PageSpeed Insights ist ein Webtool von Google, das die Leistung und Optimierung von Webseiten analysiert. Es bietet wertvolle Einblicke und Empfehlungen, um Website-Entwicklern zu helfen, die Geschwindigkeit und Benutzererfahrung ihrer Websites zu verbessern. Mit diesem Tool können wir besser verstehen, wie eine Website auf verschiedenen Geräten und Netzwerken funktioniert. In diesem Beitrag werden wir uns ansehen, wie Sie es richtig verwenden, und Ihnen einige technische Tipps geben. Okay, lasst uns einsteigen!
Die Bedeutung der Optimierung der Seitengeschwindigkeit
Die Ladegeschwindigkeit von Webseiten ist aus mehreren Gründen von entscheidender Bedeutung:
- Benutzererfahrung: Schnell ladende Websites erhöhen die Zufriedenheit und das Engagement der Nutzer, während langsam ladende Websites die Nutzer frustrieren und die Absprungraten erhöhen.
- Suchmaschinen-Rankings: PageSpeed ist ein entscheidender Ranking-Faktor, da Suchmaschinen Websites mit schnelleren Ladezeiten priorisieren, was zu einer höheren Sichtbarkeit und einem höheren organischen Traffic führt.
- Mobiles Erlebnis: Da mobile Geräte auf dem Vormarsch sind, sind schnelle Ladezeiten unerlässlich, um eine optimale UX auf Smartphones und Tablets zu liefern.
- Umrechnungskurse: Schnellere Websites führen zu einer höheren Nutzerbindung, niedrigeren Absprungraten und verbesserten Conversion-Raten, während langsam ladende Seiten Verkäufe und Leads verlieren können.
- Wettbewerbsvorsprung: Eine schneller ladende Website bietet einen Wettbewerbsvorteil, indem sie eine überlegene Benutzererfahrung bietet und die Benutzerpräferenz erhöht.
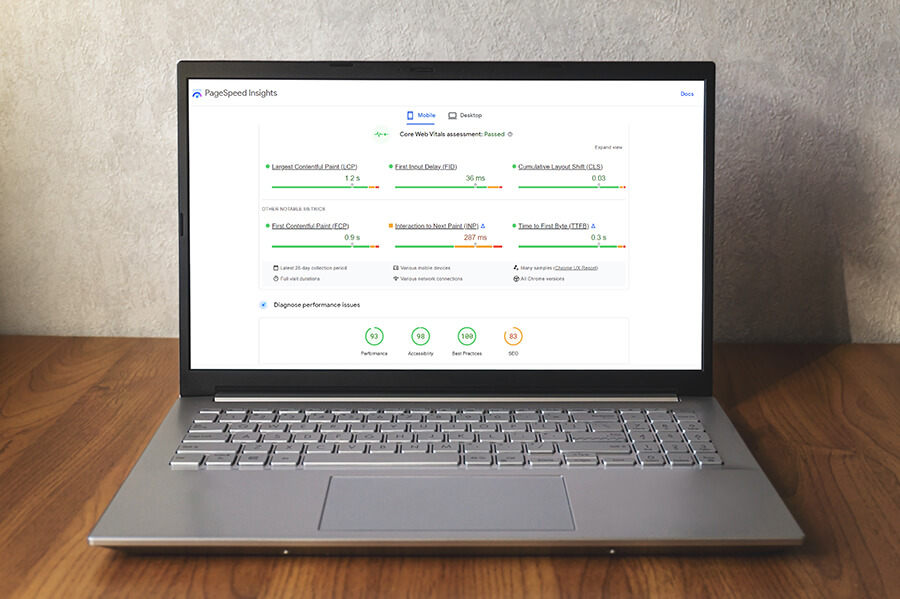
Übersicht über das Google PageSpeed Insights-Tool
Webseiten-Analyse: Verwenden Sie PageSpeed Insights, indem Sie die URL Ihrer Webseite eingeben. Es bewertet die Leistung auf Mobil- und Desktop-Geräten.
Leistungsbewertung: Erhalten Sie eine Punktzahl von 0 bis 100, die die Optimierung und Ladegeschwindigkeit angibt. Es berücksichtigt Faktoren wie Server-Antwortzeit, Ressourcenblockierung, Dateigrößen und Bildoptimierung.
Anregungen und Empfehlungen: Erhalten Sie detaillierte Anleitungen zur Optimierung Ihrer Seite. Es identifiziert Probleme, die sich auf die Geschwindigkeit auswirken, und schlägt Lösungen wie Bildoptimierung, Code-Minimierung, Caching und die Beseitigung von Ressourcenblockierungen vor.
Labor- und Felddaten: Der Bericht enthält Labor- und Felddaten. Labordaten simulieren ideale Bedingungen und bieten Erkenntnisse für Leistungsverbesserungen.
Benutzererfahrung und Chancen: Bewerten Sie UX mit Metriken wie First Contentful Paint und Time to Interactive. Identifizieren Sie Bereiche mit Verbesserungspotenzial.
Mobile- und Desktop-Analyse: Bewerten Sie die Leistung separat für Mobilgeräte und Desktops. Erhalten Sie mobilspezifische Empfehlungen wie responsives Design und Optimierungen.

Interpretieren von PageSpeed Insights-Scores
Hier ist eine allgemeine Interpretation der PageSpeed Insights-Scores:
Punktebereich 90-100:
Ihre Webseite ist hochgradig optimiert und bietet eine außergewöhnlich gute Leistung.
Punktebereich 50-89: Ihre Webseite hat Raum für Verbesserungen, funktioniert aber einigermaßen gut.
Punktebereich 0-49:
Ihre Webseite hat erhebliche Leistungsprobleme und muss optimiert werden.
PageSpeed Insights analysiert die wichtigsten Kennzahlen:
PageSpeed Insights analysiert wichtige Metriken, um die Leistung und Optimierung von Webseiten zu bewerten. Zu diesen Metriken gehören:
- Erste Contentful Paint (FCP): Misst, wie schnell Benutzer aussagekräftige Inhalte auf dem Bildschirm sehen. Schnelleres FCP verbessert die UX.
- Größte inhaltsvolle Farbe (LCP): Misst die Zeit, die das größte Inhaltselement vollständig sichtbar ist. Optimiertes LCP sorgt für schnelles Laden von Hauptinhalten.
- Kumulative Layoutverschiebung (CLS): Misst die visuelle Stabilität beim Laden der Seite. Eine niedrige CLS-Bewertung bedeutet weniger unerwartete Inhaltsverschiebungen für eine benutzerfreundliche Erfahrung.
- Zeit bis zur Interaktion (TTI): Misst die Zeit, die es dauert, bis eine Seite interaktiv wird. Fast TTI ermöglicht es Benutzern, bequem mit der Seite zu interagieren.
- Gesamtblockierzeit (TBT): Misst die Zeit, in der der Hauptthread durch lange Aufgaben blockiert wird, was zu Verzögerungen bei der Interaktivität führt. Die Reduzierung der TBT verbessert die Benutzererfahrung.
- Geschwindigkeitsindex: Gibt an, wie schnell Seiteninhalte aufgefüllt werden. Ein niedrigerer Geschwindigkeitsindex deutet auf ein schnelleres Laden und eine bessere Benutzererfahrung hin.
Strategien zur Verbesserung von PageSpeed
- Optimieren Sie Bilddateien, um die Größe zu reduzieren, ohne die Qualität zu beeinträchtigen.
- Minimieren Sie CSS und JavaScript, indem Sie unnötige Zeichen entfernen, um die Dateigröße und die Parsing-Geschwindigkeit zu verbessern.
- Aktivieren Sie das Browser-Caching, um statische Ressourcen lokal zu speichern, Serveranforderungen zu reduzieren und die Seitenladezeiten zu verbessern.
- Eliminieren Sie Ressourcen, die das Rendern blockieren, indem Sie das Laden von unkritischem CSS und JavaScript verzögern oder asynchrone Techniken verwenden.
- Priorisieren Sie Above-the-Fold-Inhalte, indem Sie sie schnell bereitstellen, auch wenn andere Teile der Seite noch geladen werden, indem Sie Lazy Loading oder asynchrones Laden verwenden.
- Verkürzen Sie die Antwortzeit des Servers durch Serverkonfiguration, Datenbankoptimierung und Codeverbesserungen.
- Implementieren Sie diese Strategien basierend auf den Empfehlungen von PageSpeed Insights, um die Punktzahl und die Gesamtleistung zu verbessern.
- Komprimieren Sie Dateien mit Gzip oder anderen Komprimierungsmethoden, um die Übertragungsgröße zu reduzieren.
- Verwenden Sie ein Content Delivery Network (CDN), um statische Ressourcen von Servern bereitzustellen, die näher am Standort des Benutzers liegen.
- Minimieren Sie die Verwendung externer Skripte und Plugins, um HTTP-Anfragen zu reduzieren.
- Optimieren Sie die Reihenfolge des Ladens geladener CSS- und JavaScript-Dateien, um kritische Ressourcen zuerst sicherzustellen.
- Reduzieren Sie Weiterleitungen und optimieren Sie deren Nutzung, um die Latenz zu minimieren.
Optimieren Sie Ihre Website mithilfe der Empfehlungen von PageSpeed Insights:
Gehen Sie folgendermaßen vor, um die Empfehlungen von PageSpeed Insights effektiv zu nutzen:
- Führen Sie PageSpeed Insights aus: Geben Sie die URL der Webseite, die Sie analysieren möchten, in das PageSpeed Insights-Tool ein. Es wird ein Leistungsbericht sowohl für die mobile als auch für die Desktop-Version Ihrer Seite erstellt.
- Überprüfen Sie die Leistungsbewertung und die Metriken: Achten Sie auf den Performance-Score und die einzelnen Metriken, die von PageSpeed Insights bereitgestellt werden.
- Analysieren Sie Vorschläge und Empfehlungen: PageSpeed Insights bietet spezifische Vorschläge und Empfehlungen zur Optimierung Ihrer Webseite. Dazu gehören die Optimierung von Bildern, die Minimierung von CSS und JavaScript, die Aktivierung von Caching, die Eliminierung von Ressourcen zum Blockieren von Renderings oder die Behebung anderer leistungsbezogener Probleme.
- Priorisieren Sie Empfehlungen: Konzentrieren Sie sich auf die Empfehlungen, die den größten Einfluss auf die Leistung Ihrer Seite haben. Erwägen Sie, mit Problemen mit hoher Priorität zu beginnen, die sich auf die Ladegeschwindigkeit und die UX auswirken.
- Implementierung von Optimierungstechniken: Verwenden Sie die Empfehlungen von PageSpeed Insights, um Ihre Webseite zu ändern. Dies kann das Komprimieren und Optimieren von Bildern, das Minimieren von CSS- und JavaScript-Dateien, das Konfigurieren von Browser-Caching, das Verschieben oder asynchrone Laden von Skripten oder das Beheben anderer spezifischer Probleme umfassen.
- Testen und Validieren von Änderungen: Nachdem Sie die vorgeschlagenen Optimierungen implementiert haben, führen Sie PageSpeed Insights erneut aus, um die Auswirkungen der Änderungen zu bewerten. Überprüfen Sie, ob die Empfehlungen effektiv umgesetzt wurden und ob sich die Leistungsbewertung und die Metriken verbessert haben.
- Kontinuierliche Überwachung und Optimierung: PageSpeed Insight ist ein wertvolles Werkzeug zur kontinuierlichen Optimierung. Analysieren Sie regelmäßig die Performance Ihrer Seite mit PageSpeed Insights und nehmen Sie bei Bedarf weitere Anpassungen vor.
Nutzung der erweiterten Funktionen von PageSpeed Insights
- Analyse der mobilen Performance: PageSpeed Insights optimiert Ihre Webseite für mobile Geräte, indem es mobilspezifische Leistungsprobleme identifiziert und so eine reibungslose UX gewährleistet.
- Bewertung der Benutzererfahrung: PageSpeed Insights misst das Laden, die Interaktivität und die visuelle Stabilität mit Core Web Vitals-Metriken wie LCP, FID und CLS und bietet Einblicke in die UX.
- Vergleich der Leistung mit der Konkurrenz: Mit PageSpeed Insights können Sie die Leistung Ihrer Webseite mit der der Konkurrenz vergleichen und erhalten so wertvolle Einblicke in die Ladegeschwindigkeit und -optimierung.
- Überwachung der Leistung im Zeitverlauf: Durch das Speichern von Berichten oder die Verwendung der API können Sie Änderungen an Leistungsmetriken verfolgen, Trends identifizieren und die Auswirkungen von Optimierungen auf laufende Verbesserungen messen.
Best Practices für die PageSpeed Insights-Optimierung
Hier sind einige Best Practices zur Optimierung der PageSpeed Ihrer Website:
- Optimieren und Komprimieren von Bildern: Ändern Sie die Größe und komprimieren Sie Bilder, ohne die Qualität zu beeinträchtigen. Verwenden Sie JPEG- und PNG-Formate und Lazy Loading-Techniken.
- Minimieren Sie CSS und JavaScript: Entfernen Sie unnötige Zeichen wie Leerzeichen, Kommentare und Zeilenumbrüche, um die Dateigröße zu reduzieren. Tools und Plugins können bei der Minimierung helfen.
- Nutzen Sie das Browser-Caching: Aktivieren Sie das Caching, um statische Ressourcen wie CSS, JavaScript und Bilder im Browser des Benutzers zu speichern. Dies reduziert Serveranfragen und verbessert die Seitenladezeiten für wiederkehrende Besucher.
- Eliminieren Sie Ressourcen, die das Rendern blockieren: Optimieren Sie das Laden von CSS- und JavaScript-Ressourcen, um das Blockieren von Seiten zu verhindern. Verwenden Sie asynchrone oder verzögerte Ladetechniken.
- Aktivieren Sie die GZIP-Komprimierung: Reduzieren Sie die Dateigröße während der Übertragung, indem Sie die GZIP-Komprimierung für HTML-, CSS- und JavaScript-Dateien auf Ihrem Server aktivieren.
- Priorisieren Sie Above-the-Fold-Inhalte: Stellen Sie sicher, dass Inhalte über dem Falz schnell geladen werden, um eine bessere Benutzererfahrung zu bieten. Optimieren Sie den kritischen Rendering-Pfad, um wichtige Inhalte zuerst bereitzustellen.
- Reduzieren Sie die Antwortzeit des Servers: Optimieren Sie die Serverkonfiguration, Datenbankabfragen und den Back-End-Code, um die Antwortzeit zu verbessern. Implementieren Sie Caching-Mechanismen, verwenden Sie CDNs und optimieren Sie Datenbankabfragen.
- Verwenden Sie Content Delivery Networks (CDNs): Verteilen Sie statische Inhalte mithilfe von CDNs auf mehrere Server. Dadurch wird die Latenz reduziert, indem Inhalte von Servern bereitgestellt werden, die den Benutzern am nächsten sind.
- Implementieren Sie AMP (Accelerated Mobile Pages): Erwägen Sie die Verwendung von AMP, einem Framework für schnelle mobile Weberlebnisse. Es optimiert HTML, CSS und JavaScript und priorisiert Above-the-Fold-Inhalte.
- Überwachen und testen Sie regelmäßig die Leistung Ihrer Website: Überwachen Sie kontinuierlich die Leistung Ihrer Website mit Tools wie PageSpeed Insights, Webpage Test oder Lighthouse. Analysieren Sie Berichte, identifizieren Sie Engpässe und implementieren Sie Optimierungen auf der Grundlage von Testerkenntnissen.
Häufige Fallstricke, die es zu vermeiden gilt, und Tipps zur Fehlerbehebung
Um die Seitengeschwindigkeit zu optimieren, finden Sie hier einige häufige Fallstricke, die es zu vermeiden gilt, und Tipps zur Fehlerbehebung:
- Plugins und Skripte: Beschränken Sie Plugins und Skripte von Drittanbietern. Entfernen Sie unnötige Skripte und kombinieren Sie mehrere Skripte in einer einzigen Datei, um das Laden zu beschleunigen.
- Aufgeblähter Code: Optimieren Sie CSS- und JavaScript-Code, indem Sie sie minimieren und komprimieren. Befolgen Sie Best Practices für effizientes Rendering und Ausführung.
- Browser- und Gerätekompatibilität: Testen Sie Ihre Website in verschiedenen Browsern und auf verschiedenen Geräten, um die Kompatibilität sicherzustellen. Verwenden Sie responsive Designtechniken und browserübergreifende Testtools.
- Unzureichende Hosting- oder Serverressourcen: Aktualisieren Sie Ihr Hosting-Paket oder migrieren Sie zu einem Anbieter mit besserer Leistung und Skalierbarkeit. Optimieren Sie Serverkonfigurationen und nutzen Sie Caching-Mechanismen und CDNs.
- Große oder nicht optimierte Bilder: Ändern Sie die Größe und komprimieren Sie Bilder unter Beibehaltung der Qualität. Verwenden Sie Bildformate und implementieren Sie Lazy Loading, um die Seitengeschwindigkeit zu verbessern.
- Fehlendes Caching von Inhalten: Aktivieren Sie browser- und serverseitiges Caching, um statische Ressourcen effizienter bereitzustellen und wiederholte Anforderungen zu reduzieren.
- Schlechte Datenbankoptimierung: Optimieren Sie Datenbankabfragen, verwenden Sie Caching-Mechanismen und stellen Sie die Indizierung für schnellere Ladezeiten sicher.
- Überwachung und regelmäßige Wartung: Überwachen Sie die Leistung Ihrer Website und beheben Sie Probleme umgehend. Richten Sie Überwachungstools ein und optimieren Sie Code, Plugins und Inhalte.
- Externe Faktoren: Achten Sie auf Faktoren wie die Geschwindigkeit der Internetverbindung und den Standort des Benutzers, die sich auf die Seitengeschwindigkeit auswirken. Optimieren Sie, was Sie auf Ihrer Website steuern können.
SEO-Einblicke:
Beide Tools können die Einhaltung der SEO-Best Practices einer Seite bewerten. Sie analysieren Faktoren wie das Vorhandensein eines < meta name=”viewport”> -Tags, Mobilfreundlichkeit, strukturiertes Daten-Markup und andere SEO-Überlegungen. Wenn Sie diesen Erkenntnissen folgen, können Sie sich positiv auf die Sichtbarkeit Ihrer Website in Suchmaschinen und den organischen Traffic auswirken.
Während PageSpeed Insights in erster Linie ein Online-Tool ist, bei dem Sie eine URL eingeben und eine Leistungsbewertung und Empfehlungen erhalten, bietet Lighthouse mehr Flexibilität und Kontrolle. Lighthouse kann über Chrome DevTools, die Befehlszeile oder als Node.js Modul ausgeführt werden. Es ermöglicht das Testen der lokalen Entwicklungsumgebung, was bei der Entwicklung und Optimierung von Websites nützlich sein kann.
Wichtige Ähnlichkeiten zwischen Lighthouse und PageSpeed Insights
| Similarities | Lighthouse | PageSpeed Insights |
|---|---|---|
| Performance Metrics | Provides FCP, LCP, TTI, CLS, and more. | Provides FCP, LCP, TTI, CLS, and more. |
| Optimization Suggestions | Recommends removing render-blocking resources, reducing server response times, optimizing images, etc. | Recommends removing render-blocking resources, reducing server response times, optimizing images, etc. |
| Web Development Best Practices | Evaluates HTTPS usage, HTTP status codes, and more. | Evaluates HTTPS usage, HTTP status codes, and more. |
| SEO Insights | Assesses meta tag presence, HTTP status codes, and more. | Assesses meta tag presence, HTTP status codes, and more. |
| Flexibility and Control | Can be run via Chrome DevTools, the command line, or as a Node.js module. | Accessed online via URL input. |
| Local Development | Can assess performance in local development environments. | Requires publicly accessible URLs. |
Die Priorisierung der Seitengeschwindigkeit ist entscheidend für eine erfolgreiche Website. Es steigert die Benutzerzufriedenheit, das Engagement, die Conversions und das Suchmaschinen-Ranking. Verwenden Sie PageSpeed Insights, um Bereiche mit Verbesserungspotenzial zu identifizieren. Optimieren Sie Bilder, minimieren Sie Code, aktivieren Sie Caching, eliminieren Sie Ressourcen zum Blockieren von Renderings, priorisieren Sie Inhalte im Above-the-Fold und verkürzen Sie die Antwortzeit des Servers. Implementieren Sie diese Strategien für eine schnellere, benutzerfreundliche Website. Überwachen und verbessern Sie die Leistung regelmäßig mit PageSpeed Insights.
Wenn Sie die Geschwindigkeit Ihrer Website automatisch überwachen möchten, sehen Sie sich die Webseitenüberwachungsplattform von Dotcom-Monitor an und melden Sie sich noch heute für eine kostenlose Testversion an!

