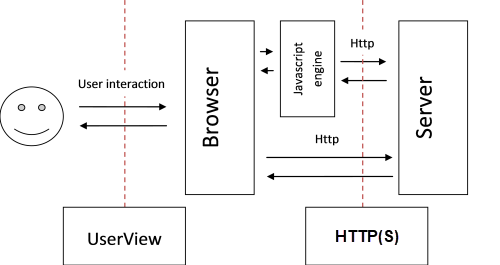
En bref, les plateformes UserView et BrowserView chargent les pages Web dans de vrais navigateurs et exécutent tous les composants de la page. La surveillance via HTTP(S) utilise des navigateurs synthétiques imités et ne téléchargeant que les éléments de page demandés sans rendu.
Les tâches HTTP(S) utilisent les demandes HTTP/S entre un navigateur synthétique personnalisé et le serveur pour effectuer la surveillance. Bien que les tâches HTTP(S) puissent également être enregistrées et rejouées pour la surveillance des applications, elles sont particulièrement utiles pour surveiller les performances du serveur associées à une application Web. En outre, les tâches HTTP(S) supportent les variables dynamiques, les cookies et les sites sécurisés. Les tâches HTTP(S) utilisent un processus personnalisé (et non un navigateur régulier) pour rejouer les étapes enregistrées, de sorte qu’il n’est pas recommandé pour les sites Web qui utilisent fortement les applications Internet riches (RIA), telles que JavaScript ou AJAX. Étant donné que le contenu Web peut ne pas être intégré dans la réponse HTTP(S) (dans le cas de l’exécution d’AJAX), la tâche HTTP(S) peut déclencher une fausse alerte sur la validation du contenu.

D’autre part, les tâches créées à partir des plateformes BrowserView et UserView utilisent un navigateur régulier pour ouvrir une page Web et rejouer la tâche. Par conséquent, les deux fournissent la validation du contenu dans une fenêtre de navigateur réel, de sorte que vous pouvez vérifier visuellement la présence de contenu pertinent. En outre, UserView rejoue un chemin en plusieurs étapes à travers une application, comme un panier d’achat ou une soumission de connexion. La surveillance UserView est capable d’imiter les événements réels du navigateur pendant la surveillance, tels que les clics de souris, la dactylographie de texte et les vol stationnaires. Ces événements sont exécutés dans une fenêtre de navigateur (voir l’image ci-dessus.). L’aspect navigateur régulier de la surveillance UserView peut être couplé avec un clavier virtuel / souris «picture match» technologie, qui permet la surveillance des applications Web très complexes exécutant RIAs, y compris Silverlight, AJAX, Flex, Flash, JavaScript, applets, add-ons, ainsi que d’autres objets de page Web qui interagissent dynamiquement avec un navigateur. En outre, UserView est en mesure d’enregistrer une capture vidéo de l’interaction de la page au fur et à mesure que les problèmes sont détectés.
Comment faire un choix
Une façon de vérifier quel type de surveillance est le plus approprié est de décider si vous voulez vous assurer qu’une page Web est disponible pour un utilisateur final ou pour vérifier si son contenu est rendu correctement.
Si la disponibilité de l’URL est en question, sélectionnez la tâche HTTP(S).
Si la vérification du contenu est importante, sélectionnez une tâche à partir des plateformes BrowserView ou UserView. Pour faire un choix entre les plateformes BrowserView et UserView, testez simplement la page que vous souhaitez surveiller. Si la page contient JavaScript, qui peut manipuler le contenu ou le charger en plus à partir de vos serveurs ou tiers, alors la plate-forme UserView est recommandée.
En raison de ces différences dans la tâche http(S) et les tâches des plates-formes BrowserView et UserView, il y a également une différence dans le temps de réponse mesuré par chaque type de tâche.
Voir ci-dessous pour un exemple des différences:
Le site http://daniel.lorch.cc/docs/ajax_simple/ajax-cool.html? a un champ d’édition. Si le numéro «1» est entré dans le champ de modification, le JavaScript fera une demande à http://daniel.lorch.cc/docs/ajax_simple/validate.php, qui devrait renvoyer une chaîne «Nom d’utilisateur trop court» et l’afficher en HTML.
Étant donné qu’un script de surveillance UserView émule l’action d’un navigateur réel, il effectuera les étapes suivantes : chargez la page, trouvez le champ de modification et entrez « 1 » ; l’action finale est une validation par mot clé que la chaîne «Nom d’utilisateur trop court» est affichée dans le HTML:
La surveillance HTTP(S) effectue cette tâche différemment. Il émule les demandes http(S) de bas niveau. Par exemple, si l’exemple de surveillance UserView précédent est converti en un processus de surveillance HTTP(S), la surveillance est effectuée sous la forme de deux tâches HTTP avec des demandes GET :
