PageSpeed Insights es una herramienta web de Google que analiza el rendimiento y la optimización de las páginas web. Proporciona información y recomendaciones valiosas para ayudar a los desarrolladores de sitios web a mejorar la velocidad y la experiencia del usuario de sus sitios web. Con esta herramienta, podemos comprender mejor cómo funciona un sitio web en diferentes dispositivos y redes. En esta publicación, veremos cómo usarlo correctamente, además de brindarle algunos consejos técnicos en el camino. Muy bien, ¡saltemos!
La importancia de la optimización de la velocidad de la página
La velocidad de carga de la página web es de vital importancia por varias razones:
- Experiencia del usuario: Los sitios web de carga rápida mejoran la satisfacción y el compromiso del usuario, mientras que los sitios de carga lenta frustran a los usuarios y aumentan las tasas de rebote.
- Rankings de motores de búsqueda: PageSpeed es un factor de clasificación crucial, ya que los motores de búsqueda priorizan los sitios con tiempos de carga más rápidos, lo que lleva a una mayor visibilidad y tráfico orgánico.
- Experiencia móvil: Con los dispositivos móviles en aumento, los tiempos de carga rápidos son esenciales para ofrecer una experiencia de usuario óptima en teléfonos inteligentes y tabletas.
- Tasas de conversión: Los sitios web más rápidos conducen a una mayor participación del usuario, menores tasas de rebote y mejores tasas de conversión, mientras que las páginas de carga lenta pueden perder ventas y clientes potenciales.
- Ventaja competitiva: Un sitio web de carga más rápida proporciona una ventaja competitiva al ofrecer una experiencia de usuario superior, aumentando la preferencia del usuario.
Descripción general de la herramienta Google PageSpeed Insights
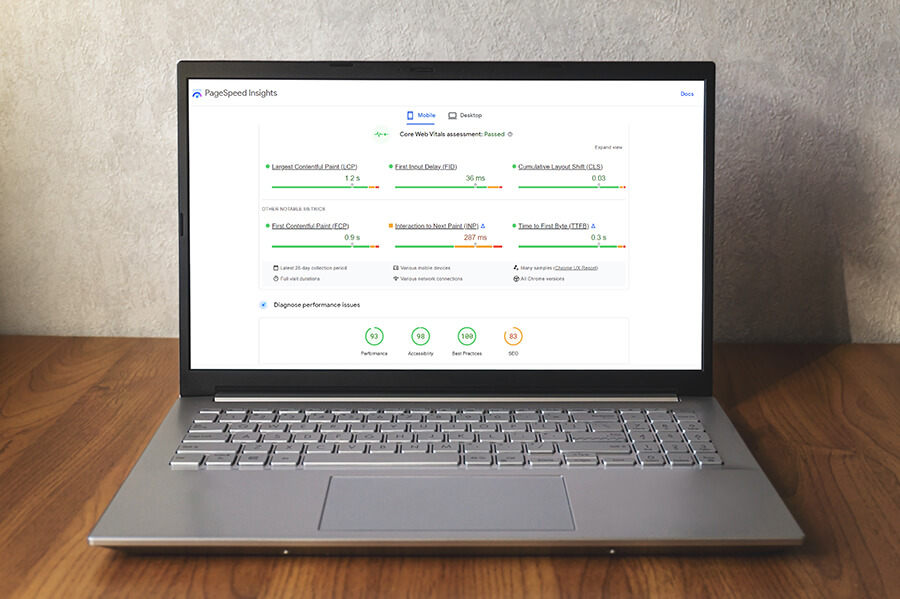
Análisis de páginas web: Utiliza PageSpeed Insights introduciendo la URL de tu página web. Evalúa el rendimiento en dispositivos móviles y de escritorio.
Puntuación de rendimiento: Obtenga una puntuación de 0 a 100, indicando optimización y velocidad de carga. Considera factores como el tiempo de respuesta del servidor, el bloqueo de recursos, el tamaño de los archivos y la optimización de imágenes.
Sugerencias y recomendaciones: Reciba orientación detallada sobre cómo optimizar su página. Identifica problemas que afectan la velocidad y sugiere soluciones como la optimización de imágenes, la minificación de código, el almacenamiento en caché y la eliminación del bloqueo de recursos.
Datos de laboratorio y de campo: El informe incluye datos de laboratorio y de campo. Los datos de laboratorio simulan las condiciones ideales, ofreciendo información para mejorar el rendimiento.
Experiencia de usuario y oportunidades: Evalúe UX con métricas como First Contentful Paint y Time to Interactive. Identificar áreas de mejora.
Análisis móvil y de escritorio: Evalúe el rendimiento por separado para dispositivos móviles y de escritorio. Obtén recomendaciones específicas para dispositivos móviles, como diseño receptivo y optimizaciones.

Interpretación de las puntuaciones de PageSpeed Insights
Esta es una interpretación general de las puntuaciones de PageSpeed Insights:
Rango de puntuación 90-100:
Su página web está altamente optimizada y funciona excepcionalmente bien.
Rango de puntuación 50-89: Su página web tiene margen de mejora, pero funciona razonablemente bien.
Rango de puntuación 0-49:
Su página web tiene problemas de rendimiento significativos y necesita optimización.
PageSpeed Insights analiza las métricas clave:
PageSpeed Insights analiza métricas clave para evaluar el rendimiento y la optimización de la página web. Estas métricas incluyen:
- Primera pintura contenta (FCP): Mide la rapidez con la que los usuarios ven contenido significativo en la pantalla. Una FCP más rápida mejora la experiencia de usuario.
- Pintura de contenido más grande (LCP): Mide el tiempo necesario para que el elemento de contenido más grande sea completamente visible. La LCP optimizada garantiza una carga rápida del contenido principal.
- Cambio de diseño acumulativo (CLS): Mide la estabilidad visual a medida que se carga la página. Una puntuación CLS baja significa menos cambios de contenido inesperados para una experiencia fácil de usar.
- Tiempo para interactuar (TTI): Mide cuánto tiempo tarda una página en volverse interactiva. Fast TTI permite a los usuarios interactuar cómodamente con la página.
- Tiempo total de bloqueo (TBT): Mide el tiempo que el subproceso principal está bloqueado por tareas largas, lo que provoca retrasos en la interactividad. La reducción de TBT mejora la experiencia del usuario.
- Índice de velocidad: Representa la rapidez con la que se rellena el contenido de la página. Un índice de velocidad más bajo indica una carga más rápida y una mejor experiencia de usuario.
Estrategias para mejorar la velocidad de la página
- Optimice los archivos de imagen para reducir el tamaño sin comprometer la calidad.
- Minimice CSS y JavaScript eliminando caracteres innecesarios para mejorar el tamaño de los archivos y la velocidad de análisis.
- Habilite el almacenamiento en caché del navegador para almacenar recursos estáticos localmente, reduciendo las solicitudes del servidor y mejorando los tiempos de carga de la página.
- Elimine los recursos de bloqueo de renderizado aplazando la carga de CSS y JavaScript no críticos o utilizando técnicas asíncronas.
- Priorice el contenido de la mitad superior entregándolo rápidamente, incluso si otras partes de la página aún se están cargando, utilizando la carga diferida o la carga asíncrona.
- Reduzca el tiempo de respuesta del servidor mediante la configuración del servidor, la optimización de la base de datos y las mejoras de código.
- Implementa estas estrategias según las recomendaciones de PageSpeed Insights para mejorar las puntuaciones y el rendimiento general.
- Comprima archivos usando Gzip u otros métodos de compresión para reducir el tamaño de la transferencia.
- Utilice una red de entrega de contenido (CDN) para servir recursos estáticos desde servidores más cercanos a la ubicación del usuario.
- Minimice el uso de scripts y complementos externos para reducir las solicitudes http.
- Optimice el orden de carga de los archivos CSS y JavaScript cargados para garantizar primero los recursos críticos.
- Reduzca los redireccionamientos y optimice su uso para minimizar la latencia.
Optimiza tu sitio con las recomendaciones de PageSpeed Insights:
Para usar las recomendaciones de PageSpeed Insights de forma eficaz, sigue estos pasos:
- Ejecute PageSpeed Insights: Introduce la URL de la página web que quieres analizar en la herramienta PageSpeed Insights. Generará un informe de rendimiento para las versiones móvil y de escritorio de su página.
- Revise la puntuación de rendimiento y las métricas: Presta atención a la puntuación de rendimiento y a las métricas individuales proporcionadas por PageSpeed Insights.
- Analice sugerencias y recomendaciones: PageSpeed Insights proporcionará sugerencias y recomendaciones específicas para optimizar su página web. Estos son optimizar imágenes, minimizar CSS y JavaScript, habilitar el almacenamiento en caché, eliminar los recursos de bloqueo de renderizado o abordar otros problemas relacionados con el rendimiento.
- Priorizar las recomendaciones: Concéntrese en las recomendaciones que tienen el impacto más significativo en el rendimiento de su página. Considere comenzar con problemas de alta prioridad que afecten la velocidad de carga y la experiencia del usuario.
- Implementar técnicas de optimización: Usa las recomendaciones de PageSpeed Insights para cambiar tu página web. Esto puede implicar comprimir y optimizar imágenes, minimizar archivos CSS y JavaScript, configurar el almacenamiento en caché del navegador, aplazar o cargar scripts de forma asíncrona o abordar otros problemas específicos.
- Probar y validar cambios: Después de implementar las optimizaciones sugeridas, vuelva a ejecutar PageSpeed Insights para evaluar el impacto de los cambios. Valide si las recomendaciones se han abordado de manera efectiva y si la puntuación de rendimiento y las métricas han mejorado.
- Monitoreo y optimización continuos: PageSpeed Insight es una herramienta valiosa para la optimización continua. Analiza regularmente el rendimiento de tu página con PageSpeed Insights y realiza más ajustes según sea necesario.
Aprovechar las funciones avanzadas de PageSpeed Insights
- Análisis del rendimiento móvil: PageSpeed Insights optimiza su página web para dispositivos móviles mediante la identificación de problemas de rendimiento específicos para dispositivos móviles, lo que garantiza una experiencia de usuario fluida.
- Evaluación de la experiencia del usuario: PageSpeed Insights mide la carga, la interactividad y la estabilidad visual con métricas Core Web Vitals como LCP, FID y CLS, lo que proporciona información sobre la experiencia de usuario.
- Comparación del rendimiento con los competidores: PageSpeed Insights le permite comparar el rendimiento de su página web con los competidores, ofreciendo información valiosa sobre la velocidad de carga y la optimización.
- Supervisión del rendimiento a lo largo del tiempo: Al guardar informes o usar la API, realice un seguimiento de los cambios en las métricas de rendimiento, identifique tendencias y mida el impacto de las optimizaciones en las mejoras continuas.
Prácticas recomendadas para la optimización de PageSpeed Insights
Estas son algunas de las mejores prácticas para optimizar la velocidad de página de su sitio web:
- Optimizar y comprimir imágenes: Cambie el tamaño y comprima las imágenes sin comprometer la calidad. Utilice formatos JPEG y PNG y técnicas de carga diferida.
- Minimizar CSS y JavaScript: Elimine caracteres innecesarios como espacios en blanco, comentarios y saltos de línea para reducir el tamaño de los archivos. Las herramientas y los complementos pueden ayudar con la minificación.
- Aproveche el almacenamiento en caché del navegador: Habilite el almacenamiento en caché para almacenar recursos estáticos como CSS, JavaScript e imágenes en el navegador del usuario. Esto reduce las solicitudes del servidor y mejora los tiempos de carga de la página para los visitantes que regresan.
- Elimine los recursos de bloqueo de renderizado: Optimice la carga de recursos CSS y JavaScript para evitar el bloqueo de páginas. Utilice técnicas de carga asíncrona o retardada.
- Habilite la compresión GZIP: Reduzca el tamaño de los archivos durante la transmisión habilitando la compresión GZIP para archivos HTML, CSS y JavaScript en su servidor.
- Prioriza el contenido de la mitad superior: Asegúrese de que el contenido por encima del pliegue se cargue rápidamente para proporcionar una mejor experiencia de usuario. Optimice la ruta de representación crítica para entregar primero el contenido esencial.
- Reduzca el tiempo de respuesta del servidor: Optimice la configuración del servidor, las consultas de base de datos y el código back-end para mejorar el tiempo de respuesta. Implemente mecanismos de almacenamiento en caché, use CDN y optimice las consultas de base de datos.
- Usar redes de entrega de contenido (CDN): Distribuya contenido estático entre varios servidores mediante CDN. Esto reduce la latencia al entregar contenido desde los servidores más cercanos a los usuarios.
- Implementar AMP (Accelerated Mobile Pages): Considere usar AMP, un marco para experiencias web móviles rápidas. Optimiza HTML, CSS y JavaScript y prioriza el contenido de la mitad superior.
- Supervise y pruebe el rendimiento de su sitio web regularmente: Supervise continuamente el rendimiento de su sitio web utilizando herramientas como PageSpeed Insights, Webpage Test o Lighthouse. Analice informes, identifique cuellos de botella e implemente optimizaciones basadas en información de prueba.
Errores comunes que se deben evitar y consejos para solucionar problemas
Para optimizar la velocidad de la página, aquí hay algunas trampas comunes que debe evitar y consejos para solucionar problemas:
- Plugins y scripts: Limite los complementos y los scripts de terceros. Elimine los innecesarios y considere combinar varios scripts en un solo archivo para una carga más rápida.
- Código hinchado: Optimice el código CSS y JavaScript minificándolos y comprimiéndolos. Siga las prácticas recomendadas para una representación y ejecución eficientes.
- Compatibilidad con navegadores y dispositivos: Pruebe su sitio web en diferentes navegadores y dispositivos para garantizar la compatibilidad. Utilice técnicas de diseño receptivo y herramientas de prueba entre navegadores.
- Alojamiento o recursos de servidor inadecuados: Actualice su plan de alojamiento o migre a un proveedor con mejor rendimiento y escalabilidad. Optimice las configuraciones del servidor y utilice mecanismos de almacenamiento en caché y CDN.
- Imágenes grandes o no optimizadas: Cambie el tamaño y comprima las imágenes manteniendo la calidad. Utilice formatos de imagen e implemente la carga diferida para mejorar la velocidad de la página.
- Falta de almacenamiento en caché de contenido: Habilite el almacenamiento en caché del lado del navegador y del servidor para entregar recursos estáticos de manera más eficiente, reduciendo las solicitudes repetidas.
- Optimización deficiente de la base de datos: Optimice las consultas de base de datos, utilice mecanismos de almacenamiento en caché y garantice la indexación para acelerar los tiempos de carga.
- Monitoreo y mantenimiento regular: Supervise el rendimiento de su sitio web y resuelva rápidamente cualquier problema. Configure herramientas de monitoreo y optimice código, complementos y contenido.
- Factores externos: Tenga en cuenta factores como la velocidad de conexión a Internet y la ubicación del usuario que afectan la velocidad de la página. Optimiza lo que puedes controlar en tu sitio web.
Perspectivas de SEO:
Ambas herramientas pueden evaluar la adherencia de una página a las mejores prácticas de SEO. Analizan factores como la presencia de una < etiqueta meta name = “viewport”,> la compatibilidad con dispositivos móviles, el marcado de datos estructurados y otras consideraciones de SEO. Seguir estas ideas puede tener un impacto positivo en la visibilidad del motor de búsqueda de su sitio web y el tráfico orgánico.
Si bien PageSpeed Insights es principalmente una herramienta en línea en la que ingresa una URL y recibe una puntuación de rendimiento y recomendaciones, Lighthouse proporciona más flexibilidad y control. Lighthouse se puede ejecutar desde Chrome DevTools, la línea de comandos o como un módulo .js Node. Permite realizar pruebas de entorno de desarrollo local, que pueden ser útiles durante el desarrollo y la optimización del sitio web.
Similitudes clave entre Lighthouse y PageSpeed Insights
| Similarities | Lighthouse | PageSpeed Insights |
|---|---|---|
| Performance Metrics | Provides FCP, LCP, TTI, CLS, and more. | Provides FCP, LCP, TTI, CLS, and more. |
| Optimization Suggestions | Recommends removing render-blocking resources, reducing server response times, optimizing images, etc. | Recommends removing render-blocking resources, reducing server response times, optimizing images, etc. |
| Web Development Best Practices | Evaluates HTTPS usage, HTTP status codes, and more. | Evaluates HTTPS usage, HTTP status codes, and more. |
| SEO Insights | Assesses meta tag presence, HTTP status codes, and more. | Assesses meta tag presence, HTTP status codes, and more. |
| Flexibility and Control | Can be run via Chrome DevTools, the command line, or as a Node.js module. | Accessed online via URL input. |
| Local Development | Can assess performance in local development environments. | Requires publicly accessible URLs. |
Priorizar la velocidad de la página es crucial para un sitio web exitoso. Aumenta la satisfacción del usuario, el compromiso, las conversiones y las clasificaciones de los motores de búsqueda. Utiliza PageSpeed Insights para identificar áreas de mejora. Optimice imágenes, minimice el código, habilite el almacenamiento en caché, elimine los recursos de bloqueo de renderizado, priorice el contenido de la mitad superior y reduzca el tiempo de respuesta del servidor. Implemente estas estrategias para un sitio web más rápido y fácil de usar. Supervise y mejore el rendimiento regularmente con PageSpeed Insights.
Si está buscando monitorear automáticamente la velocidad de su sitio web, consulte la plataforma de monitoreo de páginas web de Dotcom-Monitor y regístrese para una prueba gratuita hoy.

