Debido a la gran variedad de tecnologías web incorporadas contenidas en páginas web modernas, la supervisión del rendimiento y las pruebas de carga pueden ser una tarea difícil. En este artículo se examinarán las particularidades de la supervisión de aplicaciones web dinámicas y otros elementos que se deben tener en cuenta al elegir el tipo correcto de herramienta o solución de supervisión.
Páginas Web Dinámicas frente a Páginas Web Estáticas
Todas las variedades de tipos de páginas web se pueden dividir en dos grupos principales: estático y dinámico.
En pocas palabras, una página web estática es una página HTML generada en el lado del servidor en un formulario listo para usar. Generalmente, la generación de páginas se implementa utilizando lenguajes de script del lado del servidor como ASP, PERL, PHP, etc. Cuando un explorador realiza una solicitud a una dirección URL, el servidor devuelve un documento HTML que ya incluye texto y contenido gráfico de la página web en la respuesta.
Por otro lado, el tipo más común de páginas web o aplicaciones hoy en día son dinámicos. Para implementar elementos dinámicos, los marcos de JavaScript más recientes como React, Vue, Angular JS, Knockout y Ember se utilizan en el desarrollo web.
Las páginas web dinámicas aportan el contenido de las acciones del usuario mientras se ejecutan en una dirección URL estática. El contenido dinámico es más complejo en su estructura. Las páginas no se reciben del servidor en documentos HTML listos para usar, pero se crean para cada nueva solicitud en el equipo del cliente. Cada vez que un usuario hace clic en un botón o realiza cualquier otra acción en la página web (navegar entre pestañas, rellenar formularios web, etc.), el navegador realiza varios pasos antes de volver a escribir el contenido de la página en la ventana:
- Analiza el documento HTML en el modelo de objetos de documento (DOM);
- Procesa CSS;
- Ejecuta JavaScript incrustado.
Сhallenges de monitoreo de aplicaciones basadas en JavaScript
Mientras supervisa el rendimiento estático de la página web, las herramientas de supervisión están examinando la respuesta HTTP recibida del servidor de destino. Cada vez que un usuario interactúa con una página web estática, un explorador llama al servidor y recibe un HTML listo en la respuesta. Dado que todo el contenido que se debe mostrar a un usuario ya está generado e incluido en la respuesta en el lado del servidor, las herramientas pueden validar el contenido y las métricas de carga de página.
Sin embargo, los marcos de JavaScript modernos proporcionan algunos desafíos cuando se trata de supervisar páginas web dinámicas.
Validación de contenido y funcionalidad
Las páginas web basadas en JavaScript, conocidas como
aplicaciones de una sola página
(SPA), no realizan una nueva navegación en el explorador una vez que se han cargado. El documento HTML inicial incluye archivos JavaScript que se activan en cualquier evento del explorador y llama al servidor para los datos JSON. Estos datos se utilizarán para actualizar el HTML inicial y cambiar dinámicamente el contenido de la página en la ventana del explorador.
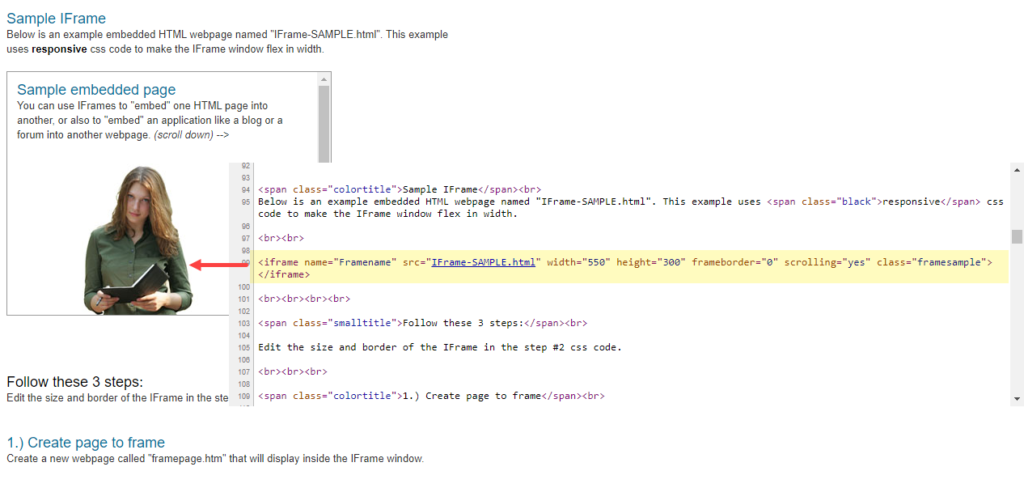
Al mismo tiempo, las SPAs y las aplicaciones con elementos en línea de iFrame pueden incluir contenido incrustado de terceros, como secciones de anuncios, análisis, widgets (Google Maps, vídeos de YouTube, etc.). Para mostrar dicho contenido, los exploradores analizan el código HTML de la página y, a continuación, ejecutan scripts de terceros. A continuación, los scripts de terceros capturan el contenido para mostrarlo en la página.
En términos de supervisión, esto hace que sea difícil decir exactamente cuándo se cargó nuevo contenido en la página (cargar una imagen, abrir un cuadro de diálogo, etc.) porque no hay ningún evento generado y visible para las herramientas de supervisión basadas en HTTP.
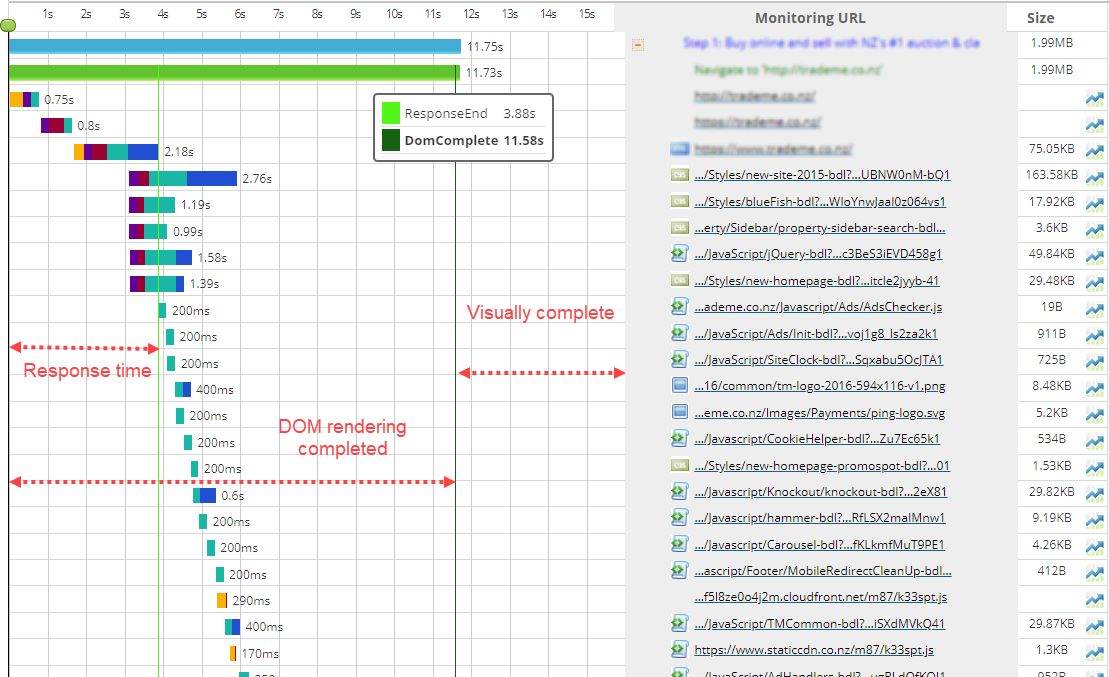
Determinación de tiempos de carga y rendimiento reales de la página
Por lo general, las respuestas HTTP se utilizan como resultado correcto de la solicitud a una página web de destino. Pero esto no significa que todos los archivos JavaScript fueron analizados y ejecutados por el navegador y el contenido se hizo y se hizo visible para los usuarios. Una vez cargado el HTML inicial, el navegador comienza a ejecutar todo el JavaScript incrustado. En términos de SPAs e iFrames, el árbol DOM se puede representar mucho antes o más tarde de la carga de página completada. En otras palabras, la diferencia entre el momento en que un usuario real puede interactuar con una página y el tiempo de carga del evento “completo” podría ser de hasta varios segundos.
Además, una vez cargada la página basada en JavaScript, todos los cambios posteriores en la página no desencadenan nuevas solicitudes de explorador al servidor. Como resultado, la supervisión basada en HTTP no proporcionará ninguna métrica de cambios en la página después de la carga inicial de la página. Para recibir tiempos de carga reales, necesitamos monitorear los eventos de JavaScript en la ventana real del navegador.
Soluciones de pila completa como clave para la supervisión integral
Como se muestra anteriormente, los rasgos lógicos modernos de la aplicación web ponen limitaciones en la supervisión y las pruebas con herramientas que funcionan en el nivel de protocolo y NO utilizan un explorador.
Para imitar la experiencia de usuario real, se requiere un navegador real para realizar la supervisión en el entorno de tiempo de ejecución de JavaScript completo. Las soluciones de pila completa, como la plataforma de supervisión Dotcom-Monitor y la solución de pruebas de carga LoadView, utilizan navegadores reales para ayudar a superar todos los desafíos descritos y garantizar resultados realistas.
Supervisión de páginas web dinámicas: el grabador web EveryStep
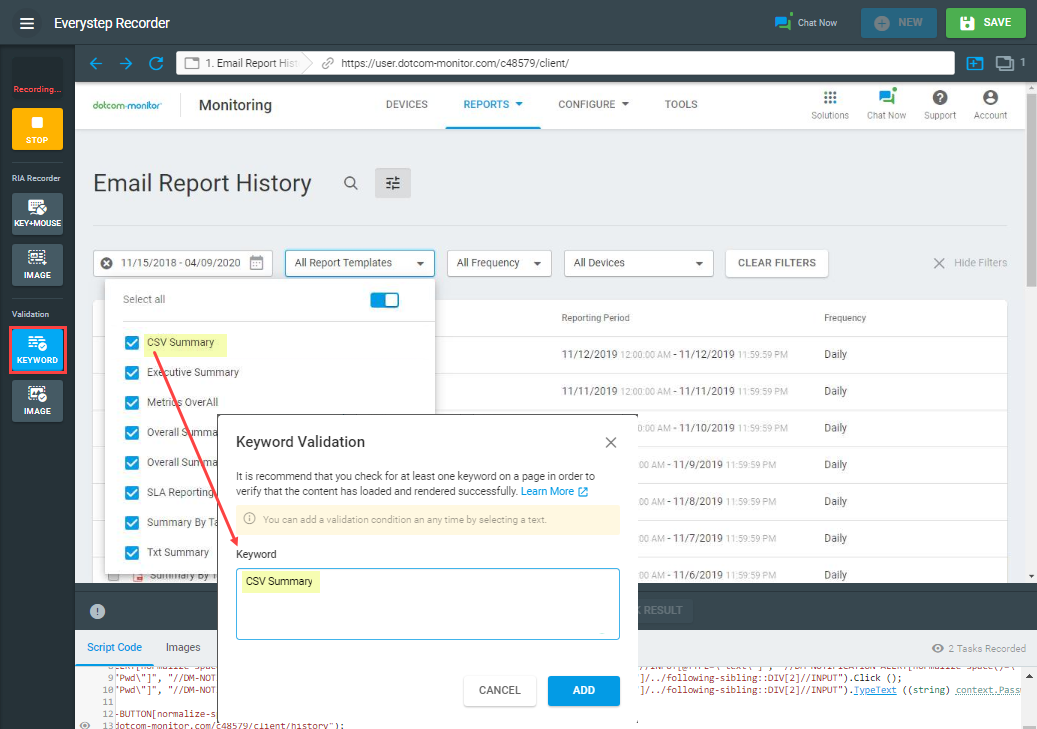
Para asegurarse de que un usuario recibe el contenido adecuado en una página cargada que se ejecuta en el motor JavaScript, Dotcom-Monitor proporciona una palabra clave de aserción y la funcionalidad de validación de imagen en la ventana del explorador real. Estos son los sencillos pasos que debe ejecutar:
- Acciones de usuario de script en la página web de destino mediante EveryStep Web Recorder.
- Configure la validación de contenido para cada paso.
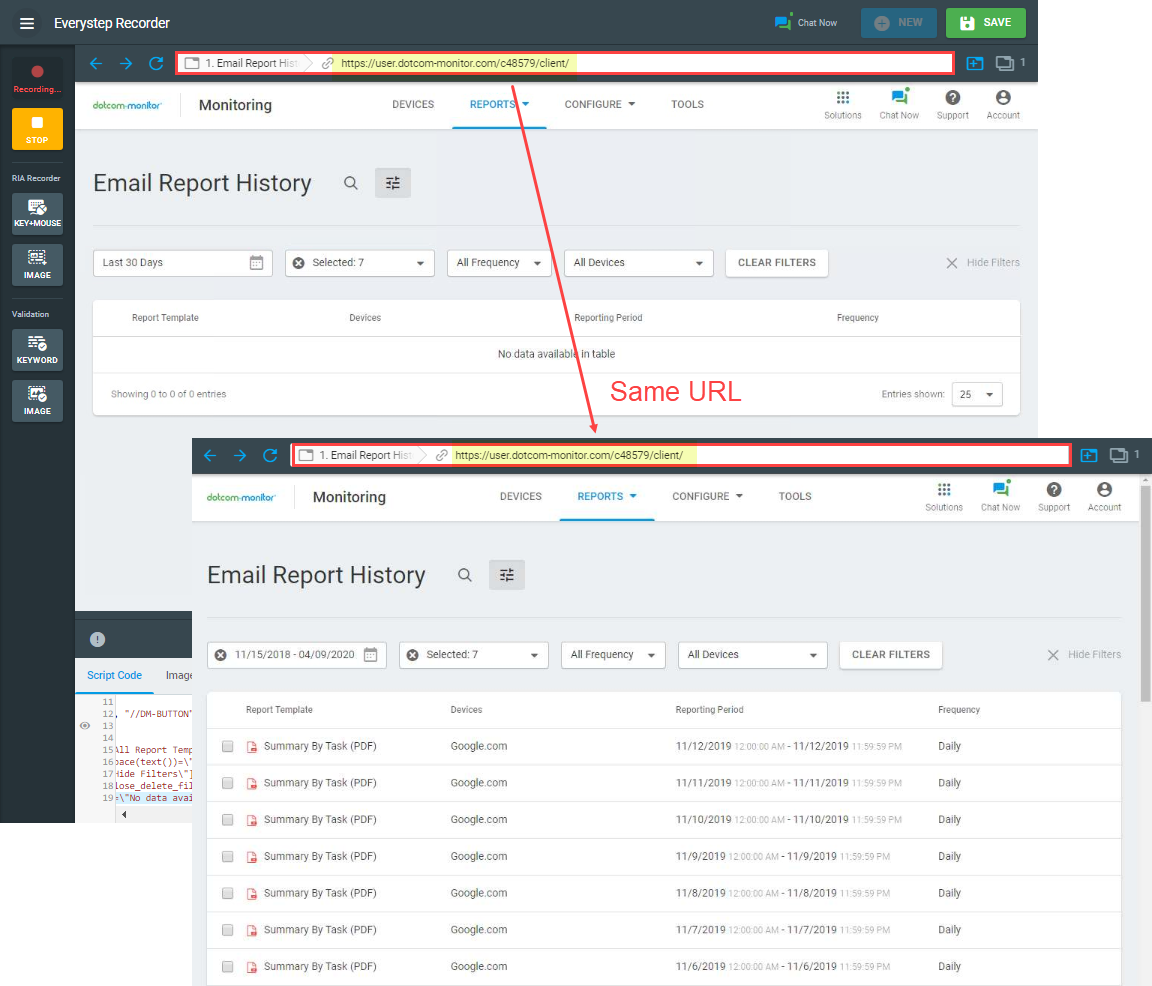
Por ejemplo, configuremos la supervisión de la página Historial de informes de correo electrónico de Dotcom-Monitor como ejemplo de una página web basada en JavaScript.
En primer lugar, necesitamos abrir EveryStep Web Recorder y proporcionar la URL de destino.
Una vez iniciada la grabación, para asegurarnos de que los menús desplegables de la página funcionan correctamente y se cargó el contenido especificado, necesitamos comprobar los elementos desplegables y configurar una palabra clave de aserción por cada lista desplegable. En el caso de un error de validación de contenido, se generará una alerta para el dispositivo de supervisión.
Cómo detectar problemas de rendimiento en las SPAs
La lógica SPA se basa en gran medida en la tecnología JavaScript. Por lo tanto, para asegurarse de que se cumplen los requisitos de SLA de la aplicación, es necesario supervisar las métricas de rendimiento de los eventos de JavaScript generados en la página.
Dotcom-Monitor permite a los usuarios configurar informes sobre el momento de la ejecución de solicitudes JavaScript o el momento de procesar y ejecutar una acción de usuario específica en la página de destino. Para recibir datos sobre las métricas de JavaScript en los informes de dispositivos, utilice las funciones en línea de Network Watcher y Time Watcher en ES Recorder.
Además, para aplicaciones web creadas con tecnología AJAX, puede detectar métricas de solicitudes AJAX en el gráfico de cascadadel dispositivo.
Resumen: Supervisión de aplicaciones web dinámicas
En resumen, al configurar la supervisión de páginas web y aplicaciones dinámicas, se recomienda utilizar una solución de supervisión que utilice navegadores reales para detectar todos los eventos de JavaScript en la ventana del explorador, lo que le proporciona los resultados de supervisión más precisos.
Para supervisar el rendimiento dinámico del contenido y la funcionalidad en las SPAs, se debe realizar la validación de contenido (validación de imágenes y palabras clave) en entornos de explorador reales y la supervisión de métricas de rendimiento de JavaScript.
-
Frontend Frameworks para crear la aplicación web dinámica
Los marcos front-end definen el aspecto de las páginas que ve como parte de una aplicación web en la ventana del explorador. En comparación con los marcos de servidor, los marcos front-end no funcionan con la lógica empresarial de las aplicaciones web. Estos marcos ejecutan todo su trabajo en un explorador. Con diferentes tipos de marcos front-end puede crear nuevas interfaces de usuario, agregar animaciones complicadas a una página web e implementar aplicaciones de página única. En este artículo, echaremos un vistazo más de cerca a los marcos basados en JavaScript y discutiremos algunas ventajas y desventajas de usarlos para facilitar el proceso de desarrollo de la interfaz de usuario.
Hoy en día hay un puñado de marcos front-end de JavaScript en el mercado. Aquí está la lista de seis marcos que son más favorecidos en la comunidad de desarrollo web:
- Angular : es un marco front-end de código abierto basado en JavaScript de Google. Se especializa en el desarrollo de aplicaciones de página única (SPA). El marco de trabajo permite crear aplicaciones web del lado cliente desde cero mediante HTML como lenguaje de plantilla. Los atributos HTML personalizados adicionales le permiten describir los componentes de la aplicación de una manera clara. Encuentre más información sobre la supervisión de aplicaciones basadas en AngularJS en nuestra entrada de blog.
- React – formalmente no es un marco de JavaScript, sino una biblioteca front-end que se utiliza para crear interfaces de usuario. Es de código abierto introducido por Facebook y ampliamente utilizado por desarrolladores web de todo el mundo. Encuentre más información sobre el seguimiento de aplicaciones web escritas en ReactJS en nuestra entrada de blog.
- Vue.js : es un marco front-end que funciona con componentes de un solo archivo y vínculos unidireccionales entre ellos. La interfaz de línea de comandos del Vue llamada herramienta del CLI vue hace que el proceso de desarrollo sea más rápido y fácil. Consulte nuestra publicación para obtener más información sobre la supervisión de aplicaciones web compiladas con VueJS.
- Ember : la característica principal de EmberJS es el enlace de datos. El enfoque de enlace de datos le permite crear una variable de JavaScript y, cuando cambia el valor de esa variable, se actualiza la parte de la aplicación que está enlazada a esa variable.
- Knockout: es un marco de código abierto que funciona con el modelo MVVM (Model-View-ViewModel). Se desarrolla en JavaScript sin dependencias externas. Knockout es ligero y fácil de usar y es especialmente eficiente en el enlace de datos. El marco de trabajo es una buena opción para crear aplicaciones de página única. por favor, encuentre más información sobre los desafíos con la supervisión de Knockout.js aplicaciones web en nuestro blog.
- AJAX – de hecho, AJAX (Javascript asincrónico y XML) es una síntesis de tecnologías Javascript y XML. Es un marco de trabajo que a menudo se asocia con el término Web 2.0 y se promociona como la aplicación web más reciente. Consulte nuestra publicación para obtener más información sobre la supervisión de aplicaciones basadas en AJAX.
¿Qué es JavaScript Framework? ¿Por qué deberías intentarlo?
Los marcos JS son bibliotecas de programación de JavaScript que tienen código preescrito que los desarrolladores web pueden usar para implementar funciones y tareas de programación comunes. Es la base para la construcción de sitios web o aplicaciones web alrededor.
Vamos a explicar por qué los marcos de JavaScript han reunido tantos seguidores entre los desarrolladores de interfaz de usuario. Aunque el proceso de codificación es totalmente posible sin usar marcos, el entorno adecuado puede hacer este proceso mucho más fácil. Además, la mayoría de los marcos JS son gratuitos y de código abierto, lo que hace que su integración en el proceso de desarrollo sea aún más sencilla.
En primer lugar, el uso de un marco JS aumentará su productividad. Los desarrolladores de interfaz de usuario ya no necesitan escribir mucho código manualmente, pueden usar funciones preescritas y listas para usar y fragmentos de código. A continuación, puede expandir plantillas de código preescrito para crear algunos componentes web estándar en su sitio web. Los marcos son más sensibles para el diseño del sitio web y más apreciados por los desarrolladores de sitios web. Echemos un vistazo a los mejores marcos JS.Una gran parte del mercado actual está en manos de tres marcos populares: React, Angular y Vue. Estos marcos se denominan reactivos porque reaccionan a cualquier cambio en el estado de la aplicación y actualizan automáticamente una interfaz de usuario. Por ejemplo, si declara una variable que controla el tamaño de un campo de texto en una página web y, a continuación, cambia la variable, el tamaño del campo cambiará por sí mismo sin ninguna codificación manual. Puede usar cualquier lenguaje de programación, extraer datos para él, empaquetarlo en JSON, XML u otros lenguajes legibles por máquina en el back-end y, a continuación, pasarlo al front-end. A su vez, el marco JS hará todo el trabajo que queda en el frontend. El marco de trabajo dibuja controles, configura animaciones, comprueba los datos, presenta la información de acuerdo con las preferencias del usuario e implementa la lógica de negocios. Todo el trabajo se realiza en un explorador y solo los datos (a veces, las nuevas piezas de la plantilla y las reglas de lógica empresarial) se transfieren entre el explorador y el servidor web. Por lo tanto, los marcos reactivos son herramientas indispensables para implementar el concepto de aplicación de página única cuando todo el trabajo ocurre en una pantalla.
Vue.JS
Vue es uno de los marcos frontend populares. Es simple y sencillo en comparación con el sofisticado Angular. Además de ser ligero, sus principales ventajas son el DOM visual, el enfoque de componentes y el enlace de datos bidireccional. Vue es versátil, multitarea, y puede manejar procesos simples y dinámicos con facilidad. Se puede utilizar para crear aplicaciones web y móviles. Además, se utiliza con éxito para crear aplicaciones web progresivas (PWA) que son independientes del tipo de dispositivo o red como Pinterest, Spotify y etc.
Vue cuenta con documentación extensa y detallada que ayuda a obtener información detallada y de alto nivel sobre los conceptos del marco. El marco de trabajo admite una sintaxis sencilla que puede ser fácilmente utilizada y entendida por los programadores de JavaScript. Y una de las principales ventajas del marco de trabajo es la compatibilidad integrada con Typescript que permite evitar posibles errores en las etapas de compilación. El soporte de tipografía es extremadamente útil en el caso de la creación de aplicaciones a gran escala.
Vue.js se recomienda para diseños flexibles, lo que le permite construir todo desde cero y desarrollar con éxito grandes proyectos.
Lo único que puede impedir que lo use es la ausencia de apoyo de gigantes de la industria como Facebook y Google. Además, debemos mencionar que algunas descripciones todavía están disponibles sólo en chino. Esto trae algunas dificultades al proceso de desarrollo en algunas etapas. Sin embargo, teniendo en cuenta lo popular que se ha vuelto este marco, la tendencia se puede cambiar en el futuro más cercano.
Reaccionar
React es uno de los marcos más fáciles de aprender. El marco fue desarrollado por Facebook para solucionar problemas de mantenimiento debido a la constante adición de características a la aplicación. React es la plataforma perfecta para cualquier persona que espera mucho tráfico en su sitio web y necesita una plataforma estable para mantenerlo. React moderno de código abierto es notable por su modelo de objetos de documento virtual (DOM), que ofrece una funcionalidad excepcional y garantiza la estabilidad y el buen funcionamiento de una aplicación web. El marco de trabajo se puede utilizar no sólo en el lado del cliente, sino que puede usarlo en el lado del servidor y, además, React se puede utilizar con otros marcos.
El rasgo principal de React que lo hace destacar es la capacidad de reutilizar componentes de interfaz de usuario. Puede crear un componente de interfaz de usuario una vez y reutilizarlo en otras partes de la aplicación. Además, puede crear componentes de interfaz de usuario sin escribir nuevas clases. Esto hace que sea más fácil aprender React. Además, React Developer Tools siempre estará disponible para ayudar con la inspección de las jerarquías de componentes React.
Reaccionar tiene muchas ventajas. Hemos mencionado sólo algunos de ellos en este artículo, pero es obvio que el marco de trabajo puede ser una buena opción para cualquier persona que necesita construir interfaces de usuario con componentes de interfaz de usuario reutilizables, especialmente se recomienda para el desarrollo spa. En resumen, React es el marco front-end más fiable del mercado en los casos en que desea desarrollar una interfaz interactiva.
En cuanto a la masterización de JSX para crear un proyecto React, bueno, es posible que le resulte difícil utilizar JSX, a menos que tenga al menos experiencia básica en Javascript. Además, es posible que se enfrente a algunas dificultades para mantener actualizada la documentación de React debido a numerosas y constantes actualizaciones.
Angular
La lista de los mejores marcos front-end no estaría completa sin Angular. A diferencia de React, Angular es único en su característica de enlace de datos bidireccional. Esto significa que siempre tendrá el modelo y la vista sincronizados en tiempo real. En otras palabras, cualquier cambio en el modelo se reflejará instantáneamente en la vista y al revés. Angular proporciona la capacidad de reutilizar componentes y administrarlos fácilmente mediante la inserción de dependencias. El marco de trabajo se incluye con las funciones más utilizadas, lo que le permite escribir menos código para el proyecto.
Angular mejora el rendimiento de las aplicaciones web actualizando dinámicamente el contenido en poco tiempo, mediante el enlace de datos bidireccional. Es la mejor opción para aplicaciones empresariales y aplicaciones web dinámicas.