignorer les erreurs de certificats
Allows you to disable the detection of any certificate issues.
Enregistrer la vidéo sur chaque course
Record Video on Each Run will record a video capture for every single monitoring session. If this option is not turned on, the task will only record a video on the first session of a day that errors or on the first error detected from a location in a given error period.
If you want to see how a web page performs for a frequent visitor, or someone who already has elements from the page cached, you can turn on the return visitor flag on the task edit screen.
Simulate a Return Visitor immediately revisits the web page a second time and only records the results of the second visit. Results may differ from a first visit (which always starts with an empty cache) based upon how the browser handles certain items, such as the expiry of elements on the page.
Response time is commonly considered as the time passed from the end-user request in a real browser to the particular event during the page loading process.
Choose from the following options to calculate Response Time for:
- Full Page Load. Calculation of Full Page Load time is started when a site visitor initiates a request and stops when the entire page’s content is displayed in the browser window (the loading spinner has stopped spinning). To put it in another way, the time includes server response time and download time of all sub-resources like images and CSS (the Load Complete End event).
- Network Times Only. Selecting Network Times Only is useful if you are interested in a pure server response and download time of the page elements, and not in how long it takes an arbitrary end-user machine to render the page. It still sends a browser agent of the type specified above – and the server may send a different response based upon the agent specified. The time between network requests (e.g., JavaScript was executing) is not taken into account during the network time calculation, so verification for completion timeout is applied to pure response time.
- Navigation Timing Event. This option brings up a selection of particular time points in the page loading process. Some correspond to DOM events, others describe the time at which internal browser operations of interest took place. For descriptions of a particular event parameter, see https://www.w3.org/TR/navigation-timing/#sec-navigation-timing-interface.
- First Meaningful Paint. If this option is selected, the time to load a page’s primary visible content (the visible text, images, etc.) is calculated. The paint that follows the biggest layout change is taken into account. For example, the time to render the majority of the search results for a search engine page is calculated. Paints with only the page header, navigation bar, or loading indicator such as spinner icon don’t qualify.
*Aperçus supplémentaires. Des rapports supplémentaires peuvent être créés pour auditer automatiquement les performances, le référencement et d’autres mesures du site Web. Pour plus d’informations sur la façon de créer lighthouse monitoring avec Dotcom-Monitor, visitez notre article Wiki sur Lighthouse.
Désactiver l’enregistrement vidéo et les captures d’écran
Par défaut, lorsque Dotcom-Monitor charge une page Web dans une fenêtre de navigateur, le système capture la vidéo de l’exécution des demandes de page Web. Une fois enregistrée, la vidéo est incluse dans le rapport en ligne à des fins de dépannage. Si vous ne souhaitez pas enregistrer la vidéo de l’exécution des demandes de surveillance, par exemple, pour des raisons de sécurité, vous pouvez désactiver complètement les fonctions d’enregistrement et de capture d’écran .
Veuillez consulter Sécurisation des informations personnelles : gestion des enregistrements vidéo EveryStep pour protéger les informations personnelles pour plus de détails.
Mode navigateur
Dotcom-Monitor peut envoyer des demandes de surveillance via un proxy ou directement. Par défaut, toutes les demandes de surveillance seront envoyées directement par les agents de surveillance.
L’option Mode Navigateur permet d’activer rapidement le proxy pour envoyer des requêtes en mode Tunnel ou de revenir aux requêtes directes.
Content Validation Keywords are used to ensure that the expected content was loaded onto a web page. In the Keyword fields, you can specify one or more words or phrases that you wish to search for in the web page content. If the expected keywords are not found, the task will return an error.
You can enter multiple strings into the keyword fields. The values you enter can be separated by logical expressions as follows:
{[("keyword1"&"keyword2")|!"keyword3"]}
Where:
{[ – keyword expression start;
]} – keyword expression end;
() – grouping brackets;
& – logical AND;
| – logical OR;
! – logical NOT;
“string” – a keyword.
A successful keyword expression must include the start and end brackets as follows:
{["keyword"]}
The Basic Authentication scheme is used to allow users to access content on some websites. Once provided, login credentials will be passed along with the request header to the web server.
- Username: contains a username for HTTP/S basic or digest access authentication.
- User Password: contains a password for HTTP/S basic or digest access authentication.
Do not confuse Basic Authentication with other authentication schemes such as Bearer Authentication that involves bearer tokens and OAuth 2.0 that uses access tokens.
Read the articles on Basic Authentication Username and Password and Monitoring OAuth 2.0-based APIs for more information.
Expand the network element filter section and add a filter rule to ignore certain elements, such as images, Flash, or CSS, so they are not downloaded. You can use this to filter out elements that return an error. For example, you could ignore files that end in .js, .css, or .png. Or you could ignore files that contain google or jquery, etc.
There are two types of rules:
- Ignore elements corresponding to the mask.
- Download only the elements that correspond to the mask.
Each “Download” and “Ignore” field has three possible values:
- Start With. Each referenced object which starts with this string will be filtered.
- Contain. Each referenced object which contains this string will be filtered.
- End With. Each referenced object which ends with this string will be filtered.
- Equals. Each referenced object which is equivalent to this string will be filtered.