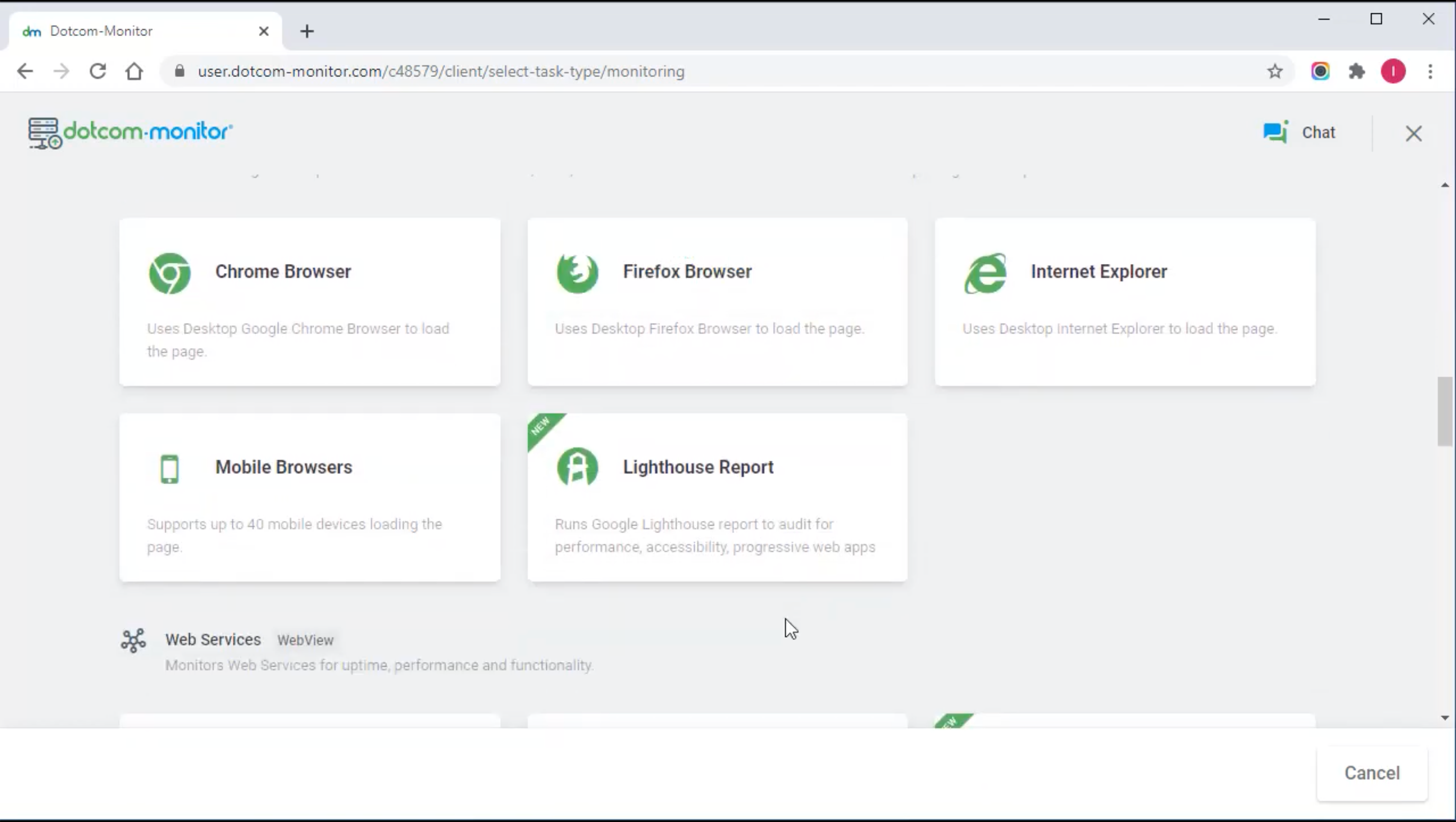
Desktop-Browser: Chrome / Edge / Firefox
iOS: iPhone4 / iPhone5 / iPhone6 / iPhone6 plus / iPhone7 / iPhone7 plus / iPhone8 / iPhone8 plus / iPhone X / iPhone XS / iPhone XS max / iPhone XR / iPodTouch4 / iPodTouch5 / iPad1 / iPad2 / iPad3 / iPad4 / iPadMini / iPad Pro
Android: Google Nexus 4/ Google Nexus 5/ Google Nexus 5X/ Google Nexus 6/ Google Nexus 6P/ Google Nexus S/ Google Nexus 7/ Google Nexus 7 2 (2014)/ Google Nexus 10/ Pixel 2/ Pixel 2 XL/ Samsung Galaxy Note/ Samsung Galaxy Note 2/ Samsung Galaxy Note 3/ Samsung Galaxy Note 5/ Samsung Galaxy Note 10/ Samsung Galaxy Note 10 plus/ Samsung Galaxy S/ Samsung Galaxy S3/ Samsung Galaxy S4/ Samsung Galaxy S6/ Samsung Galaxy S6 Edge/ Samsung Galaxy S7/ Samsung Galaxy S7 Edge/ Samsung Galaxy S10 plus/ Samsung Galaxy Tab/ Samsung Galaxy Tab 10/ HTC Evo/ HTC One X/ HTC Sensation/ Motorola Defy/ Motorola Droid 3/ Motorola Xoom/ Sony Xperia S/ Sony Xperia Z/ Amazon Kindle Fire/ Amazon Kindle Fire HDX 7/ Amazon Kindle Fire HDX 7/ Amazon Kindle Fire HDX 8
Windows Phone: Nokia Lumia 8XX / Microsoft Lumia 550 / Microsoft Lumia 650 / Microsoft Lumia 950
Brombeere: BlackBerry Z10 / BlackBerry Z30 / BlackBerry PlayBook