ブラウザコントロールサイズは、いくつかの方法で設定されます。
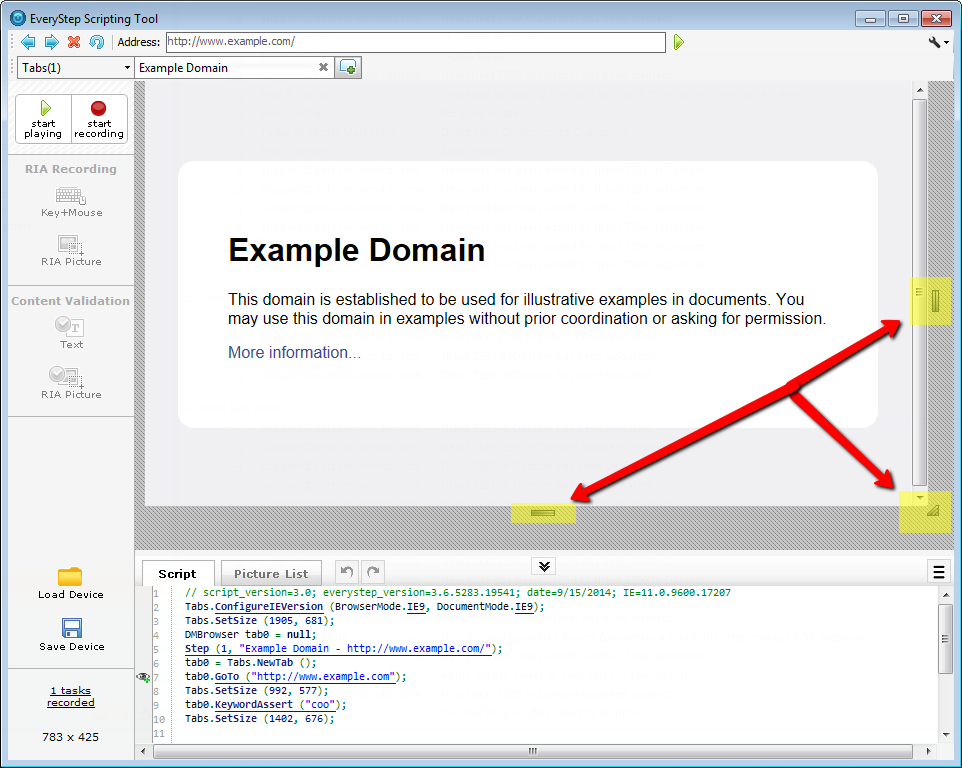
1. スクリプトの記録を開始すると、すべてのステップ スクリプト ツールはウィンドウのサイズを記録し、スクリプト全体でそのサイズを使用します。
スクリプトの記録中にウィンドウのサイズを変更しようとしても、スクリプトのビデオ キャプチャの記録方法には影響しません。 別のウィンドウサイズでスクリプトを記録したい場合は、現在の記録を停止し、新しい記録を開始する必要があります。

2. [EveryStep スクリプト ツール] ウィンドウの 4 つの隅のいずれかをドラッグして、スクリプトの記録中に、EveryStep スクリプト ツールのサイズを変更できます。
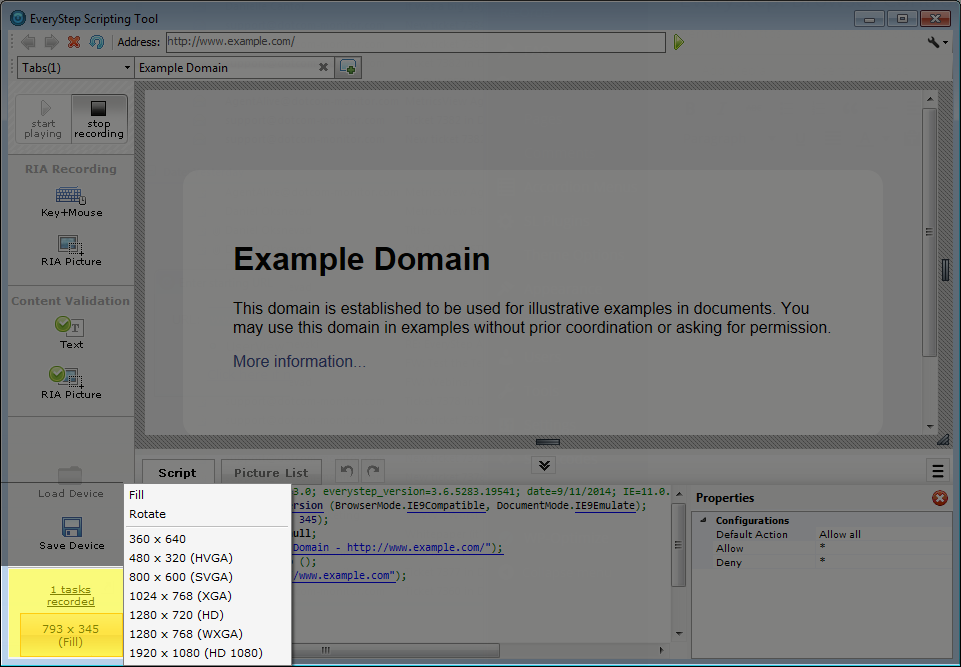
3. EveryStep スクリプト ツールの左下で、画面サイズをクリックすると、使用可能な既定のウィンドウ サイズの一覧が表示されます。

既定のサイズをクリックすると、EveryStep ツール内のブラウザ ウィンドウのサイズは調整されますが、実際のツール ウィンドウのサイズは調整されません。
4. 左下隅の ブラウザコントロールサイズ ボタンをクリックすると、 塗り と 回転 のオプションも表示されます。
塗りつぶし:[塗りつぶし]を選択すると、ブラウザーが [EveryStep スクリプティング ツール] ウィンドウの現在のサイズに収まるように拡大または縮小されます。 また、手動でサイズのリンクを解除した場合は、スクリプト ウィンドウのサイズをスクリプト ツール ウィンドウのサイズに再リンクします。
回転:[回転]を選択すると、垂直軸と水平軸のサイズが入れ替わります。
5. [EveryStep スクリプト ツール] ウィンドウ内で、ブラウザ ウィンドウの右下隅、ウィンドウの右端または下端を取得して、新しいサイズにドラッグすることもできます。