由于现代网页中包含的各种 Web 技术,性能监控和负载测试可能是一项具有挑战性的任务。 本文将介绍在选择正确类型的监视工具或解决方案时必须考虑的监视动态 Web 应用程序和其他元素的特殊性。
动态网页与静态网页
所有种类的网页类型可以分为两个主要组:静态和动态。
简而言之,静态网页是在服务器端以即用型形式生成的 HTML 页面。 通常,页面生成使用服务器端脚本语言(如 ASP、PERL、PHP 等)实现。 当浏览器向 URL 发出请求时,服务器将返回一个 HTML 文档,该文档已在响应中包含网页的文本和图形内容。
另一方面,当今最常见的网页或应用程序类型是动态的。 为了实现动态元素,最新的 JavaScript 框架(如 React、Vue、角 JS、挖空和 Ember)用于 Web 开发。
动态网页在静态 URL 上运行时,会引入用户操作上的内容。 动态内容的结构更为复杂。 页面不会以即用的 HTML 文档中从服务器接收,而是为客户端计算机上的每个新请求生成。 每次用户单击按钮或在网页上执行任何其他操作(在选项卡之间导航、填写 Web 表单等)时,浏览器在重写窗口中的页面内容之前执行多个步骤:
- 将 HTML 文档解析为文档对象模型(DOM);
- 处理 CSS;
- 执行嵌入式 JavaScript。
• 基于爪哇脚本的应用监控的哈伦
在监视静态网页性能时,监视工具正在查看从目标服务器收到的 HTTP 响应。 每次用户与静态网页交互时,浏览器都会调用服务器并在响应中接收现成的 HTML。 由于必须向用户显示的所有内容都已生成并包含在服务器端的响应中,因此这些工具可以验证内容和页面加载指标。
但是,现代 JavaScript 框架在监视动态网页时提供了一些挑战。
内容和功能验证
基于 JavaScript 的网页称为
单页应用程序
(SPA),加载后不会在浏览器中执行新的导航。 初始 HTML 文档包括在任何浏览器事件上触发的 JavaScript 文件,并调用服务器以查找 JSON 数据。 这些数据将用于更新初始 HTML 和动态更改浏览器窗口中的页面内容。
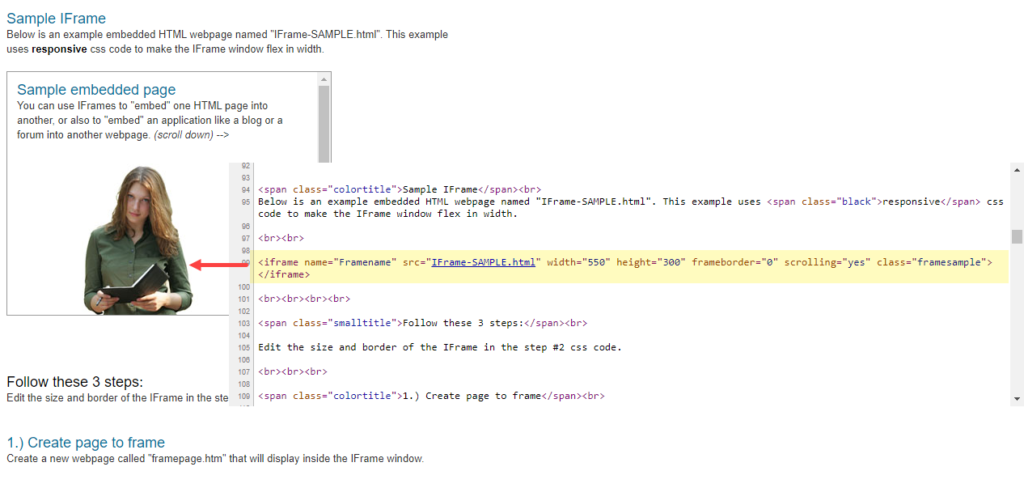
同时,具有 iFrame 内联元素的 SPA 和应用程序可以包括嵌入式第三方内容,如广告部分、分析、小部件(Google 地图、YouTube 视频等)。 要显示此类内容,浏览器会分析页面的 HTML 代码,然后执行第三方脚本。 接下来,第三方脚本获取内容以在页面上显示内容。
在监视方面,由于没有生成基于 HTTP 的监视工具的事件和可见事件,因此很难准确说出页面上加载新内容的确切时间(加载图片、打开对话框等)。
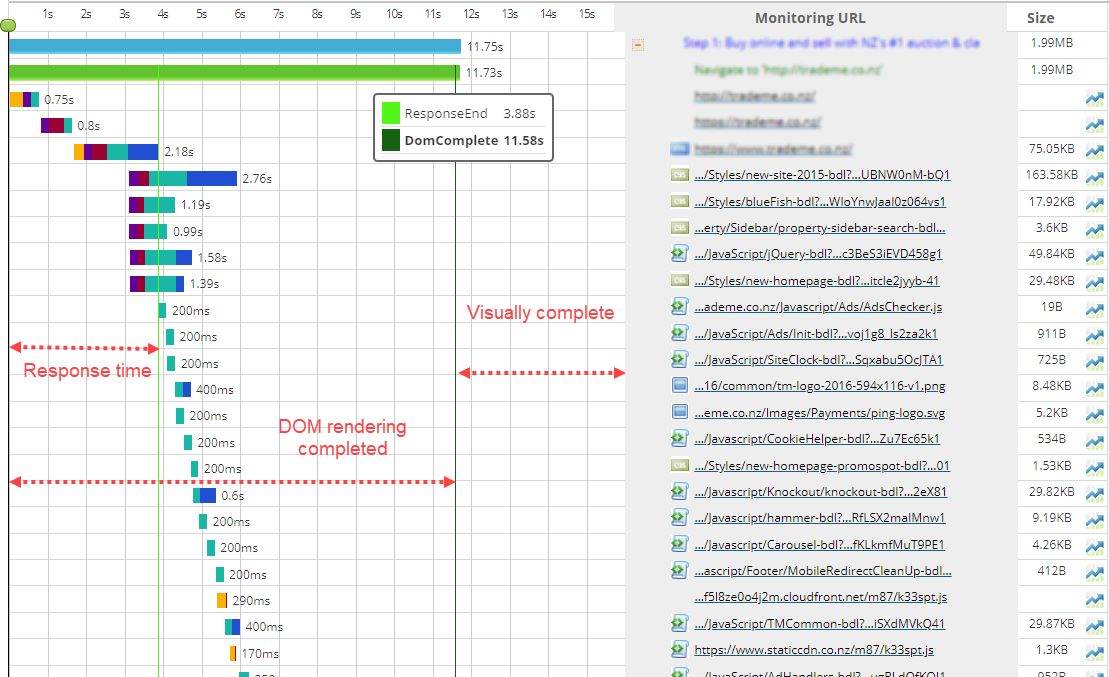
确定实际页面加载时间和性能
通常,HTTP 响应用作对目标网页请求的成功结果。 但这并不意味着所有 JavaScript 文件都由浏览器解析和执行,并且内容呈现并呈现给用户可见。 加载初始 HTML 后,浏览器将开始执行所有嵌入式 JavaScript。 在SPA和iFrames方面,DOM树可以比完成的页面负载更早或更晚地呈现。 换句话说,真实用户可以与页面交互的时间与加载”完成”事件的时间之间的差异可能长达几秒钟。
此外,一旦加载了基于 JavaScript 的页面,页面上的所有后续更改不会触发对服务器的新浏览器请求。 因此,基于 HTTP 的监视不会在初始页面加载后提供页面上的任何更改指标。 为了接收实际加载时间,我们需要在实际浏览器窗口中监视 JavaScript 事件。
全堆栈解决方案作为全面监控的关键
如前所示,现代 Web 应用程序逻辑特征限制了使用在协议级别工作且不使用浏览器的工具进行监视和测试。
要模拟真正的用户体验,需要在完整的 JavaScript 运行时环境中执行监视所需的真实浏览器。 全堆栈解决方案(如Dotcom-Monitor 监控平台和LoadView负载测试解决方案)使用真实浏览器来帮助克服所有描述的挑战并确保取得实际结果。
监控动态网页:每步网络记录器
为了确保用户在 JavaScript 引擎上运行的加载页上接收正确的内容,Dotcom-Monitor 在真正的浏览器窗口中提供了断言关键字和图像验证功能。 以下是执行所需的简单步骤:
- 使用“每个步骤 Web 记录器“在目标网页上编写脚本用户操作。
- 为每个步骤设置内容验证。
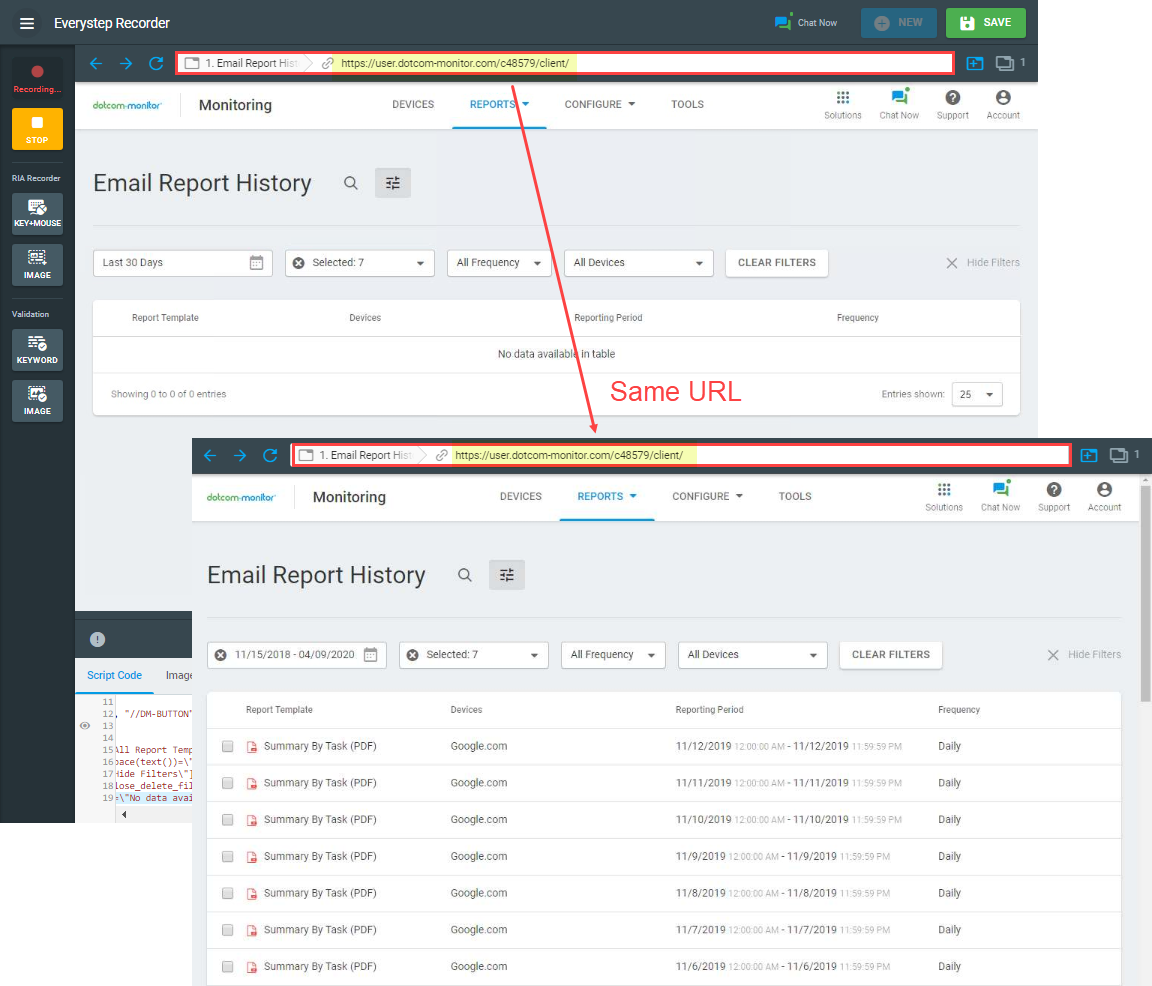
例如,让我们将监视 Dotcom-Monitor电子邮件报告历史记录页作为基于 JavaScript 的网页的示例。
首先,我们需要打开每个步骤网络记录器并提供目标 URL。
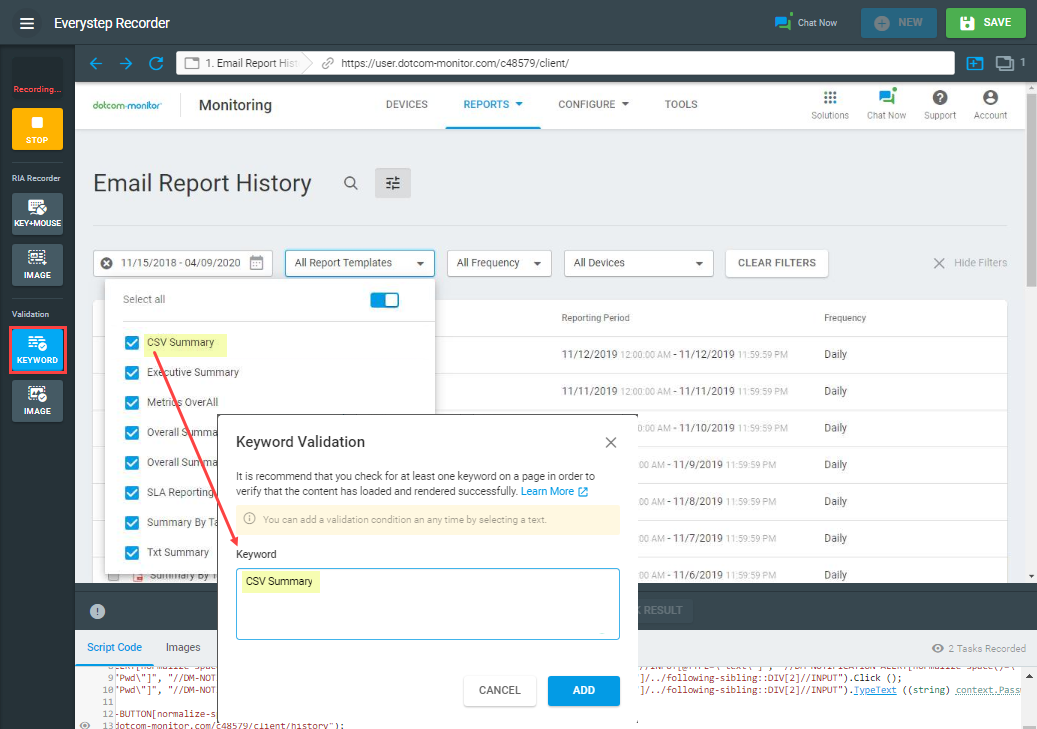
开始录制后,为了确保页面上的下拉正常工作并加载了指定的内容,我们需要检查下拉元素,并为每个下拉列表设置一个断言关键字。 如果出现内容验证错误,将生成监视设备的警报。
如何在SPA中发现性能问题
SPA逻辑严重依赖JavaScript技术。 因此,为了确保满足应用程序的 SLA 要求,有必要监视页面上生成的 JavaScript 事件的性能指标。
Dotcom-Monitor 允许用户配置有关 JavaScript 请求执行时间或处理和执行目标页上特定用户操作的时间的报告。 要在设备报告中接收 JavaScript 指标上的数据,请使用 ES 记录器中的网络观察程序和时间观察器内联函数。
此外,对于使用AJAX技术构建的 Web 应用程序,您可以在设备的瀑布图中发现 AJAX 请求指标。
摘要:监控动态 Web 应用程序
总之,在为动态网页和应用程序设置监视时,建议使用利用实际浏览器捕获浏览器窗口中的所有 JavaScript 事件的监视解决方案,从而为您提供最准确的监视结果。
若要监视 SCA 中的动态内容和功能性能,应执行实际浏览器环境中的内容验证(图像和关键字验证)以及 JavaScript 性能指标监视。
-
构建动态 Web 应用程序的前端框架
前端框架定义了您视为浏览器窗口中 Web 应用程序一部分的页面的外观和感觉。 与服务器框架相反,前端框架不适用于 Web 应用程序的业务逻辑。 这些框架在浏览器中执行其所有工作。 使用不同类型的前端框架,您可以创建新的用户界面,向网页添加复杂的动画,并实现单页应用程序。 在本文中,我们将仔细研究基于 JavaScript 的框架,并讨论使用它们来促进您的 UI 开发过程的一些优点和缺点。
现在市场上有一些 JavaScript 前端框架。 以下是在 Web 开发社区中最受青睐的六个框架列表:
- 角度 – 是基于谷歌JavaScript的开源前端框架。 它专门开发单页应用程序 (SPA)。 该框架允许使用 HTML 作为模板语言,从头开始创建客户端 Web 应用。 其他自定义 HTML 属性允许您以清晰的方式描述应用程序组件。 在我们的 博客文章中查找有关监控基于角度JS的应用程序的更多信息。
- 反应 – 从形式上讲,它不是一个 JavaScript 框架,而是一个用于创建用户界面的前端库。 它是Facebook推出的开源,并被世界各地的网络开发人员广泛使用。 在我们的 博客文章中查找更多有关监控Web应用程序的信息。
- Vue.js – 是一个前端框架,适用于单文件组件及其之间的单向链接。 Vue 的命令线接口称为 VUE CLI 工具,使开发过程更快、更轻松。 有关使用 VueJS 构建的监控 Web 应用程序的更多信息,请参阅我们的 帖子 。
- 余烬 – EmberJS 的主要功能是数据绑定。 数据绑定方法允许您创建 JavaScript 变量,当该变量值发生变化时,将更新与该变量绑定的应用程序部分。
- 挖空 – 是一个开源框架,适用于 MVVM(模型视图模型)模型。 它是在爪哇脚本中开发的,没有任何外部依赖。 挖空重量轻,易于使用,在数据绑定方面特别高效。 该框架是创建单页应用程序的一个不错的选择。 请在我们的 博客中查找有关监控挖空.js网络应用的挑战的更多信息。
- AJAX – 事实上,AJAX(异步爪哇脚本和XML)是爪哇脚本和XML技术的合成。 它是一个通常与 Web 2.0 一词相关的框架,被吹捧为最新的 Web 应用程序。 有关监控基于 AJAX 的应用程序的更多信息,请参阅我们的 帖子 。
什么是爪哇脚本框架? 你为什么要试一试?
JS 框架是 JavaScript 编程库,具有预写代码,Web 开发人员可以使用这些代码来实现常见的编程功能和任务。 它是建立网站或网络应用程序的基础。
让我们来解释一下为什么 JavaScript 框架在 UI 开发人员中聚集了如此多的关注者。 虽然无需使用框架,编码过程是完全可能的,但正确的环境可以使此过程变得容易得多。 此外,大多数JS框架都是自由和开源的,这使得它们融入发展进程变得更加简单。
首先,使用 JS 框架将提高您的工作效率。 UI 开发人员不再需要手动编写大量代码,他们可以使用预写和即用功能和代码片段。 在此,您可以扩展预写代码模板,以便在您的网站上创建一些标准 Web 组件。 框架对网站设计的反应更灵敏,更受网站开发人员的赞赏。 让我们来看看最好的JS框架。当今市场的很大一部分由三个流行的框架持有:反应、角和 Vue。 这些框架称为被动框架,因为它们对应用程序状态的任何变化做出反应,并自动更新用户界面。 例如,如果您在网页上声明控制文本字段大小的变量,然后更改变量,则字段的大小将自行更改,无需任何手动编码。 您可以使用任何编程语言,为它提取数据,在后端用 JSON、XML 或其他机器可读语言进行打包,然后将其传递到前端。 反过来,JS框架将完成前端留下的所有工作。 该框架绘制控件、设置动画、检查数据、根据用户的喜好呈现信息以及实现业务逻辑。 所有工作都在浏览器中执行,只有数据(有时是模板和业务逻辑规则的新部分)在浏览器和 Web 服务器之间传输。 因此,当所有工作都发生在一个屏幕上时,反应框架是实现单页应用概念不可或缺的工具。
呜呜.JS
Vue 是流行的前端框架之一。 与复杂的角度相比,它简单明了。 除了轻量级外,其主要优点是视觉 DOM、组件方法和双向数据绑定。 Vue 是多功能、多任务处理,可轻松处理简单而动态的过程。 它可用于创建网络和移动应用程序。 此外,它成功地用于创建独立于设备或网络类型的渐进式 Web 应用 (PWA),如兴趣、Spotify 等。
Vue 拥有广泛而详细的文档,有助于获得有关框架概念的高层次和深入信息。 该框架支持一个简单的语法,JavaScript程序员可以轻松使用和理解。 框架的主要优点之一是内置类型脚本支持,可防止编译阶段的潜在错误。 在构建大规模应用程序的情况下,类型脚本支持非常方便。
Vue.js推荐用于灵活的设计,让您从头开始构建所有内容并成功开发大型项目。
唯一可能阻止你使用它的是缺乏像Facebook和谷歌这样的行业巨头的支持。 此外,我们应该提一下,有些描述仍然只用中文提供。 这在某些阶段给发展进程带来了一些困难。 然而,考虑到这个框架已经变得多么受欢迎,这种趋势可以在不近的将来改变。
反应
反应是最容易学习的框架之一。 该框架由 Facebook 开发,旨在解决由于应用程序中不断添加功能而引起的维护问题。 反应是完美的平台,任何人谁期望在他们的网站上大量的流量,需要一个稳定的平台来维护它。 现代开源反应以其虚拟文档对象模型 (DOM) 而闻名,该模型提供卓越的功能,并确保 Web 应用程序的稳定性和平稳运行。 该框架不仅可以在客户端使用,还可以在服务器端使用它,此外,响应可以与其他框架一起使用。
使其脱颖而出的响应的主要特征是能够重复使用 UI 组件。 您可以创建一次 UI 组件,并在应用程序的其他部分重用它。 此外,无需编写新课程即可创建 UI 组件。 这使得学习反应更加容易。 此外,反应开发人员工具将始终在手,以帮助检查响应组件等级。
反应有很多优点。 我们在本文中只提到其中的一些,但很明显,对于需要使用可重复使用的 UI 组件构建用户界面的人来说,该框架可能是一个不错的选择,尤其是建议用于 SPA 开发。 综上所述,当您想要开发交互式接口时,React 是市场上最可靠的前端框架。
至于掌握JSX创建一个反应项目,嗯,你可能会发现很难使用JSX,除非你至少有基本的经验在Javascript。 此外,由于大量且不断更新,您在保持”反应”文档保持最新状态方面可能会遇到一些困难。
角
没有角,最佳前端框架的列表将不完整。 与”反应”不同,角度在其双向数据绑定功能中独一无二。 这意味着您始终会实时同步模型和视图。 换句话说,模型的任何更改都会立即反映在视图中,反其道而行之。 角提供重用组件并使用依赖性注射轻松管理组件的能力。 该框架附带使用最广泛的功能,允许您为项目编写更少的代码。
Angular 使用双向数据绑定方式,通过在短时间内动态更新内容,提高了 Web 应用程序的性能。 它是企业应用程序和动态 Web 应用程序的最佳选择。