La vitesse du site Web est très importante et non seulement pour garder les visiteurs heureux, mais aussi pour bien réussir dans le classement des moteurs de recherche. C’est là que Google PageSpeed Insights entre en jeu. Il s’agit d’un outil puissant et gratuit qui vous aide à vérifier les performances de votre site Web et vous donne des conseils faciles à suivre pour le rendre plus rapide. Dans ce guide mis à jour, nous allons vous présenter les dernières bonnes pratiques et vous montrer comment utiliser Google PageSpeed Insights pour améliorer les performances de votre site web !
Qu’est-ce que Google PageSpeed Insights ?

Google PageSpeed Insights (PSI) est un outil créé par Google pour analyser les performances des pages web. Il évalue à la fois les versions mobile et de bureau d’un site Web pour vous fournir une ventilation détaillée de diverses mesures de performance. PSI évalue les performances de votre site sur une échelle de 0 à 100. Plus le score est élevé, plus votre site web est performant en termes de vitesse et d’expérience utilisateur. L’outil propose également des suggestions spécifiques sur la façon d’améliorer la vitesse de votre site, telles que l’optimisation des images, l’élimination des ressources bloquant le rendu ou l’exploitation de la mise en cache du navigateur. Plus important encore, PSI intègre les Core Web Vitals, un ensemble de mesures qui se concentrent sur les aspects critiques de l’expérience utilisateur, notamment le temps de chargement, l’interactivité et la stabilité visuelle.
Avec cet outil, nous pouvons mieux comprendre comment un site Web fonctionne sur différents appareils et réseaux.
L’importance de l’optimisation de la vitesse de la page
La vitesse de chargement des pages Web est très importante pour un tas de raisons. Tout d’abord, cela a un impact direct sur l’expérience utilisateur et les gens adorent les sites à chargement rapide. Lorsque vous avez des sites à chargement rapide, les utilisateurs sont plus susceptibles de rester engagés, tandis que les sites lents peuvent frustrer les visiteurs et les faire partir. Il joue également un rôle important dans le classement des moteurs de recherche, car les moteurs de recherche comme Google donnent la priorité aux sites plus rapides, ce qui peut augmenter votre visibilité et générer plus de trafic organique. Avec l’augmentation de la navigation mobile, la vitesse est encore plus critique pour garantir une expérience fluide sur les smartphones et les tablettes. De plus, les sites Web plus rapides entraînent souvent de meilleurs taux de conversion, ce qui signifie plus de ventes et de prospects, tandis que les sites Web plus lents peuvent faire rebondir les clients potentiels. Et, bien sûr, un site web rapide vous donne un avantage concurrentiel en offrant une meilleure expérience globale pour fidéliser vos utilisateurs !
Fonctionnalités de Google PageSpeed Insights
Google PageSpeed Insights regorge de fonctionnalités qui facilitent la compréhension et améliorent les performances de votre site Web. Voyons ce qui rend cet outil si utile :
- Score de performance : Après avoir effectué une analyse, Google PageSpeed Insights attribue à votre site un score de performance de 0 à 100. C’est un moyen rapide et facile de voir comment votre site se porte. Avec tout ce qui dépasse 90, cela montre que votre site est en pleine forme.
- Composants Web Vitals de base : L’outil mesure trois facteurs clés : le Largest Contentful Paint (LCP) pour la vitesse de chargement, le First Input Delay (FID) pour la rapidité avec laquelle les utilisateurs peuvent interagir et le Cumulative Layout Shift (CLS) pour la stabilité de la page. Tous ces éléments font partie des Core Web Vitals de Google, qui jouent un rôle important dans l’expérience utilisateur et le classement des moteurs de recherche.
- Opportunités et diagnostics : Dans ces sections, Google PageSpeed Insights vous donne des suggestions spécifiques sur la façon de rendre votre site plus rapide, comme la compression des images ou la suppression du code inutilisé. Il classe même ces suggestions en fonction de la mesure dans laquelle elles peuvent améliorer la vitesse de votre page afin que vous sachiez sur quoi vous concentrer en premier.
- Données de terrain et données de laboratoire : L’outil examine à la fois les données de terrain provenant d’utilisateurs réels au cours des 28 derniers jours et les données de laboratoire provenant d’un environnement de test contrôlé. Cela vous permet d’avoir une bonne idée des performances de votre site pour les visiteurs réels, tout en voyant comment il se comporte dans des conditions idéales. Il est extrêmement utile de combiner ces données avec des tests de charge supplémentaires à l’aide d’un outil de test de charge comme LoadView pour obtenir des données réalistes sur les performances de votre site sous une charge.
- Audits réussis : Cette section met en évidence ce que votre site Web fait déjà bien afin que vous puissiez continuer à faire du bon travail tout en vous concentrant sur les domaines qui doivent être améliorés.
- Analyse des appareils mobiles et des ordinateurs de bureau : Google PageSpeed Insights vérifie les performances de votre site sur les appareils mobiles et de bureau, ce qui est très utile car le trafic mobile augmente chaque jour. Cela permet de s’assurer que votre site se charge rapidement, quelle que soit la façon dont les visiteurs y accèdent.
- État des Core Web Vitals : En plus de mesurer les Core Web Vitals individuellement, l’outil vous permet de savoir si votre site « réussit » ou « échoue » à ces tests importants de l’expérience utilisateur. C’est un moyen facile de voir si vous répondez aux normes de Google.
- Métriques conviviales : Outre les temps de chargement traditionnels, PageSpeed Insights examine d’autres mesures axées sur l’utilisateur, telles que le temps d’interactivité (TTI), qui indique la vitesse à laquelle les utilisateurs peuvent commencer à cliquer, et l’indice de vitesse, qui vous indique la vitesse à laquelle votre contenu s’affiche.
- Répartition détaillée des ressources : L’outil décompose également les ressources de votre site Web (comme les images, les scripts et les feuilles de style) pour montrer celles qui pourraient ralentir les choses. C’est très pratique pour déterminer où votre site pourrait avoir besoin d’être nettoyé.
- Visualisation interactive des données : À l’aide d’un graphique en cascade, Google PageSpeed Insights vous montre exactement comment les différentes ressources se chargent sur votre page. Ce guide visuel permet de voir plus facilement où les ralentissements peuvent se produire.
Ces fonctionnalités font de Google PageSpeed Insights un excellent outil pour assurer le bon fonctionnement de votre site Web. Il s’agit de vous aider à améliorer la vitesse, l’expérience utilisateur et même les classements de recherche, en vous donnant tout ce dont vous avez besoin pour que votre site reste rapide, fiable et convivial !
Comment utiliser l’outil Google PageSpeed Insights

L’utilisation de Google PageSpeed Insights est simple. Voici un guide étape par étape :
1. Entrez l’URL de votre site Web :
- Accédez à Google PageSpeed Insights.
- Dans le champ de saisie, tapez ou collez l’URL de la page Web que vous souhaitez analyser et cliquez sur le bouton « Analyser ».
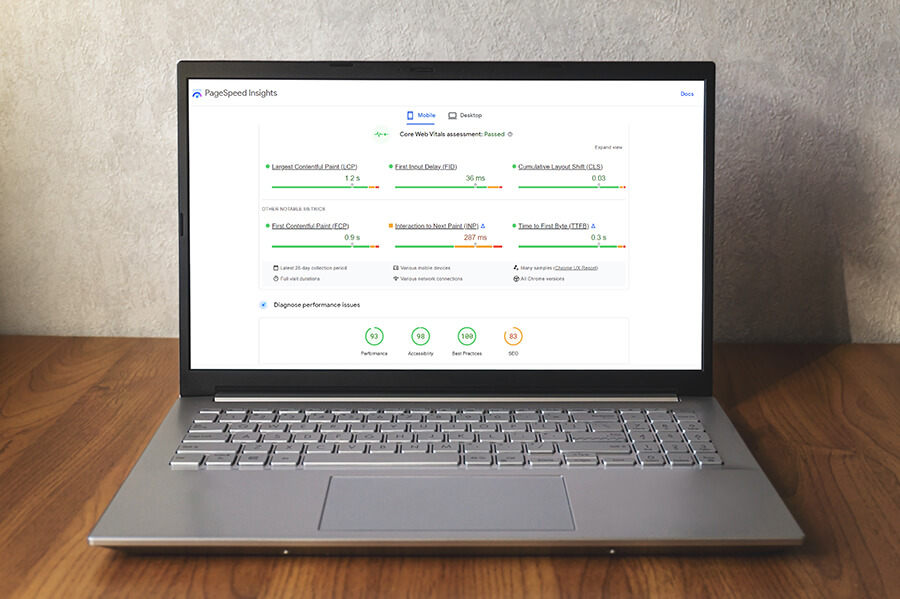
2. Interpréter les scores de performance PageSpeed :
- Une fois l’analyse terminée, vous verrez un score de performance allant de 0 à 100. Un score supérieur à 90 est considéré comme bon, tandis que tout ce qui est inférieur à 50 doit être amélioré.
- Fourchette de score 90-100 : Votre page Web est hautement optimisée et fonctionne exceptionnellement bien.
- Plage de score 50-89: Votre page Web peut être améliorée, mais fonctionne raisonnablement bien.
Plage de score 0-49:
Votre page Web présente des problèmes de performances importants et nécessite une optimisation.
3. Examinez les Core Web Vitals :
- PageSpeed Insights affichera les métriques Core Web Vitals, telles que :
- Première peinture contentieuse (FCP) : Mesure la rapidité avec laquelle les utilisateurs voient du contenu significatif à l’écran. FCP plus rapide améliore l’UX.
- Peinture contentieuse la plus importante (LCP) : Mesure le temps nécessaire pour que l’élément de contenu le plus volumineux soit entièrement visible. Le LCP optimisé assure un chargement rapide du contenu principal.
- Décalage de mise en page cumulatif (CLS) : Mesure la stabilité visuelle lors du chargement de la page. Un faible score CLS signifie moins de changements de contenu inattendus pour une expérience conviviale.
- Time to Interactive (TTI) : Mesure le temps nécessaire pour qu’une page devienne interactive. Fast TTI permet aux utilisateurs d’interagir confortablement avec la page.
- Temps de blocage total (TBT): Mesure le temps pendant lequel le thread principal est bloqué par de longues tâches, ce qui entraîne des retards d’interactivité. La réduction des TBT améliore l’expérience utilisateur.
- Indice de vitesse: Représente la vitesse à laquelle le contenu de la page est rempli. Un indice de vitesse inférieur indique un chargement plus rapide et une meilleure expérience utilisateur.
4. Explorez les recommandations améliorées :
- Dans les sections « Opportunités » et « Diagnostics », PageSpeed Insights répertorie des suggestions pour optimiser votre page, telles que :
- Optimiser les images : Compressez les images pour réduire la taille du fichier sans perte de qualité.
- Éliminez les ressources bloquant le rendu : Différer le chargement des scripts et des styles inutiles.
- Réduire les CSS inutilisés : Nettoyez vos feuilles de style pour améliorer les performances de rendu.
5. Optimisez votre site à l’aide des recommandations PageSpeed Insight :
- Priorisez les opportunités les plus impactantes. Par exemple, la réduction du temps consacré au LCP peut améliorer considérablement l’expérience utilisateur. La plupart de ces optimisations peuvent être effectuées en ajustant le code de votre site, en installant des plugins améliorant les performances ou en travaillant avec un développeur Web.
Exemple : Optimisation d’un blog WordPress
Supposons que vous gériez un blog WordPress et que vous utilisiez Google PageSpeed Insights pour tester votre page d’accueil. Le score de performance pour mobile est de 55 et vous recevez une suggestion pour optimiser les images et éliminer les ressources bloquant le rendu. Pour optimiser les images, vous pouvez installer un plugin d’optimisation d’image comme WP Smush ou ShortPixel. Ces plugins compressent automatiquement les images sans sacrifier la qualité, améliorant ainsi les temps de chargement. Vous pouvez éliminer les ressources bloquant le rendu en installant un plugin comme WP Rocket, qui vous permet de différer les fichiers JavaScript et CSS qui ne sont pas immédiatement nécessaires pour améliorer le temps de chargement initial de votre page. Après avoir mis en œuvre ces modifications, vous pouvez tester à nouveau votre site à l’aide de PageSpeed Insights et constater une amélioration du score et un temps de chargement des pages plus rapide.
Bonnes pratiques d’utilisation de Google PageSpeed Insights
- Testez régulièrement : Exécutez fréquemment des tests PageSpeed Insights, en particulier après avoir apporté des modifications à votre site Web.
- Privilégiez le mobile : Le trafic mobile surpassant celui des ordinateurs de bureau dans de nombreux secteurs, concentrez-vous toujours sur l’amélioration de votre score mobile en premier.
- Optimiser les images et le code : Des images compressées, un JavaScript minimisé et un CSS propre contribuent grandement à améliorer la vitesse du site Web.
- Surveiller les Core Web Vitals : L’algorithme de recherche de Google prend désormais en compte les Core Web Vitals pour le classement, ce qui rend crucial le suivi de ces mesures.
- Donnez la priorité au contenu au-dessus de la ligne de flottaison : Assurez-vous que le contenu au-dessus de la ligne de flottaison se charge rapidement pour offrir une meilleure expérience utilisateur. Optimisez le chemin de rendu critique pour fournir d’abord le contenu essentiel.
- Utiliser des réseaux de diffusion de contenu (CDN) : Distribuez du contenu statique sur plusieurs serveurs à l’aide de CDN. Cela réduit la latence en fournissant du contenu à partir des serveurs les plus proches des utilisateurs.
- Mettre en œuvre AMP (Accelerated Mobile Pages) : Envisagez d’utiliser AMP, un framework pour des expériences Web mobiles rapides. Il optimise HTML, CSS et JavaScript et donne la priorité au contenu au-dessus de la ligne de flottaison.
Pourquoi vous avez toujours besoin de tests de charge
Bien que Google PageSpeed Insights soit un excellent outil pour mesurer et optimiser la vitesse d’un site Web, il ne vous donne qu’un aperçu des performances de votre site dans des conditions normales. Mais que se passe-t-il lorsque votre site connaît un pic de trafic ? C’est là qu’interviennent les tests de charge. Les tests de charge simulent un trafic élevé pour voir comment votre site se comporte lorsque des centaines ou des milliers de visiteurs se présentent en même temps. Ceci est particulièrement important pendant les périodes de pointe, comme les grands événements de vente ou les lancements de produits. Sans test de charge, vous risquez des temps de chargement lents, voire des plantages, pendant ces périodes de forte demande.
Un excellent outil à utiliser pour cela est LoadView , qui est une plate-forme complète de test de charge basée sur le cloud. Après avoir affiné votre site à l’aide de Google PageSpeed Insights, LoadView peut vous aider à aller plus loin en testant la capacité de votre site à gérer les pics de trafic réels. LoadView simule l’activité des utilisateurs à partir de différents emplacements et appareils, ce qui vous donne une véritable idée des performances de votre site sous pression. En utilisant à la fois Google PageSpeed Insights pour l’optimisation des performances au quotidien et LoadView pour les scénarios de trafic intense, vous vous assurerez que votre site Web fonctionne non seulement sans problème lors des visites régulières, mais reste également fiable lorsque cela compte vraiment. Cette combinaison d’outils permet de garder votre site rapide, stable et prêt à tout !
Conclusion
Google PageSpeed Insights est un outil puissant pour les propriétaires de sites Web qui cherchent à améliorer les performances de leur site et l’expérience utilisateur. En analysant la vitesse de votre page et en suivant les recommandations de l’outil, vous pouvez améliorer considérablement les temps de chargement de votre site web. N’oubliez pas que le PSI n’est qu’une partie de votre stratégie de performance. En l’associant à des tests de charge réguliers, vous vous assurez que votre site fonctionne de manière optimale dans toutes les conditions. Et n’oubliez pas Dotcom-Monitor, qui offre des solutions de surveillance complètes pour garder un œil sur la disponibilité, les performances et l’état général de votre site 24 heures sur 24, 7 jours sur 7 et 365 jours par an. En utilisant Google PageSpeed Insights pour l’optimisation, LoadView pour les tests de charge et Dotcom-Monitor pour la surveillance continue, vous aurez toutes les bases couvertes pour vous assurer que votre site Web est rapide, stable et toujours prêt à offrir une excellente expérience à vos visiteurs.

