PageSpeed Insights — это веб-инструмент Google, который анализирует производительность и оптимизацию веб-страниц. Он предоставляет ценную информацию и рекомендации, которые помогут разработчикам веб-сайтов повысить скорость своих веб-сайтов и улучшить взаимодействие с пользователем. С помощью этого инструмента мы можем лучше понять, как веб-сайт работает на разных устройствах и в разных сетях. В этом посте мы рассмотрим, как правильно его использовать, а также дадим вам несколько технических советов. Хорошо, давайте прыгнем!
Важность оптимизации скорости страницы
Скорость загрузки веб-страницы критически важна по нескольким причинам:
- Пользовательский опыт: Быстро загружаемые веб-сайты повышают удовлетворенность и вовлеченность пользователей, в то время как сайты с медленной загрузкой разочаровывают пользователей и увеличивают показатель отказов.
- Рейтинг в поисковых системах: PageSpeed является решающим фактором ранжирования, поскольку поисковые системы отдают приоритет сайтам с более быстрым временем загрузки, что приводит к более высокой видимости и органическому трафику.
- Мобильный опыт: В связи с тем, что мобильные устройства находятся на подъеме, быстрое время загрузки имеет важное значение для обеспечения оптимального UX на смартфонах и планшетах.
- Коэффициентов: Более быстрые веб-сайты приводят к более высокой вовлеченности пользователей, снижению показателя отказов и улучшению коэффициента конверсии, в то время как медленно загружаемые страницы могут потерять продажи и потенциальных клиентов.
- Конкурентное преимущество: Веб-сайт с более быстрой загрузкой обеспечивает конкурентное преимущество, предлагая превосходный пользовательский опыт, увеличивая предпочтения пользователей.
Обзор инструмента Google PageSpeed Insights
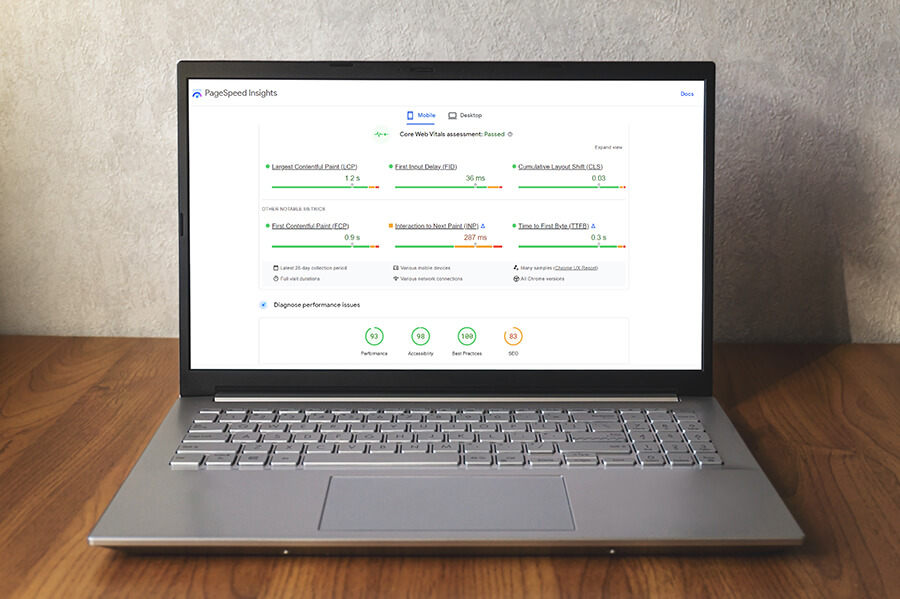
Анализ веб-страницы: Используйте PageSpeed Insights, введя URL-адрес своей веб-страницы. Он оценивает производительность на мобильных и настольных устройствах.
Оценка производительности: Получите оценку от 0 до 100, указывающую на оптимизацию и скорость загрузки. Он учитывает такие факторы, как время отклика сервера, блокировка ресурсов, размеры файлов и оптимизация изображений.
Предложения и рекомендации: Получите подробное руководство по оптимизации вашей страницы. Он выявляет проблемы, влияющие на скорость, и предлагает такие решения, как оптимизация изображений, минимизация кода, кэширование и устранение блокировки ресурсов.
Лабораторные и полевые данные: Отчет включает лабораторные и полевые данные. Лабораторные данные моделируют идеальные условия, предлагая идеи для повышения производительности.
Пользовательский опыт и возможности: Оценивайте UX с помощью таких показателей, как First Contentful Paint и Time to Interactive. Определите области, требующие улучшения.
Мобильный и настольный анализ: Оцените производительность отдельно для мобильных устройств и настольных компьютеров. Получите рекомендации для мобильных устройств, такие как адаптивный дизайн и оптимизация.

Интерпретация оценок PageSpeed Insights
Вот общая интерпретация оценок PageSpeed Insights:
Диапазон баллов 90-100:
Ваша веб-страница высоко оптимизирована и работает исключительно хорошо.
Диапазон баллов 50-89: Ваша веб-страница имеет возможности для улучшения, но работает достаточно хорошо.
Диапазон баллов 0-49:
Ваша веб-страница имеет значительные проблемы с производительностью и нуждается в оптимизации.
PageSpeed Insights анализирует ключевые показатели:
PageSpeed Insights анализирует ключевые показатели для оценки производительности и оптимизации веб-страницы. Эти показатели включают в себя:
- Первая содержательная краска (FCP): Измеряет, насколько быстро пользователи видят значимый контент на экране. Более быстрый FCP улучшает UX.
- Крупнейшая содержательная краска (LCP): Измеряет время, в течение которого самый большой элемент содержимого становится полностью видимым. Оптимизированный LCP обеспечивает быструю загрузку основного контента.
- Кумулятивный сдвиг макета (CLS): Измеряет визуальную стабильность при загрузке страницы. Низкий балл CLS означает меньшее количество неожиданных сдвигов контента для удобного использования.
- Время интерактива (TTI): Измеряет, сколько времени требуется, чтобы страница стала интерактивной. Fast TTI позволяет пользователям комфортно взаимодействовать со страницей.
- Общее время блокировки (TBT): Измеряет время, в течение которого основной поток блокируется длинными задачами, что приводит к задержкам интерактивности. Сокращение TBT улучшает пользовательский опыт.
- Индекс скорости: Представляет, как быстро заполняется содержимое страницы. Более низкий индекс скорости указывает на более быструю загрузку и лучший пользовательский опыт.
Стратегии повышения скорости страницы
- Оптимизируйте файлы изображений, чтобы уменьшить их размер без ущерба для качества.
- Минимизируйте CSS и JavaScript, удалив ненужные символы, чтобы улучшить размеры файлов и скорость синтаксического анализа.
- Включите кэширование браузера для локального хранения статических ресурсов, сократив количество запросов к серверу и сократив время загрузки страниц.
- Устраните блокировку ресурсов, отложив некритичную загрузку CSS и JavaScript или используя асинхронные методы.
- Расставьте приоритеты для содержимого верхней части страницы, доставляя его быстро, даже если другие части страницы все еще загружаются, используя отложенную загрузку или асинхронную загрузку.
- Сократите время отклика сервера за счет настройки сервера, оптимизации базы данных и улучшения кода.
- Реализуйте эти стратегии на основе рекомендаций PageSpeed Insights для улучшения показателей и общей производительности.
- Сжимайте файлы с помощью Gzip или других методов сжатия, чтобы уменьшить размер передаваемой передачи.
- Используйте сеть доставки содержимого (CDN) для обслуживания статических ресурсов с серверов, расположенных ближе к местоположению пользователя.
- Сведите к минимуму использование внешних скриптов и плагинов, чтобы уменьшить количество HTTP-запросов.
- Оптимизируйте порядок загрузки загруженных файлов CSS и JavaScript, чтобы в первую очередь обеспечить критически важные ресурсы.
- Уменьшите количество перенаправлений и оптимизируйте их использование, чтобы свести к минимуму задержку.
Оптимизируйте свой сайт, используя рекомендации PageSpeed Insights:
Чтобы эффективно использовать рекомендации PageSpeed Insights, выполните следующие действия:
- Запустите PageSpeed Insights: Введите URL-адрес веб-страницы, которую вы хотите проанализировать, в инструмент PageSpeed Insights. Он сгенерирует отчет о производительности как для мобильной, так и для настольной версии вашей страницы.
- Просмотрите оценку производительности и показатели: Обратите внимание на оценку производительности и отдельные показатели, предоставляемые PageSpeed Insights.
- Проанализируйте предложения и рекомендации: PageSpeed Insights предоставит конкретные предложения и рекомендации по оптимизации вашей веб-страницы. К ним относятся оптимизация изображений, минимизация CSS и JavaScript, включение кэширования, устранение ресурсов, блокирующих рендеринг, или решение других проблем, связанных с производительностью.
- Расставьте приоритеты в рекомендациях: Сосредоточьтесь на рекомендациях, которые оказывают наиболее существенное влияние на эффективность вашей страницы. Подумайте о том, чтобы начать с высокоприоритетных проблем, которые влияют на скорость загрузки и UX.
- Внедрите методы оптимизации: Используйте рекомендации PageSpeed Insights, чтобы изменить свою веб-страницу. Это может включать сжатие и оптимизацию изображений, минимизацию файлов CSS и JavaScript, настройку кэширования браузера, отсрочку или асинхронную загрузку сценариев или решение других конкретных проблем.
- Тестирование и проверка изменений: После реализации предложенных оптимизаций повторно запустите PageSpeed Insights, чтобы оценить влияние изменений. Проверьте, были ли рекомендации эффективно выполнены, а также улучшились ли оценка производительности и показатели.
- Непрерывный мониторинг и оптимизация: PageSpeed Insight — ценный инструмент для постоянной оптимизации. Регулярно анализируйте производительность своей страницы с помощью PageSpeed Insights и при необходимости вносите дополнительные коррективы.
Использование расширенных функций PageSpeed Insights
- Анализ производительности мобильных устройств: PageSpeed Insights оптимизирует вашу веб-страницу для мобильных устройств, выявляя проблемы с производительностью, характерные для мобильных устройств, обеспечивая плавный UX.
- Оценка пользовательского опыта: PageSpeed Insights измеряет загрузку, интерактивность и визуальную стабильность с помощью основных показателей Web Vitals, таких как LCP, FID и CLS, предоставляя представление о UX.
- Сравнение производительности с конкурентами: PageSpeed Insights позволяет сравнивать производительность вашей веб-страницы с конкурентами, предлагая ценную информацию о скорости загрузки и оптимизации.
- Мониторинг производительности с течением времени: Сохраняя отчеты или используя API, отслеживайте изменения в показателях производительности, выявляйте тенденции и измеряйте влияние оптимизаций на текущие улучшения.
Рекомендации по оптимизации PageSpeed Insights
Вот несколько рекомендаций по оптимизации PageSpeed вашего сайта:
- Оптимизируйте и сжимайте изображения: Изменяйте размер и сжимайте изображения без ущерба для качества. Используйте форматы JPEG и PNG и методы отложенной загрузки.
- Минимизируйте CSS и JavaScript: Удалите ненужные символы, такие как пробелы, комментарии и разрывы строк, чтобы уменьшить размер файла. Инструменты и плагины могут помочь с минификацией.
- Используйте кэширование браузера: Включите кэширование для хранения статических ресурсов, таких как CSS, JavaScript и изображения, в браузере пользователя. Это сокращает количество запросов к серверу и сокращает время загрузки страниц для возвращающихся посетителей.
- Избавьтесь от ресурсов, блокирующих рендеринг: Оптимизируйте загрузку ресурсов CSS и JavaScript, чтобы предотвратить блокировку страниц. Используйте асинхронные методы или методы отложенной загрузки.
- Включите сжатие GZIP: Уменьшите размеры файлов во время передачи, включив сжатие GZIP для файлов HTML, CSS и JavaScript на сервере.
- Расставьте приоритеты для контента над сгибом: Убедитесь, что содержимое выше сгиба загружается быстро, чтобы обеспечить лучший пользовательский интерфейс. Оптимизируйте критически важный путь рендеринга, чтобы в первую очередь доставить необходимый контент.
- Сократите время отклика сервера: Оптимизируйте конфигурацию сервера, запросы к базе данных и серверный код, чтобы сократить время отклика. Реализуйте механизмы кэширования, используйте CDN и оптимизируйте запросы к базе данных.
- Используйте сети доставки контента (CDN): Распределяйте статический контент по нескольким серверам с помощью CDN. Это уменьшает задержку, доставляя контент с серверов, ближайших к пользователям.
- Внедрите AMP (ускоренные мобильные страницы): Рассмотрите возможность использования AMP, фреймворка для быстрого мобильного веб-интерфейса. Он оптимизирует HTML, CSS и JavaScript и отдает приоритет контенту над сгибом.
- Регулярно отслеживайте и тестируйте производительность вашего сайта: Постоянно отслеживайте производительность своего веб-сайта с помощью таких инструментов, как PageSpeed Insights, Webpage Test или Lighthouse. Анализируйте отчеты, выявляйте узкие места и внедряйте оптимизацию на основе аналитических данных о тестировании.
Распространенные ошибки, которых следует избегать, и советы по устранению неполадок
Чтобы оптимизировать скорость страницы, вот несколько распространенных ошибок, которых следует избегать, и советы по устранению неполадок:
- Плагины и скрипты: Ограничьте плагины и сторонние скрипты. Удалите ненужные и рассмотрите возможность объединения нескольких скриптов в один файл для более быстрой загрузки.
- Раздутый код: Оптимизируйте код CSS и JavaScript, минимизируя и сжимая их. Следуйте рекомендациям для эффективного рендеринга и выполнения.
- Совместимость браузера и устройства: Протестируйте свой веб-сайт в разных браузерах и на разных устройствах, чтобы убедиться в совместимости. Используйте методы адаптивного дизайна и инструменты кроссбраузерного тестирования.
- Недостаточные ресурсы хостинга или сервера: Обновите свой план хостинга или перейдите к провайдеру с лучшей производительностью и масштабируемостью. Оптимизируйте конфигурации серверов и используйте механизмы кэширования и CDN.
- Большие или неоптимизированные изображения: Изменяйте размер и сжимайте изображения, сохраняя при этом качество. Используйте форматы изображений и реализуйте отложенную загрузку, чтобы повысить скорость страницы.
- Отсутствие кэширования контента: Включите кэширование на стороне браузера и сервера, чтобы более эффективно доставлять статические ресурсы, сокращая количество повторных запросов.
- Плохая оптимизация базы данных: Оптимизируйте запросы к базе данных, используйте механизмы кэширования и обеспечьте индексацию для более быстрой загрузки.
- Мониторинг и регулярное техническое обслуживание: Следите за производительностью вашего сайта и оперативно решайте любые проблемы. Настройте инструменты мониторинга и оптимизируйте код, плагины и контент.
- Внешние факторы: Помните о таких факторах, как скорость интернет-соединения и местоположение пользователя, которые влияют на скорость страницы. Оптимизируйте то, что вы можете контролировать на своем веб-сайте.
SEO Insights:
Оба инструмента могут оценить соответствие страницы лучшим практикам SEO. Они анализируют такие факторы, как наличие тега< meta name=»viewport»,> удобство для мобильных устройств, разметка структурированных данных и другие соображения SEO. Следование этим идеям может положительно повлиять на видимость вашего сайта в поисковых системах и органический трафик.
В то время как PageSpeed Insights — это, прежде всего, онлайн-инструмент, в котором вы вводите URL-адрес и получаете оценку производительности и рекомендации, Lighthouse обеспечивает большую гибкость и контроль. Lighthouse можно запустить из Chrome DevTools, командной строки или в виде модуля Node.js. Это позволяет проводить локальное тестирование среды разработки, что может быть полезно при разработке и оптимизации веб-сайта.
Ключевые сходства между Lighthouse и PageSpeed Insights
| Similarities | Lighthouse | PageSpeed Insights |
|---|---|---|
| Performance Metrics | Provides FCP, LCP, TTI, CLS, and more. | Provides FCP, LCP, TTI, CLS, and more. |
| Optimization Suggestions | Recommends removing render-blocking resources, reducing server response times, optimizing images, etc. | Recommends removing render-blocking resources, reducing server response times, optimizing images, etc. |
| Web Development Best Practices | Evaluates HTTPS usage, HTTP status codes, and more. | Evaluates HTTPS usage, HTTP status codes, and more. |
| SEO Insights | Assesses meta tag presence, HTTP status codes, and more. | Assesses meta tag presence, HTTP status codes, and more. |
| Flexibility and Control | Can be run via Chrome DevTools, the command line, or as a Node.js module. | Accessed online via URL input. |
| Local Development | Can assess performance in local development environments. | Requires publicly accessible URLs. |
Расстановка приоритетов в скорости страницы имеет решающее значение для успешного веб-сайта. Это повышает удовлетворенность пользователей, вовлеченность, конверсии и рейтинг в поисковых системах. Используйте PageSpeed Insights, чтобы определить области для улучшения. Оптимизируйте изображения, минимизируйте код, включите кэширование, устраните ресурсы, блокирующие рендеринг, расставьте приоритеты для содержимого выше сгиба и сократите время отклика сервера. Реализуйте эти стратегии для более быстрого и удобного веб-сайта. Регулярно отслеживайте и повышайте производительность с помощью PageSpeed Insights.
Если вы хотите автоматически отслеживать скорость своего веб-сайта, ознакомьтесь с платформой мониторинга веб-страниц Dotcom-Monitor и подпишитесь на бесплатную пробную версию сегодня!

