There may be situations when you want to allow time for specific elements to load on your page or ensure certain actions occur within a specific time constraint. In these cases, a Script Time Watcher can be created and applied to individual steps within your script. Script Time Watchers are ideal for the following scenarios:
- Logon authentication
- Credit card/payment method validation
- Site search results return
- Page load time
- Form submission and parsing
For example, let’s assume you’re working with a script that has five steps. You’re not too concerned about how long it takes for all five steps to run, but you’ve identified the third step as an essential step in the process and you want to ensure it finishes within a specific amount of time – and if it doesn’t, you want to receive an alert. This is where creating a Script Time Watcher is a valuable feature.
To add a Script Time Watcher, locate the step where you want to begin the “stopwatch.” For our example, we’ve identified this as Step 3.
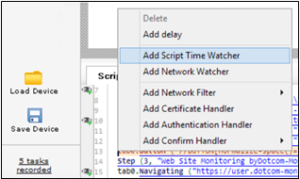
Next, select the Step 3 line and right-click. A dialog box will appear.
Select Add Script Time Watcher.
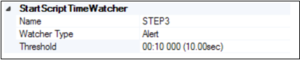
From here you can name your Script Time Watcher, select the Watcher Type (Alert), and set the Threshold (in seconds). Once you’ve entered your selections, select OK.
One very important step to remember is that you once you’ve added the Script Time Watcher to a step, you also need to close it. If you don’t close it, it will assume that the time threshold you set applies to the rest of the steps in your script, not just one specific step.
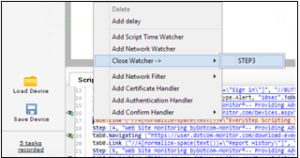
To close a Script Time Watcher, locate the last line before the step where you want your Script Time Watcher to stop. In our example, we want to run the Script Time Watcher on Step 3 only, so we select the line immediately preceding Step 4.
Right-click on the line, select Close Watcher, and then select the name of your Script Time Watcher.
Select OK to finish. You’ve now created and completed the full start and stop of the Script Time Watcher.
For more information on how to edit and create other actions, such as Delays and Network Watchers, please visit our Knowledge Base article.