Vue.js is a front-end JavaScript framework that you can use to build progressive Single-Page Applications (SPAs). Evan You, an ex-Google employee, created Vue.js in 2014 with an idea of building a lightweight solution that had the best features from Angular and React. Since the day of its inception, Vue.js has been steadily gaining in popularity. Currently, its user base is triple to that of Angular, and a little more than Facebook’s React framework.
How Does Vue Differ from Other Javascript Frameworks?
Let’s compare Vue.js with some of the other notable JavaScript frameworks out there, such as React and Angular.
Vue.js vs. React
Vue.js shares many similarities with React, as they both utilize a virtual DOM, provide a reactive, reusable, and composable component structure. They both are almost similar in performance, however, where Vue.js outshines React is in its decoupling of HTML with JavaScript code. This separation of concerns proves beneficial when you are working on a large-scale project that might have many components.
Vue.js vs. Angular
The differences are more pronounced when you compare Vue.js with Angular. Vue.js is much simpler to learn than Angular, which has a steep learning curve and requires prior knowledge of typescript and not just JavaScript. On the other hand, learning to build a simple Vue.js application can take less than a day! Vue.js is also much faster than Angular. However, the performance of recent Angular versions is comparable to that of Vue.js.
What Are the Advantages and Disadvantages of Using Vue.js?
Like any other framework, Vue.js also has some significant advantages and a few disadvantages.
Advantages of Vue.js
- Approachability. Vue.js is easy to learn even for novice developers with basic knowledge of HTML, CSS, and JavaScript.
- Performance. Vue.js is an exceptionally performant framework. A production compiled and gun-zipped Vue.js project weighs just around 20KB.
- Scalability. The component-based architecture, coupled with separate sections for HTML and JavaScript, makes maintaining and scaling a Vue.js project rather easy.
Disadvantages of Vue.js
- Fewer Plugins/Extensions. An underwhelming ecosystem of plugins and extensions makes implementing some of the standard features a cumbersome process.
- Issues with iOS/Safari. Vue.js has difficulties working correctly on older versions of Safari and iOS, though you can fix them with some modifications to the code.
A Need to Monitor the Performance of Vue.js SPAs
For any application that is built for the web, performance optimization is essential. Internet speeds vary significantly over regions and types of networks. Hence, it is vital to make sure that our application loads as quickly as possible—ergo the need to use website monitoring solutions. Website monitoring can assist in benchmarking various performance-related aspects of a Vue.js application. For instance, application render time, responsiveness, and the time it takes for the application to become interactive, once rendered.
Vue.js Enables and Encourages Monitoring
There have been numerous monitoring solutions built for Vue.js to date. And we will see how exactly one goes about monitoring performance-related metrics in Vue.js. For example, page load time, time to render, network requests timing, and error tracking.
The NPM Ecosystem
NPM is currently the world’s largest software registry. NPM originally started as a software hub for Node.js related packages but was quickly adopted by the JavaScript community and used to distribute all kinds of JavaScript packages. Today, the NPM registry contains over 800,000 software packages. Vue.js uses NPM for package management, and this makes developing a custom package to handle APM (Application Performance Management) quite easy for any third-party solutions. Most of the monitoring solutions on the web employ this route. You will often find yourself installing a custom NPM package to integrate with the aforementioned third-party APM solution. For example, will look something like this: npm install –save @third-party/apm-vue
Support for Extensions
We learned that it’s quite easy to develop packages for Vue.js and distribute them over NPM. But Vue.js still has to provide us ways to integrate these packages into the code. And Vue.js does it quite elegantly by providing a fluent API that allows us to integrate plugins into our application. Vue.use() is a global method that you can use to incorporate plugins/extensions. For example:
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.js is also intelligent enough to ignore multiple declarations of a Vue.use() call for the same plugin and treats it as just one call. This check helps us avoid weird issues that are much harder to trace.
Support for Plain JavaScript Interceptions
Many APM solution providers don’t want to develop and maintain separate software packages for every JavaScript framework out there, to which I agree as there are quite a few of them! (Angular, Vue.js, React, Alpine, etc.). Therefore, most APM solutions provide a single JavaScript method that can be plugged into any of these frameworks. This tactic enables APMs to track performance metrics of a Vue.js application easily. For example:
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
You usually have to add such JavaScript code in the <head> tag of your project’s index.html, and the rest will be taken care of automatically.
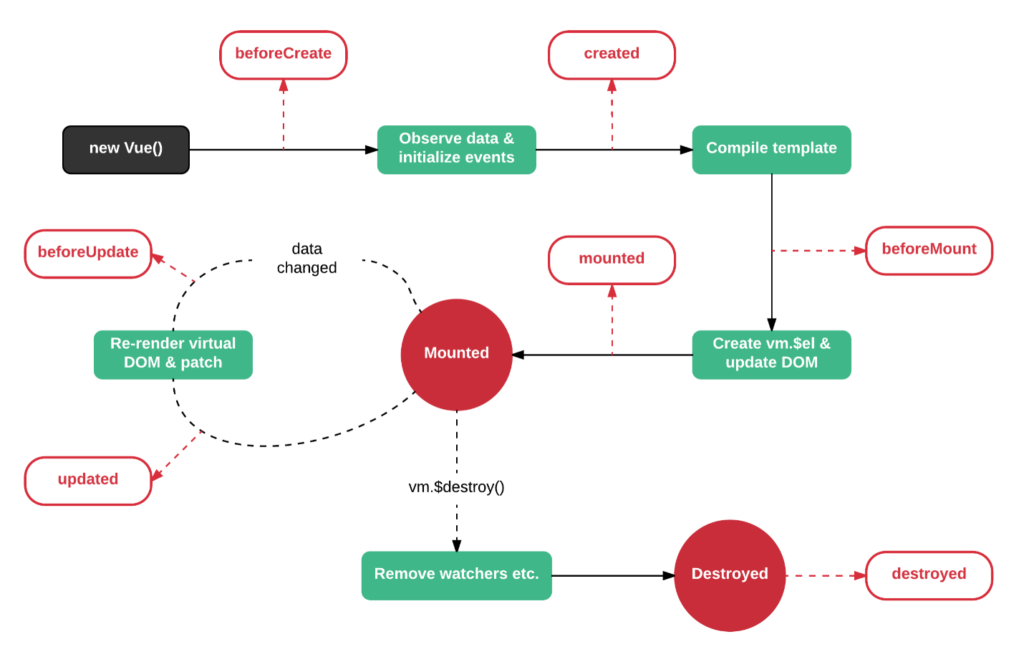
Vue.js Lifecycle Hooks
A Vue.js Component is a logical grouping of UI, logic, and styling intended for a specific purpose. For example, a table component or Navbar Component. Vue.js exposes several methods to hook into a component’s life cycle.

You can utilize these lifecycle hooks to identify the state of the application at each level and identify critical issues in your code. Most APM solutions use these methods to a great extent. For example, one typical performance issue arises when you are doing too much work in the created() hook; This is a bad practice because only the initialization of variables should take place in the created() hook. Otherwise, it might lead to the delayed rendering of your component. For resource-intensive operations (Ex, Network call, Animations), you should use the mounted() hook instead.
Many APM solutions help you avoid such common issues by analyzing what is going on in each of these lifecycle events and provide you with valuable feedback.
Navigation Guards
Vue Router is the official router for Vue.js. This plugin is responsible for updating URL in the navigation bar of your browser and mapping this URL with different views/components, and it makes building SPAs a breeze. Traditionally, it would be challenging for APM solutions to track these page changes as there is no actual page navigation happening. Instead, it is an emulation of a page change. However, the Vue Router plugin provides navigation guards to which you can hook into and run your custom logic. For example:
1. Run some logic after route change
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. Run logic before route change
1. router.beforeEach((to, from, next) => {
2. // collect page metrics
3. console.log(‘Set page to‘, pageName)
4. ineum(‘page‘, pageName)
5. ineum(‘metrics‘, pageMetrics)
6. })
Navigation guards allow APM solutions to categorize metrics page wise and provide page-specific insights and reports. APM solutions usually show such metrics in a user-friendly dashboard, complete with charts and tables.
Error Handling
Vue.js also provides an elegant way to delegate standard error handling to third-party plugins. This decoupling enables APM Solutions to access the complete stack trace of an error and provide insightful suggestions based on their processing.
Vue.config.errorHandler is the API exposed to leverage this functionality.
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
Many APMs use new technologies, such as machine learning and AI to enhance their insights for exceptions and errors that occur in a Vue.js application.
Synthetic Monitoring and Measuring Real-World Performance
The APM techniques discussed above might still not depict real-world performance metrics. Due to the very nature of SPAs, it’s hard to determine the time it takes to initialize an application from the time the screen becomes visible. To clarify, the difference in time between DOM to render and the web-page becoming usable can be huge! The only foolproof way to measure real-world scenarios is by targeting specific actions/parts of your application and trying to measure the performance using human-perceivable metrics.
For example, a protocol-based monitor won’t provide any data after the initial loading of a JavaScript-based page. To get actual load times and metrics, we need to monitor the JavaScript events from an actual browser. This is where synthetic monitoring, and real browsers, comes in. It can bridge the gap between basic HTTP response times and performance of actual user interactions.
Some of the synthetic monitoring solutions in the market today understand this well and are built around this ideology of improving the user experience. The web application monitoring solution from Dotcom-Monitor utilizes a point-and-click scripting tool that users can use to record user flows such as login processes, adding items to a shopping cart, filling out forms, etc. These recorded steps are then run on a multitude of real browsers and devices. This approach helps to measure the real-world performance of your application. They also make sure that your content loads correctly using techniques such as keyword validation and image validation, which check that the content loaded matches what was recorded during initial scripting. This approach is advantageous for Vue.js applications, by not having to add unnecessary overhead to your application that comes with installing NPM packages or external scripts.
In conclusion, despite being a JavaScript framework that manipulates DOM at run-time, Dotcom-Monitor makes it quite easy to monitor and measure the performance of dynamic web applications built with Vue.js. The solution combines all the features mentioned above within a consolidated platform. If you want to see what machine learning and AI could bring to the table, you should try out the products that incorporate them. But, if you wish to implement a hassle-free, cost-effective solution that just works, and is less intrusive, then you should give Dotcom-Monitor a try.
“Vue.js logo,” By Evan You, licensed under CC BY 4.0

