WebSockets have been around for over a decade now, but the real-time web existed long before they came. This preceding ‘real-time’ web was typically slower and hard to achieve. It was attained by hacking available web technologies that were not primarily built for real-time applications. There was no solution with TCP/IP socket-style capabilities in a web environment that could address all concerns associated with operating in a web environment.
WebSockets: A Brief History
Around the mid-2008, the restrictions and pain of implementations using long-standing HTTP connections was felt particularly by two developers; Ian Hickson and Michael Carter. Following collaboration on the W3C mailing list and Internet Relay Chat (IRC), the duo came up with a plan to introduce a new standard for modern, real-time, bi-directional communication on the web- and coined the name ‘WebSockets.’ The idea eventually found its way to the W3C HTML standard, after which Michael Carter introduced the comet community to WebSockets in an article.
In 2010, Google Chrome 4 became the first browser to ship its support for WebSockets, with other browsers following soon after. The WebSocket protocol (RFC 6455) was published to the IETF website in 2011. Today, virtually every modern browser has full support for WebSockets. Also, Android and iOS-based browsers began supporting WebSockets since 2013, meaning that the current general landscape has robust support for WebSockets, especially in 2022.
What Exactly Is a WebSocket?
A WebSocket is a computer communication protocol that provides a persistent, full-duplex communication between a server and a client over a single TCP connection. WebSockets offers the ability to push data back to the client in the event of data changes in the server without the client making any requests. This two-way communication is of enormous importance for the responsiveness of applications with concurrent connections and dynamic content. WebSockets are ideal for real-time data synchronization and updates, video conferencing, VOIP, live text chat, IoT control, and monitoring. Multi-player online gaming, for instance, will do a lot better with WebSockets.

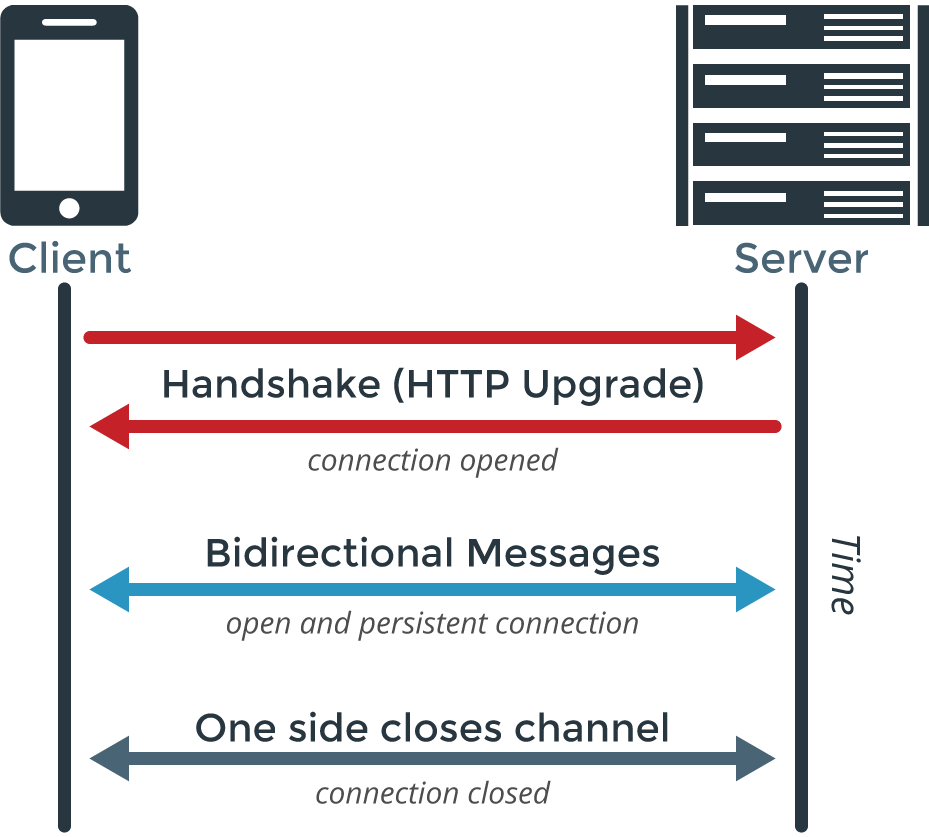
Before a client/web browser and a server can communicate with each other, a connection needs to be established between them. The client initiates the process by sending in an HTTP request to the server with an Upgrade header included in the request. For example:
GET ws://websocket.dotcom-monitor.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.dotcom-monitor.com Upgrade: websocket
This request informs the server that the client wishes to establish a WebSocket connection. And if the server supports WebSockets, it accepts the handshake by sending in an upgrade header in the response. For example:
HTTP/1.1 101 WebSocket Protocol Handshake Date: Wed, 16 Oct 2013 10:07:34 GMT Connection: Upgrade Upgrade: WebSocket
Now that the handshake is completed, Both parties can start sending data to each other. More importantly, as this data consists only of your application’s data, and not any HTTP related attributes such as headers, the communication happens much faster when compared to traditional HTTP requests.
WebSockets vs. HTTP and AJAX
Unlike protocols such as HTTP and AJAX that only communicate upon a request from the client, WebSockets’ full-duplex nature allows the server to initiate communication with the client at any time. The WebSocket protocol is somewhat like an interrupt-based application that does not follow a poll-based operation. In web speak, we are shifting from the HTTP-based trappings and paradigm where a client has to continuously initiate communication to the server and then request to pull fresh data. It is important to note that in HTTP, the server can’t push new data to the client even if the state changes, but only upon the request of the client.
This is quite prejudicial for real-time applications, particularly when clients’ requests scale up. WebSockets establishes a persistent, bi-directional communication allowing the server to update the client without needing any requests continuously. Not only does this give way for low-latency connection between a client and server, but it also cuts back on network traffic by eliminating the need for a client to send a packet when requesting the server. The server simply pushes data to the client as soon as it is available, or upon the change of its state.
What Applications Can You Build with WebSockets?
The real-time application of WebSockets is endless. Nowadays, developers are implementing plain WebSockets as a basis for real-time applications and services. As WebSockets become increasingly supported across all major browsers, solutions based on long polling fallback are quickly losing their appeal. As a result, many developers are now abandoning libraries in favor of WebSockets APIs. WebSockets can be used as a basis for a two-way real-time functionality through the TCP connection. Due to its ability to quickly push a signal to a device, a WebSocket can be an excellent solution for pushing data between two devices. This makes WebSockets a blueprint for developing real-time applications on both the mobile and web- for anything that has a client and server.
WebSocket Opportunities
Continuous Connection
WebSockets allows for a constant connection between a server and a client. This way, data can be relayed either direction at any time, without needing a client to send a request. This is quite important in instances where the client needs to be updated relatively quickly about what is happening on the server.
Efficiency
WebSockets offer an efficient way to send data either way. Its data frame is well organized and can be efficiently sent, unlike an HTTP request that contains headers, cookies, and so forth.
Low latency
With WebSockets, there’s very little response time. Data can be received quicker since the connection is already established, and thus there are no extra packet round-trips required to create a TCP connection.
WebSocket Obstacles
Scaling Issues
Although it may seem a complex task, developing a WebSocket-based real-time functionality is only a quarter of the challenge. Of course, there are plenty of WebSocket applications that can keep up with reasonable amounts of users, but nothing in the order of LinkedIn and Facebook, which boasts hundreds of millions of users. When your user base begins to soar, scaling, and operational challenges sets in. Even with WebSockets, developing and scaling a dependable real-time system encompasses a set of complex procedures and orchestration hurdles. Over time, three quarters of your time and money may be gobbled up by the scaling and maintenance of your real-time system.
Cost Implications
To support a successful application in a production environment, you would require sophisticated deployment, several redundant servers, new types of monitoring tools, upkeep, and engineering maintenance. Once an application begins to work, maintaining a real-time network for data streaming with redundancy, geo-routing, geographic server distribution, high reliability, and latency monitoring is a substantial financial burden for any business. Software companies that develop and maintain their own real-time applications often get entangled in spending 50 percent or more of their engineering efforts in maintaining their real-time infrastructure instead of focusing their efforts on enhancing their application’s value proposition.
Implementation
WebSockets are generally a little more complicated than HTTP. While you can establish an HTTP connection with Telnet, you won’t probably do it with a WebSocket. Assuming you ignored the handshake requirements, you’d still be unable to properly mask and frame the data that needs to be sent. Consequently, the server would terminate the connection.
When is a WebSocket typically Suited for an Application?
In the real-time web, WebSockets are not just about immediacy. They offer things like responsiveness, syncing, and efficiency. As with HTTP, a WebSocket has a set of scenarios that illustrate where it may be a better choice for a project. These scenarios include;
- Fast Reaction Time. When a client has to respond quickly to a change, particularly unpredictable one, a WebSocket would be useful. An example is a chat application where multiple users can chat in real-time. Unlike the Representational State Transfer (REST), a WebSocket has a higher efficiency since it does not require a request or response overhead for individual messages sent or received.
- Ongoing Updates. When a client wants to be continually updated about the state of a resource, WebSockets work better. They are especially important where a client cannot tell when a change may occur
- Ad-hoc Messaging. A WebSocket does not follow the request-response protocol. Either end of the connection can send a message any time, and there is no provision for a message to indicate it is related to another. This makes the web sockets a good fit for ‘fire and forgets’ scenarios.
- High-Frequency Messaging with Small Payloads. WebSockets provide a stable, persistent connection for exchanging messages meaning every message does not incur additional taxes to establish the transport. Taxes like content negotiation, exchanging bulky headers, and establishing SSL are only imposed once during the establishment of the initial connection. In other words, there is no tax on individual messages.
Overall, WebSockets are powerful tools for those looking to add real-time functionality to their web or mobile application. They solve some of the biggest headaches associated with server communication by bridging the full-duplex two-way communication gap. WebSockets enables both the client and server to send data whenever they wish, unlike all the other older methods. This leads to a substantial improvement in performance and reduction in data latency. Through their lightweight connection, WebSockets allows for connections to be kept for longer without compromising on performance.
Monitoring WebSocket-based Web Applications
At a time when online users expect a load time of less than 2 seconds, the performance of your web platform is now weightier than ever before. However, the complex technologies incorporated in modern web pages can make it quite challenging to conduct load testing and performance monitoring. Still, you have to be the first person to know if your web application is experiencing failures or downtime, not your customers or visitors.
A WebSocket-based application can communicate either using synchronous or asynchronous WebSocket calls. Technically, tracking the performance of synchronous calls is straightforward. You would just send a request to the server and wait for the response. However, it can be challenging if you are looking to do that at scale to establish performance benchmarks under heavy load. For such cases, synthetic monitoring solutions can help you continuously monitor your application’s performance. Synthetic APMs monitor your WebSocket-based applications from devices and real browsers located around the world and can help you track down issues related to scaling, performance, and responsiveness.
Asynchronous calls, on the other hand, are tricky to monitor because they do not require a client to initiate the request. Here, the server sends data to the client on its own accord. And as asynchronous WebSocket calls power the real-time notifications of the internet, monitoring them becomes crucial. Synthetic Monitoring solutions are the only viable options here as they often consist of sophisticated and proprietary mechanisms to measure the performance of asynchronous WebSocket calls at scale.
How Is Web Application Monitoring Done?
While having your web application online is critical to your business, you can’t stare at your monitor for possible problems 24hrs a day or keep tapping the F5 key to try and reload- it won’t work. Even setting up a command center complete with a monitoring team may not be feasible, at least not for small and medium businesses. Web application monitoring tools are vital for pinpointing problems and maintaining a healthy web application before they dent your sales.
Web application monitoring is the process of checking the availability and performance of a web page or a web application to ensure a web resource is always available to online users. It encompasses a range of variables such as network, server connectivity, and database. A monitoring system may also record the performance metrics of a computing platform’s interaction with an application.
Web Application Monitoring Solutions
When a web application experiences technical difficulties, a web application monitor acts as an alerting system that gives instant notifications when a web application is not loading or rendering correctly. The Web Application Monitoring solution from Dotcom-Monitor utilized a web-based scripting tool called the EveryStep Web Recorder. The recorder can easily and quickly user paths that can be uploaded for monitoring later. The web application monitoring solution can perform automatic online checks after a specified time interval (as frequently as one minute) to see that not only is the application up, but also confirming that content is rendering properly, from the view of the end user. As soon as it detects an error, the solution sends an alert to relevant team members so they can quickly fix the issue before many other users are impacted. Along with the error information, the report includes relevant waterfall charts and performance data.
Why Monitor Your Websocket-Based Web Application?
Various reasons can make a website or application fail. A problem with your hosting provider, hacking, or simply your database going down are just but a few reasons. Consequently, you need to keep monitoring your web application closely to ensure it is accessible and visible at all times. With web application monitoring tools, you can quickly mitigate problems such as the following:
- Loopholes and security failures that makes your web application vulnerable to hacking
- Hardware failures with your web host
- A downtime/inaccessibility of your payment gateways that prevent sales from being made
- A slow speed that is likely to push potential clients away from your web page or online shop
- Damage to your professional image due to customer discontentment
- Poor search rankings
Wrap Up: WebSocket Application Monitoring
It’s important to note that only monitoring tools with support for WebSockets can be used to monitor the performance of applications built using WebSockets. An excellent monitoring tool should have the following capabilities:
- Web-application performance monitoring: A monitoring tool should check the response time of all your monitored web pages.
- Mobile web applications monitoring: A monitoring tool should assess the performance of your web application on portable devices and advice you on essential adjustments.
- Page content monitoring: Should occasionally check the content on your application and alert you in case of alteration.
- Up to the minute checks: A web application monitoring tool should check your web application as often as once in every minute.
Employing the web application monitoring solution from Dotcom-Monitor that provides thorough, systematic checks is the surest way of ensuring your web applications performs optimally. See how quickly you can create scripts and monitor your WebSocket-based applications. Try the web application monitoring solution for free.

