Pode haver situações em que você deseja dar tempo para que elementos específicos sejam carregados em sua página ou garantir que certas ações ocorram dentro de uma restrição de tempo específica. Nestes casos, um Observador de Tempo de Script pode ser criado e aplicado a etapas individuais dentro do seu script. Os Observadores de Tempo de Script são ideais para os seguintes cenários:
- Autenticação de logon
- Validação de cartão de crédito/método de pagamento
- Retorno dos resultados de pesquisa no site
- Tempo de carga da página
- Submissão de formulários e análise
Por exemplo, vamos supor que você está trabalhando com um script que tem cinco passos. Você não está muito preocupado com o tempo que leva para todas as cinco etapas serem executadas, mas identificou o terceiro passo como um passo essencial no processo e quer garantir que ele termine dentro de um período específico de tempo – e se isso não acontecer, você quer receber um alerta. É aí que criar um Script Time Watcher é um recurso valioso.
Para adicionar um Observador de Tempo de Script, localize o passo onde deseja iniciar o “cronômetro”. Por exemplo, identificamos isso como passo 3.
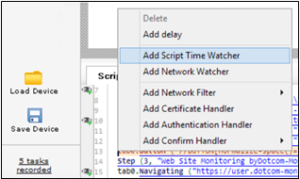
Em seguida, selecione a linha Passo 3 e clique com o botão direito do mouse. Uma caixa de diálogo aparecerá.
Selecione
Adicionar observador de tempo de script
.
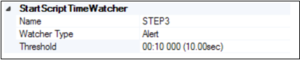
A partir daqui, você pode nomear seu Observador de Tempo de Script, selecionar o Tipo observador
(Alerta) e definir o Limiar (em segundos). Depois de inserção de suas seleções, selecione
OK
.
Um passo muito importante a ser lembrado é que uma vez que você adicionou o Observador de Tempo de Script a um passo, você também precisa fechá-lo. Se você não fechá-lo, ele assumirá que o limite de tempo definido se aplica ao resto das etapas do seu script, não apenas a um passo específico.
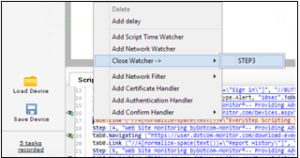
Para fechar um Observador de Tempo de Script, localize a última linha antes da etapa em que você deseja que seu Observador de Tempo de Script pare. Em nosso exemplo, queremos executar o Script Time Watcher apenas no Passo 3, por isso selecionamos a linha imediatamente anterior ao Passo 4.
Clique com o botão direito do mouse na linha, selecione
“Vigia de perto”
e selecione o nome do observador de tempo de script.
Selecione
OK
para terminar. Agora você criou e completou toda a partida e parada do Script Time Watcher.
Para obter mais informações sobre como editar e criar outras ações, como Atrasos e Observadores de Rede, visite nosso artigo da Base do Conhecimento.