Vous pouvez spécifier un élément HTML exact pour la validation du contenu de la page. Par exemple, vous pouvez vérifier qu’un champ de saisie de texte se charge correctement sur une page d’inscription ou qu’un bouton est cliquable. Avec EveryStep Recorder, vous pouvez valider n’importe quel élément Web de l’arborescence DOM, jusqu’au nœud Corps (Corps).
Les méthodes suivantes sont disponibles pour la configuration de la validation :
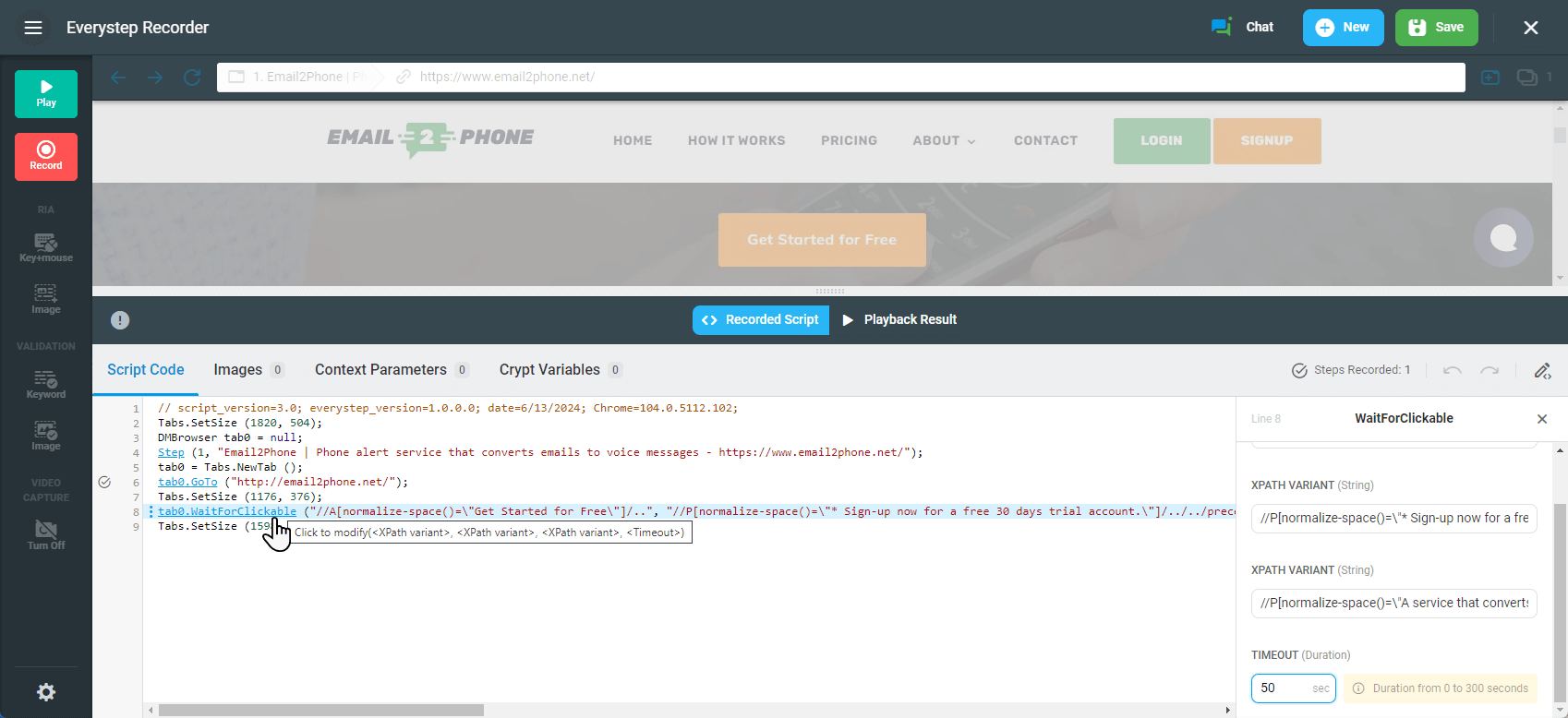
- WaitForClickable (Clicable)
Attendez qu’un élément HTML pour le nombre de secondes fourni soit cliquable. - WaitForEnabled (activé)
Attendez qu’un élément pour le nombre de secondes fourni soit activé. - WaitForExist (Exist)
Attendez qu’un élément pour le nombre de secondes fourni soit présent dans le DOM. - WaitForDisplayed (Affiché)
Attendez qu’un élément affiche le nombre de secondes indiqué.
Sélection d’un élément à partir du DOM
Pour sélectionner un élément HTML spécifique sur une page Web :
- Dans l’enregistreur EveryStep, sur la page Web ouverte, recherchez un élément Web que vous souhaitez valider.
- Cliquez avec le bouton droit sur l’élément Web et sélectionnez Valider > l’élément HTML.
- Sélectionnez la méthode de validation que vous souhaitez appliquer.
- Assurez-vous que les variantes XPath de l’élément sont correctes.
- Facultatif : Si vous devez modifier le niveau de l’élément, cliquez sur Niveau supérieur.
- Cliquez sur Sélectionner pour ajouter la méthode de validation de l’élément sélectionné au script. La ligne correspondante sera ajoutée à votre script.
Une fois le script enregistré, vous pouvez modifier les xpathes et le délai d’expiration depuis l’éditeur de script. Pour ce faire, cliquez sur le nom de la méthode correspondante dans l’éditeur de script après la lecture du script.