Due to the vast variety of incorporated web technologies contained within modern web pages, performance monitoring and load testing can be a challenging task. This article will look at the particularities of monitoring dynamic web applications and other elements that must be considered when choosing the right type of monitoring tool or solution.
Dynamic Web Pages vs. Static Web Pages
All varieties of web page types can be divided into two main groups: static and dynamic.
In a nutshell, a static web page is an HTML page generated on the server-side in a ready-to-use form. Generally, the page generation is implemented using server-side script languages such as ASP, PERL, PHP, etc. When a browser makes a request to an URL, the server returns an HTML document that already includes text and graphic content of the web page in the response.
On the other hand, the most common type of web pages or applications today are dynamic. To implement dynamic elements, the latest JavaScript frameworks such as React, Vue, Angular JS, Knockout, and Ember are used in web development.
Dynamic web pages bring in the content on user actions while running on a static URL. Dynamic content is more complex in its structure. Pages are not received from the server in ready-to-use HTML documents but are built for each new request on the client’s computer. Every time a user clicks a button or performs any other action on the web page (navigating between tabs, filling web forms, etc.), the browser performs several steps before rewriting the page content in the window:
- Parses the HTML document into Document Object Model (DOM);
- Processes CSS;
- Executes embedded JavaScript.
Сhallenges of Monitoring JavaScript-based Applications
While monitoring static web page performance, monitoring tools are looking through the HTTP response received from the target server. Every time a user interacts with a static web page, a browser calls the server and receives a ready HTML in the response. Since all the content that must be shown to a user is already generated and included in the response on the server-side, the tools can validate the content and the page load metrics.
However, modern JavaScript frameworks provide some challenges when it comes to monitoring dynamic web pages.
Content and Functionality Validation
JavaScript-based web pages, known as single-page applications (SPAs), don’t perform new navigation in the browser once they’ve loaded. The initial HTML document includes JavaScript files that are triggered on any browser events and calls the server for JSON data. These data will be used to update the initial HTML and dynamically change page content in the browser window.
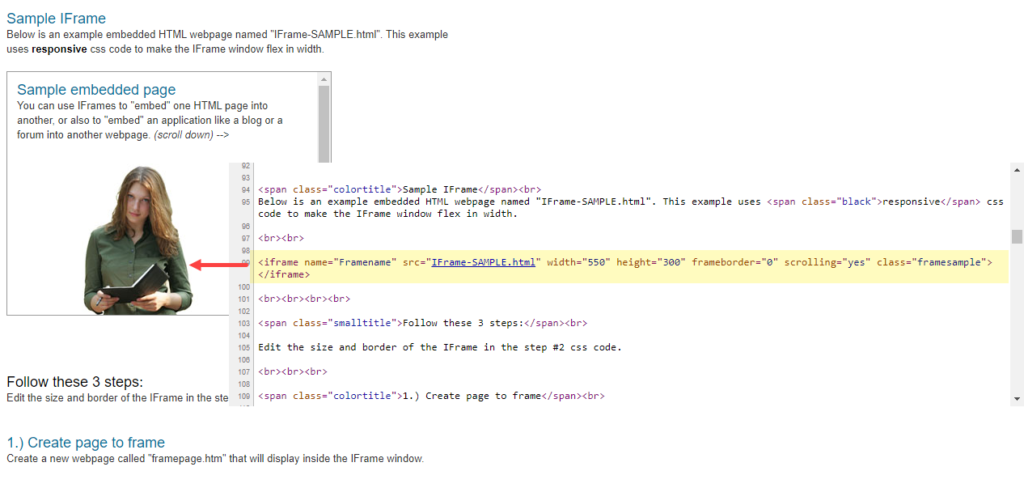
At the same time, SPAs, and applications with iFrame inline elements can include embedded third-party content, such as advertisement sections, analytics, widgets (Google Maps, YouTube videos, etc. ). To display such content, browsers parse the page’s HTML code and then execute third-party scripts. Next, third-party scripts fetch the content to display it on the page.
In terms of monitoring, this makes it difficult to say exactly when new content was loaded on the page (loading a picture, opening a dialog box, etc.) because there is no event generated and visible for HTTP-based monitoring tools.
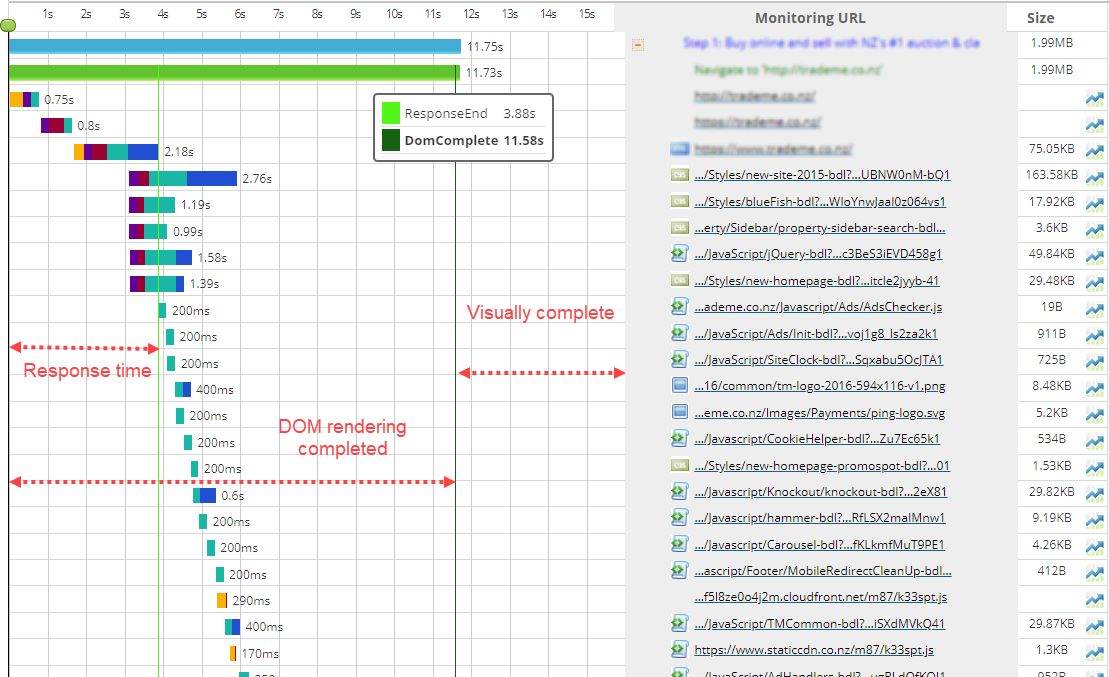
Determining Actual Page Load Times and Performance
Generally, HTTP responses are used as a successful result of the request to a target web page. But it does not mean that all JavaScript files were parsed and executed by the browser and content was rendered and made visible to users. Once the initial HTML is loaded, the browser begins to execute all the embedded JavaScript. In terms of SPAs and iFrames, the DOM tree can be rendered much earlier or later than the page load completed. In other words, the difference between the time when a real user can interact with a page and the time of load “complete” event could be up to several seconds.
Moreover, once the JavaScript-based page was loaded, all subsequent changes on the page do not trigger new browser requests to the server. As a result, HTTP-based monitoring won’t provide any metrics of changes on the page after the initial page load. To receive actual load times, we need to monitor the JavaScript events in the real browser window.
Full-stack Solutions as a Key to Comprehensive Monitoring
As was shown before, modern web application logic traits put limitations on monitoring and testing with tools that work at the protocol level and do NOT use a browser.
To mimic real user experience, a real browser is required to perform monitoring in the full JavaScript runtime environment. Full-stack solutions, like the Dotcom-Monitor monitoring platform and LoadView load testing solution, use real browsers to help overcome all the described challenges and ensure realistic results.
Monitoring Dynamic Web Pages: The EveryStep Web Recorder
To ensure that a user receives proper content on a loaded page running on JavaScript engine, Dotcom-Monitor provides an assert keyword and image validation functionality in the real browser window. Here are the simple steps that you need to execute:
- Script user actions on the target web page using the EveryStep Web Recorder.
- Set up Content Validation for each step.
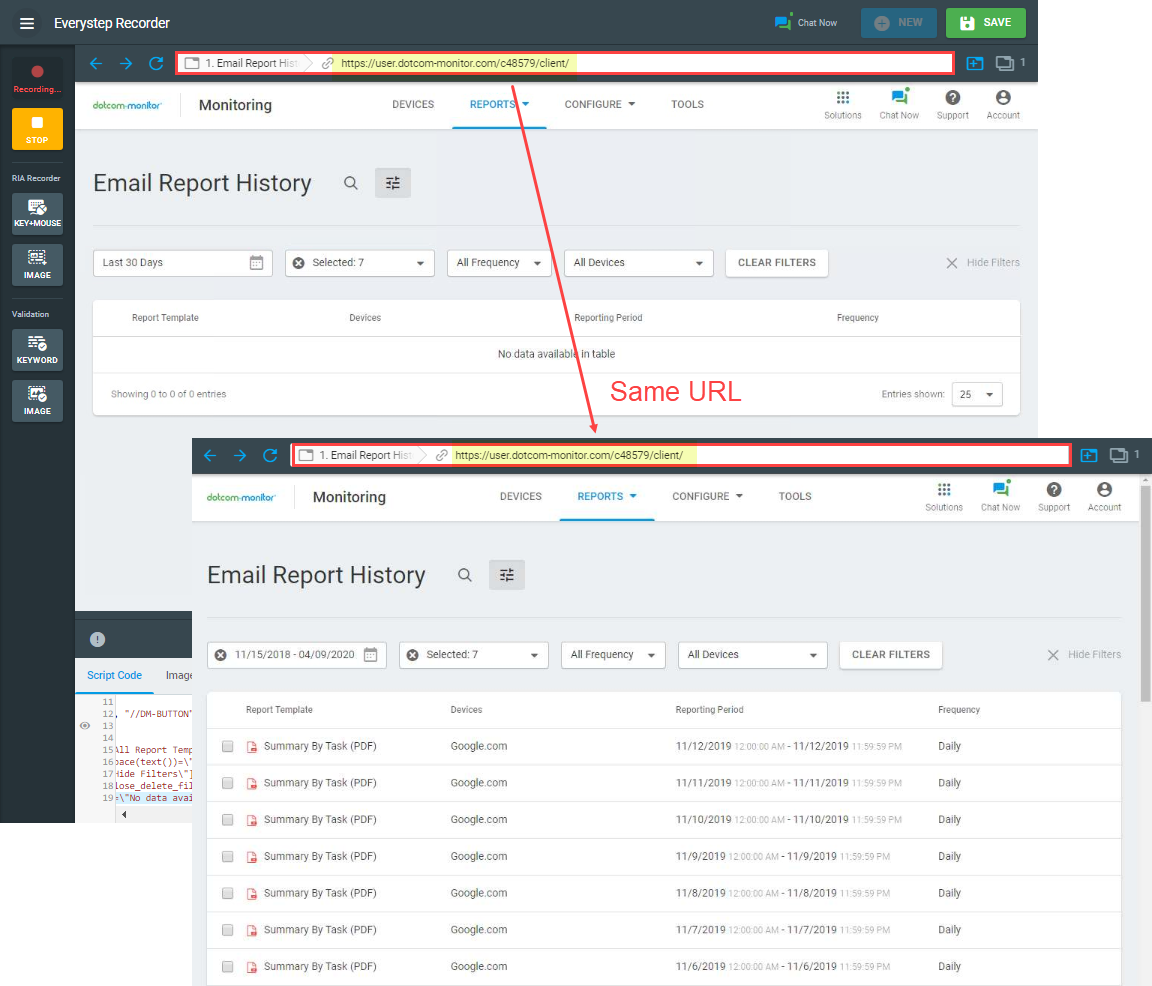
For instance, let’s set up monitoring of the Dotcom-Monitor Email Report History page as an example of a JavaScript-based web page.
First, we need to open the EveryStep Web Recorder and provide the target URL.
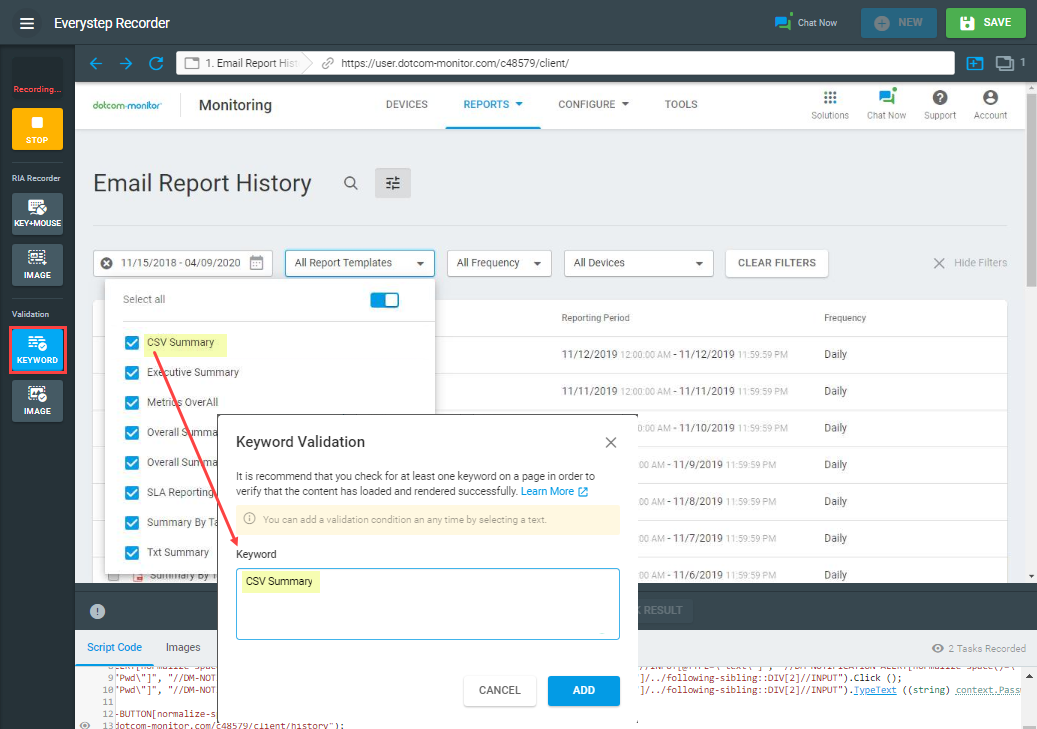
Once the recording is started, to ensure that drop-downs on the page work properly and specified content was loaded, we need to check drop-down elements and set up an assert keyword per each drop-down. In the case of a content validation error, an alert will be generated for the monitoring device.
How to Spot Performance Issues in SPAs
SPA logic relies heavily on JavaScript technology. Consequently, to ensure the application’s SLA requirements are met, it’s necessary to monitor performance metrics of JavaScript events generated on the page.
Dotcom-Monitor allows users to configure reporting on the time of JavaScript requests execution or the time of processing and executing a specific user action on the target page. To receive data on the JavaScript metrics in device reports, use Network Watcher and Time Watcher inline functions in ES Recorder.
Also, for web applications built with AJAX technology, you can spot AJAX request metrics in the device’s Waterfall Chart.
Summary: Monitoring Dynamic Web Applications
In summary, while setting up monitoring for dynamic web pages and applications, it’s recommended to use a monitoring solution that utilizes real browsers to catch all the JavaScript events in the browser window, giving you the most accurate monitoring results.
To monitor dynamic content and functionality performance in SPAs, content validation (image and keyword validation) in real browser environments, and JavaScript performance metrics monitoring should be performed.
-
Frontend Frameworks to Build Your Dynamic Web Application
Frontend frameworks define the look and feel of the pages that you see as a part of a web application in the browser window. Opposite to server frameworks, frontend frameworks do not work with the business logic of web applications. These frameworks execute all their work in a browser. Using different types of frontend frameworks you can create new user interfaces, add complicated animations to a webpage and implement Single Page Applications. In this article, we will have a closer look at JavaScript-based frameworks and discuss some advantages and disadvantages of using them to facilitate your UI development process.
Nowadays there are a handful of JavaScript frontend frameworks on the market. Here is the list of six frameworks that are most favored in the web development community:
- Angular – is an open-source frontend framework based on JavaScript by Google. It specializes in the development of Single Page Applications (SPA). The framework allows creating client-side web apps from scratch by using HTML as a template language. Additional custom HTML attributes allow you to describe the application components in a clear manner. Find more information on monitoring AngularJS-based applications in our blog post.
- React – formally it is not a JavaScript framework but a frontend library that is used to create user interfaces. It is open-source introduced by Facebook and widely used by web developers all over the world. Find more information on monitoring web applications written in ReactJS in our blog post.
- Vue.js – is a frontend framework that works with single-file components and one-way links between them. The Vue’s command-line interface called the VUE CLI tool makes the development process faster and easier. See our post for more information on monitoring web applications build with VueJS.
- Ember – the main feature of EmberJS is data binding. The data binding approach allows you to create a JavaScript variable, and when the value of that variable changes, the part of your application that is bounded to that variable is updated.
- Knockout – is an open-source framework that works with the MVVM (Model-View-ViewModel) model. It is developed in JavaScript without any external dependencies. Knockout is lightweight and easy to use and is especially efficient at data binding. The framework is a good choice for creating Single Page Applications. please find more information about challenges with monitoring Knockout.js web apps in our blog.
- AJAX – in fact, AJAX (Asynchronous Javascript and XML) is a synthesis of Javascript and XML technologies. It is a framework that is often associated with the term Web 2.0 and is touted as the newest Web application. See our post for more information about monitoring AJAX-based applications.
What is JavaScript Framework? Why Should You Give It a Try?
JS frameworks are JavaScript programming libraries that have pre-written code that web developers can use to implement common programming functions and tasks. It is the foundation for building websites or web applications around.
Let’s explain why JavaScript frameworks have gathered so many followers amongst UI developers. Although the coding process is entirely possible without using frameworks, the right environment can make this process a lot easier. Moreover, the majority of JS frameworks are free and open-source, which makes their integration into the development process even simpler.
First, using a JS framework will increase your productivity. UI developers don’t need to write a lot of code manually anymore, they can use prewritten and ready-to-use functions and code snippets. Herewith, you can expand prewritten code templates to create some standard web components on your website. Frameworks are more responsive for website design and more appreciated by website developers. Let’s take a look at the best JS Frameworks.A large share of today’s market is held by three popular frameworks: React, Angular, and Vue. These frameworks are called reactive because they react to any changes in the application state and automatically update a user interface. For example, if you declare a variable that controls the size of a text field on a webpage and then change the variable, the size of the field will change by itself without any manual coding. You can use any programming language, extract data for it, pack it in JSON, XML, or other machine-readable languages on the backend, and then pass it to the frontend. In its turn, the JS framework will do all the work left on the frontend. The framework draws controls, sets up animations, checks the data, presents the information in accordance with the user’s preferences, and implements the business logic. All work is performed in a browser and only data (sometimes, new pieces of the template and business logic rules) is transferred between the browser and the web server. Thus, reactive frameworks are indispensable tools for implementing the Single Page Application concept when all work happens on one screen.
Vue.JS
Vue is one of the popular frontend frameworks. It is simple and straightforward compared to the sophisticated Angular. In addition to being lightweight, its main advantages are the visual DOM, component approach, and two-way data binding. Vue is versatile, multitasking, and can handle both simple and dynamic processes with ease. It can be used to create both web and mobile applications. Moreover, it is successfully used to create progressive web apps (PWA) that are independent of the device or network type such as Pinterest, Spotify and etc.
Vue has extensive and detailed documentation that helps to get high-level and in-depth information on the framework concepts. The framework supports a simple syntax that can be easily used and understood by JavaScript programmers. And one of the main advantages of the framework is the built-in Typescript support that allows preventing potential errors on the compiling stages. Typescript support is extremely handy in the case of building large-scale applications.
Vue.js is recommended for flexible designs, allowing you to build everything from scratch and successfully develop large projects.
The only thing that may stop you from using it is the absence of support from such industry giants as Facebook and Google. Also, we should mention, that some descriptions are still available in Chinese only. This brings some difficulties to the development process at some stages. However, considering how popular this framework has become, the trend can be changed in the nearest future.
REACT
React is one of the easiest frameworks to learn. The framework was developed by Facebook to fix maintenance issues due to the constant addition of features to the application. React is the perfect platform for anyone who expects a lot of traffic on their website and needs a stable platform to maintain it. Modern open-source React is notable for its virtual document object model (DOM), which offers exceptional functionality and ensures stability and smooth running of a web application. The framework can be used not only on the client side but you can use it on the server side and, moreover, React can be used with other frameworks.
The main trait of React that makes it stood out is the ability to reuse UI components. You can create a UI component once and reuse it in other parts of the application. Moreover, you can create UI components without writing new classes. This makes it easier to learn React. Also, React Developer Tools will be always in hand to help with inspection of React component hierarchies.
React has a lot of advantages. We have mentioned only some of them in this article, but it is obvious that the framework can be a good choice for anyone who needs to build user interfaces with reusable UI components, especially it is recommended for SPA development. To sum up, React is the most reliable frontend framework on the market in cases when you want to develop an interactive interface.
As for mastering JSX to create a React project, well, you may find it difficult to use JSX, unless you have at least basic experience in Javascript. Also, you may face some difficulties with keeping the React documentation up to date due to numerous and constant updates.
Angular
The list of the best front-end frameworks would not be complete without Angular. Unlike React, Angular is unique in its two-way data binding feature. This means that you will always have the model and the view synchronized in real time. In other words, any change in the model will be instantly reflected in the view and the other way around. Angular provides the ability to reuse components and manage them easily using dependency injection. The framework is shipped with the most widely used functions, allowing you to write less code for your project.
Angular improves the performance of web applications by dynamically updating content in no time, using two-way data binding. It is the best choice for enterprise applications and dynamic web applications.