Une bonne solution de surveillance des applications vous fournira la représentation visuelle des performances, de la croissance et de l’utilisation de vos applications AJAX. Ces mesures, ainsi que d’autres, sont les mesures critiques qui doivent être vérifiées pour s’assurer qu’aucune interruption ne se produit. Le suivi de vos applications garantit que votre application vous donne les résultats pour qui elle a été conçue. Voici les quelques raisons de faire surveiller votre demande.
- Convertir les prospects en clients. Il est important de créer un excellent rapport entre votre application et votre client. C’est un endroit où vous convertissez vos prospects en clients. Pour ce faire, il est très important de prouver qu’une application sans bogue est très importante.
- Connaître l’expérience client. Pour savoir ce que vos clients vivent comme ce qu’ils cliquent, où ils passent du temps sur l’application, où ils mouse hover, etc, est essentiel pour améliorer l’application pour fournir une meilleure expérience utilisateur.
- Oeil sur les performances de l’application. Les applications d’aujourd’hui sont plus complexes et elles ont différentes pièces se déplaçant d’avant en arrière à partir du serveur, du client et parfois de tiers. L’application globale peut sembler très bien, mais il peut y avoir des problèmes sous-jacents au niveau du serveur et du réseau. Il est essentiel de s’attaquer à ces problèmes.
AJAX: Un aperçu rapide
AJAX, JavaScript asynchrone et XML, est un concept, pas un langage de programmation, et est indépendant du logiciel serveur web. AJAX est utilisé pour créer des applications Web plus rapides et plus interactives. Avec AJAX, les utilisateurs peuvent continuer à utiliser l’application après un déclencheur parce que le programme client fait «tranquillement» des demandes vers / à partir du serveur dans les coulisses. En bref, l’utilisateur ne saura jamais que quelque chose a été transmis au serveur. AJAX n’a pas besoin de déclencheurs complexes. Par exemple, un simple mouvement de souris peut être traité comme un déclencheur d’événement. Les données sont stockées et envoyées au serveur au format XML à l’aide d’objets XMLHttpRequest (XHR) dans le navigateur. L’application moderne utilise JSON au lieu de XML car il est facile à utiliser avec JavaScript. AJAX doit combiner avec plusieurs éléments afin de fonctionner:
- HTML et CSS pour présentation
- JavaScript est appelé lorsqu’un événement se produit sur une page
- Document Object Model (DOM) représente la structure des documents XML et HTML et la façon dont les données sont interagies et affichées.
- XMLHttpRequest est un objet fourni par l’environnement JavaScript du navigateur, dont les méthodes transfèrent des données entre les navigateurs Web et les serveurs Web.
But de l’utilisation d’AJAX
AJAX est utilisé dans les applications, généralement chaque fois qu’une petite quantité de données est stockée et récupérée à partir du serveur Web sans postback à l’ensemble de la page, c’est pourquoi AJAX est incorporé dans de nombreuses applications d’une seule page (SPA) pour passer des objets JSON. Les objectifs de l’utilisation d’AJAX sont les suivants :
- Applications plus performantes. Le principal avantage d’AJAX est de stocker et de récupérer des données en contournant le serveur web connu sous le nom de rappels. Les services Web sont créés pour appeler les bases de données de façon asynchrone. Les rappels font un aller-retour rapide vers et depuis le serveur sans afficher toute la page vers le serveur. En empêchant les demandes fréquentes sur la post-lecture complète, l’utilisation du réseau est réduite au minimum, ce qui entraîne des opérations plus rapides. Par conséquent, les performances du réseau sont améliorées.
- Évitez les temps d’attente. AJAX effectue des appels asynchrones vers le serveur Web, permettant ainsi à l’utilisateur de continuer à naviguer en évitant l’attente d’arrivée des données pour effectuer la prochaine action.
- Réduire la charge du serveur. Moins de demandes sont envoyées, réduisant ainsi l’exécution sur le serveur. Cela réduit la charge, économisant ainsi la bande passante.
- Convivial. AJAX réduit les postbacks de page, rendant les applications plus réactives, plus rapides et plus conviviales.
Surveillance des performances de l’application
Les entreprises d’aujourd’hui ont commencé en fonction des applications Web pour croître et augmenter leurs ventes. Le succès d’une application réside principalement dans l’expérience utilisateur final, par conséquent, leur fournir une application transparente est très important.
Il existe deux types de surveillance. Real User Monitoring (RUM), ou surveillance passive, enregistre l’expérience utilisateur réelle et vérifie ses performances. Ce type de surveillance a son inconvénient. Il s’appuie sur les utilisateurs réels pour compiler des données de surveillance. Que se passe-t-il si l’application n’est pas utilisée par le nombre d’utilisateurs comme prévu ? Comment l’équipe web sera-t-elle au fait de la performance réelle ?
C’est là que la surveillance synthétique, ou active, entre en jeu. Les scripts comportementaux sont générés et sont exécutés fréquemment pour connaître la disponibilité et les performances de l’application. En cas d’erreur, les équipes peuvent être alertées pour résoudre rapidement tout problème. La surveillance synthétique peut se faire sans la présence des utilisateurs réels.
AJAX: Inconvénients
En dépit de tous les avantages AJAX qui favorisent le but de l’utiliser pour des applications dynamiques, il ya certains inconvénients. Nous en discuterons quelques-uns ci-dessous.
- Latence du réseau. Des facteurs tels que la circulation dense à un moment donné, une bande passante insuffisante et l’utilisation du Wi-Fi peuvent affecter la vitesse des appels AJAX. Par conséquent, une surveillance fréquente du réseau, de la bande passante, du trafic et la rectification précoce de ces problèmes peuvent garantir aux utilisateurs une expérience en douceur.
- Problèmes de compatibilité du navigateur. Tous les appels AJAX peuvent fonctionner sur un navigateur et non sur l’autre. Il est essentiel que les fonctions AJAX fonctionnent constamment sur tous les navigateurs. Tout nouveau site web créé ou une nouvelle fonctionnalité développée pour une application Web doit être rendu compatible entre tous les navigateurs. La surveillance synthétique devrait être utilisée pour tester les appels AJAX pour le fonctionnement persistant des applications dans tous les navigateurs, en particulier lorsque des mises à jour fréquentes sont effectuées.
- Sécurité. Web 2.0 avec son utilisation maximale d’AJAX englobée avec JavaScript a fait du Web une super plate-forme. Par conséquent, cela a également ouvert la voie à beaucoup de virus. Les fonctions AJAX sont sujettes aux menaces à la sécurité.
- Confusion de validation. La plupart du temps, on pense que la validation est effectuée par l’autre partie (côté client ou côté serveur). Cette confusion conduit aucune des parties à implémenter correctement la validation. Cela conduit à l’insertion facile de données malveillantes.
- Sérialisation des données. Les navigateurs peuvent évoquer les appels AJAX et effectuer la sérialisation des données. Il peut aller chercher des blocs JSON, XML, HTML, des flux, des tableaux JavaScript et des objets. Si l’un de ces blocs est intercepté, les navigateurs peuvent être forcés de montrer des données vicieuses.
L’approche Dotcom-Monitor
Dotcom-Monitor peut assurer la fonctionnalité, les performances et la disponibilité de vos applications WEB AJAX. Il est important de mesurer les réponses HTTP, mais il est de la plus haute importance de s’assurer que l’application s’adresse correctement à l’utilisateur. Pour ce faire, l’enregistreur Web EveryStep est utilisé pour enregistrer des scripts d’actions utilisateur et de lecture / mise en place de surveillance. En outre, l’enregistreur Web EveyStep utilise une technologie unique de validation de contenu et d’image pour les applications dynamiques. Cela vous permet de faire correspondre des mots clés spécifiques et des coordonnées pixel des images, en vous assurant que le site Web ou l’application Web rend correctement, en vous assurant qu’il semble parfait pour l’utilisateur à chaque fois.
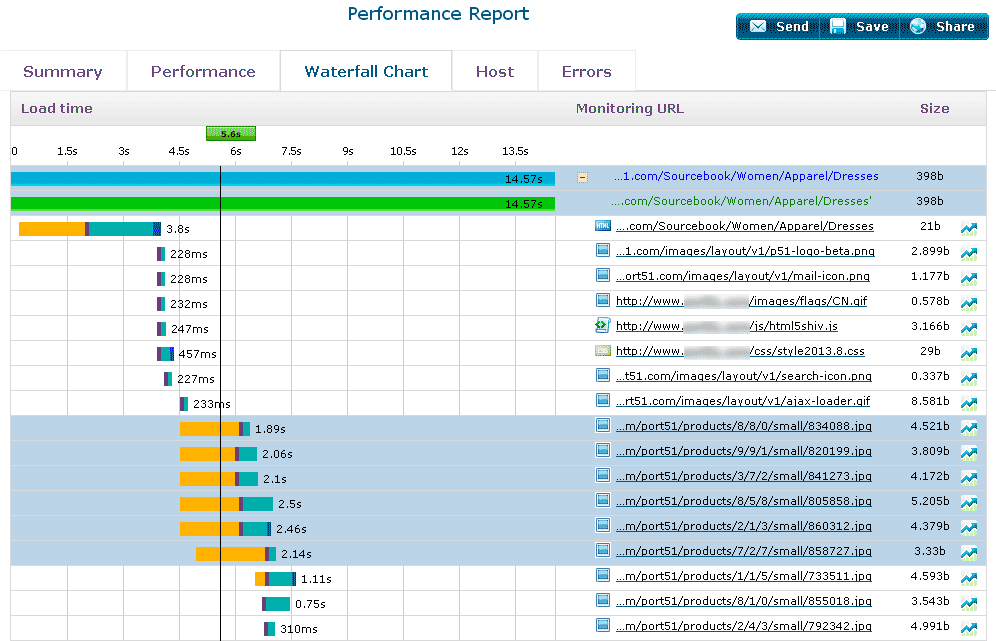
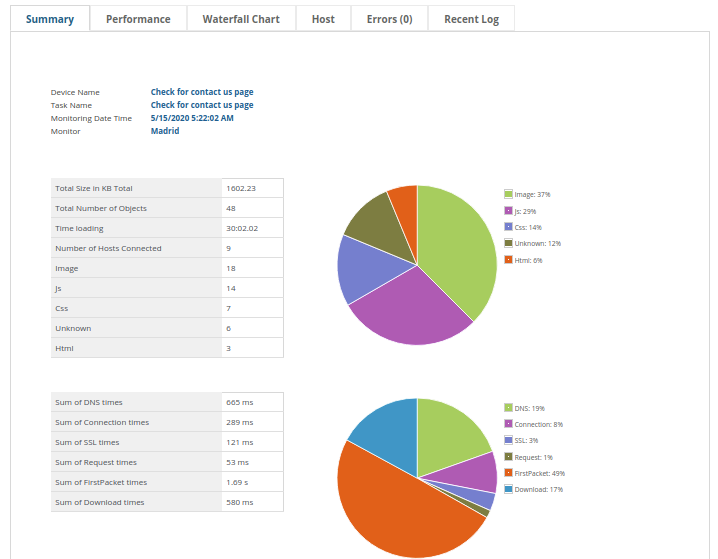
Ces scripts sont exécutés à la fréquence définie par l’utilisateur (aussi fréquente que chaque minute), dans des navigateurs réels, à partir de divers emplacements de surveillance globale. Une fois que l’appareil de surveillance est opérationnel, les utilisateurs peuvent afficher les différentes demandes JavaScript à travers des graphiques cascade et des rapports de performances.


Encore une fois, il est important de mesurer les réponses HTTP réussies, mais cela ne signifie pas que la page ou l’application rendue correctement dans le navigateur à vos clients. Une fois que la page ou l’application JavaScript a chargé, la surveillance de base ne vous donnera pas de mesures après cela, c’est pourquoi il est extrêmement important de surveiller les éléments à partir d’un navigateur réel.
Conclusion : Suivi des applications AJAX
Pour conclure, à mesure que les applications AJAX deviennent plus omniprésentes, la nécessité de scripter le comportement des utilisateurs et de surveiller ces scripts pour les erreurs, est nécessaire pour assurer une grande expérience utilisateur. Le suivi des performances et des fonctionnalités de vos applications doit être implémenté afin de conserver vos clients existants et d’en attirer de nouveaux. En savoir plus sur la surveillance des applicationsdynamiques, comme AJAX, avec Dotcom-Monitor.
Essayez l’ensemble de la plate-forme Dotcom-Monitor gratuitement pendant 30 jours.

