Is your website mobile friendly? The best way to find out is to ask google at: https://www.google.com/webmasters/tools/mobile-friendly/.
#Mobilegeddon
So why do you want to know if your website is mobile friendly? Most likely it is because you have heard about last year’s announcement from google over at google webmaster central. It turns out that Google has updated their algorithm to significantly increase the weight of mobile-friendliness as a ranking signal. That’s right, significantly! So, optimizing your site for mobile is the way of the future!
What else do I need to know about a mobile optimized website?
Now that you know whether your website is mobile friendly, there is a followup question you should also be asking yourself- how well does my website perform in a mobile browser? to answer that question you should go to our mobile website speed test tool, and click the safari icon to chose a version of the mobile device you wish to run the test on. After all, it doesn’t help much if your website is mobile-friendly but it takes too long to load. We all know that users are going to high tail it out of your site and find someone that loads faster.
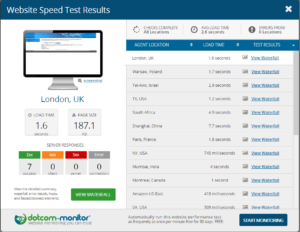
Here is a brief summary of some of the detailed info you will get by running this quick mobile speed test:
- Performance of your site in mobile browsers from 22 locations around the world
- a screenshot of what the site actually looked like in the mobile browser
- a list of server errors received from the browser
- average load times to page load completion
- a waterfall chart showing the progress as each element loaded in sequence
- An at a glance list of the fastest and slowest loading elements on your page- giving you a quick indicator of things you should work to improve
Is a single test of Mobile Website Speed Good Enough?
Great, it looks like my website is performing very well according to the free mobile speed test, now what? I am glad you asked 🙂 Most “webmasters” know that the performance of your mobile-friendly website, or any website for that matter, is not static. It ebs and flows due to a variety of variables such as number of visitors on the site, complexity of the visitor interaction, time of day, distance of the client’s browser from the server in both geographic terms as well as hops across the internet. Many people have internal tools monitoring the health of their websites, but in order to truly monitor all of these variables properly, you really should set up external synthetic monitoring.
The Importance of Ongoing Monitoring
The additional value of using Dotcom-Monitor’s services are that they are of course outside of your network, and they give you a picture of how your website performs over time from locations around the world. You can set up alerts to notify you if any errors are ever detected, you can monitor the performance of third-party elements on your web, so if a cdn is under-performing, or a javascript or image file from another domain start acting up, you can catch it before your site visitors notice it. Signing up for a free trial also gives you the advantage of our additional analytic tools such as testing your site in multiple browsers, getting a video capture of the site as it loads in correlation to a waterfall chart, a visual traceroute that shows you where DNS resolution issues may be occurring across the internet and much more.
There are a variety of things you can do in addition to regular and consistent monitoring to ensure that your website is running at peak performance. In you’re running a WordPress website, choosing the best WordPress hosting provider that fits within your budget is one way to reduce downtime and other performance-related issues (see this breakdown of options if you’re looking for recommendations on hosting). If on WordPress, or another platform such as Joomla, Drupal, or another option, be sure to select a web host that is optimized for that particular framework. This ensures the best load times from a web hosting perspective. Coupled with optimized front-end website design, and adherence of the Google webmaster guidelines for best practices on mobile development, you’ll be serving your website visitors a very fast website with a great user experience!
Next Steps Towards Optimal Performance
At the end of the day, with Dotcom-Monitor in your corner you can rest easy knowing that your website is mobile-friendly, has passed your expectations in the the mobile speed test, and is being monitored around the clock for issue from endpoints around the world. Sign up for a free trial and start optimizing your site for the switch of the google algorithm today! And don’t forget, you can always come back and run the free mobile speed test at any time as well.

