Mit den neuen DNS-Caching-Funktionen bei Dotcom-Monitor können Sie einige interessante Tests durchführen, die zeigen, wie sich das DNS-Caching auf die Ladegeschwindigkeit Ihrer Seite auswirken kann.
Wir stellen fest, dass viele Organisationen ihre Online-Dienste mit einer Reihe unterschiedlicher Ziele überwachen, und so haben wir uns das Feedback angehört, das wir erhalten haben, dass einige Benutzer die DNS-Antwortzeit in ihre Überwachung einbeziehen möchten und einige Benutzer in der Lage sein möchten, DNS-Antworten von ihren Monitoren zu entfernen.
Wie Sie die DNS-Antwortzeit in Bezug auf Ihre Überwachungsanforderungen handhaben möchten, liegt bei Ihnen, aber wir möchten diese Gelegenheit nutzen, um die Unterschiede in der Auswirkungen der DNS-Antwortzeit auf die Website-Auslastung mit unseren neuen Tools aufzuzeigen.
Wir haben einen Test zur Überwachung von YouTube von einem einzigen Ort im mittleren Westen der Vereinigten Staaten mit drei verschiedenen DNS-Cache-Einstellungen ausgeführt. Eine grundlegende HTTP-Vollseite auf der YouTube-Frontseite führte zu einigen interessanten, wenn auch nicht so überraschenden Ergebnissen.
Beachten Sie, dass die Ergebnisse abhängig von einer Reihe von Variablen variieren, z. B. von den Standorten, von denen Sie überwachen, der Tageszeit, der Auslastung der DNS-Server und der Websiteserver.
Synthetische Überwachung zeigt, wie DNS Ihre Website beeinflusst
Die durchführung einer kontinuierlichen synthetischen Überwachung auf Ihrer Website kann Ihnen eine bessere Ausgangsbasis bieten, um zu verstehen, wie sich DNS auf Ihre Website auswirkt. Mit den neuen DNS-Funktionen können Sie die Art und Weise ändern, wie die DNS-Suche vom Überwachungs-Agent behandelt wird. Diese DNS-Spezifikation kann auf alle unsere Überwachungslösungen angewendet werden, unabhängig davon, ob Sie Ihre httpss-Leistung oder Ihre VOIP-Server überwachen.
Der Agent ist in der Lage, mehrere Quellen für die DNS-Suche zu verwenden, einschließlich nicht zwischengespeicherter, zwischengespeicherter, ttl-zwischengespeicherter und direkter Anforderungen an einen angegebenen DNS-Server. Uncached bedeutet, dass der Agent seinen Cache löscht, bevor jede neue Aufgabe während des Zwischenspeicherns den lokalen Cache der Agents auf einen Datensatz überprüft, bevor eine DNS-Abfrage gesendet wird. ttl zwischengespeichert ist wahrscheinlich die beste Option, die im Laufe der Zeit verwendet werden kann, wenn Sie versuchen, eine tatsächliche Benutzererfahrung zu replizieren, da der Agent den Datensatz zwischengespeichert hält, bis der Datensatz natürlich ein Timeout aufweist (basierend auf der vom Datensatz selbst angegebenen Zeit). Mit einem bestimmten DNS-Server können Sie einen DNS-Servernamen oder eine IP-Adresse eingeben und überwachen, wie die Anforderungen speziell von diesem Server aus ausgeführt werden.
Im gleichen Zeitraum haben wir drei Tests durchgeführt, in denen die verschiedenen Optionen für die DNS-Zwischenspeicherung verglichen wurden: Nicht zwischengespeichert, ttl zwischengespeichert und der Google DNS-Server als unser primärer DNS-Server verwendet.
DNS-Zwischenspeicherung deaktiviert
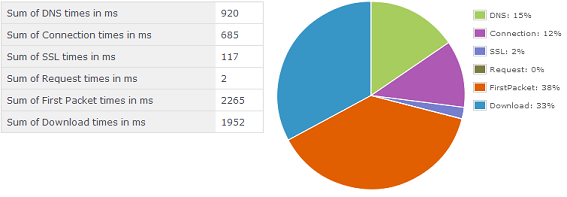
Der erste Test, den wir durchgeführt haben, war mit deaktiviertem DNS-Zwischenspeichern, sodass der Überwachungsserver den DNS-Cache jedes Mal gelöscht hat, wenn er eine neue Aufgabe ausführte.
Wie Sie im obigen Diagramm sehen können, dauerte die DNS-Auflösung für alle Elemente auf der Seite etwa 15 % der Ladezeit der Seite. Um fair zu sein, viele Entwickler und Web-Ops-Gurus können die Gültigkeit dieser als Stand-alone-Metriken kritisieren, weil die heute verwendete Technologie uns die Möglichkeit gibt, die Leistung beim Laden von Seiten zu optimieren und damit die Auswirkungen der DNS-Suche auf einer Seite zu mildern. Es gibt eine Vielzahl von Methoden, um die Optimierung des Seitenladevorgangs zu unterstützen, z. B. die Maximierung der Verwendung paralleler Verbindungen, die Verwendung asynchroner Skripts, die Aktivierung der Komprimierung und viele zusätzliche Methoden zur Optimierung des Seitenladevorgangs.
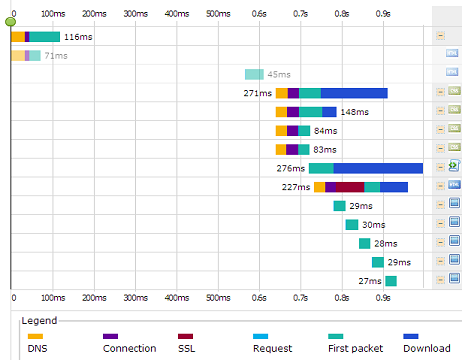
DNS-Caching aktiviert mit TTL
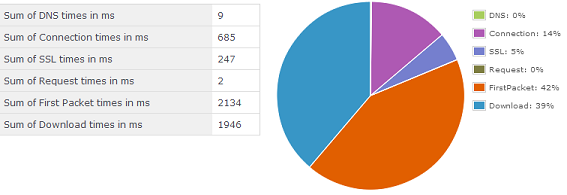
Ok, jetzt können Wir sehen, wie es aussieht, wenn DNS-Caching aktiviert ist.
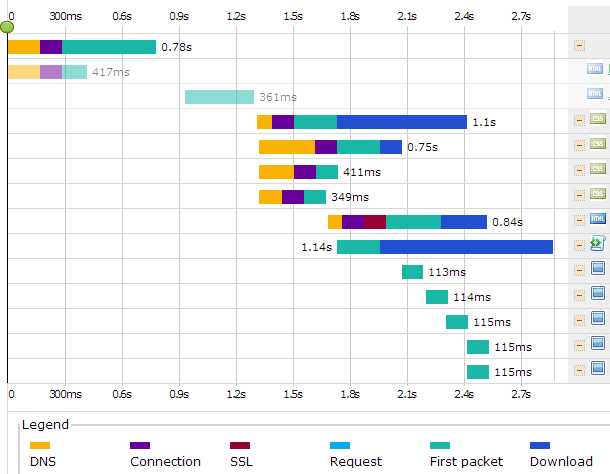
Wir können sehen, dass DNS-Anforderungen weniger als 1 % der Ladezeit der Seite in Auftrag gegeben haben, wenn der DNS-Cache aktiviert ist, der die vom autorisierenden Nameserver festgelegte TTL-Einstellung verwendet. Dies sieht nach einem großen Unterschied aus, aber um zu sehen, wie sich dies auf die Seitenauslastung auswirkt, möchten wir einen Blick auf das Wasserfalldiagramm werfen, das vom Überwachungstool generiert wurde, als wir jede Aufgabe ausführen.
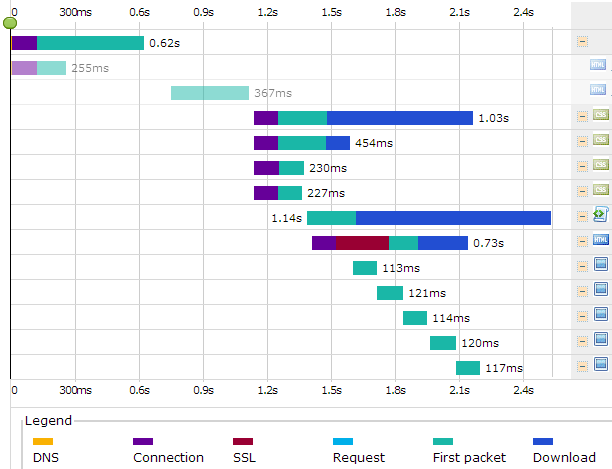
Wenn wir uns die beiden Diagramme ansehen, können wir sehen, dass die DNS-Zwischenspeicherung eindeutig einen Unterschied von über 0,3 Sekunden auf die gesamte Ladezeit gemacht hat, und wenn Sie den orangefarbenen Balken folgen, die den DNS-Teil der Ladezeiten darstellen, scheinen sie die Ladezeit der einzelnen Elemente verkürzt zu haben.
Wir können auch sehen, indem wir uns die Wasserfalldiagramme ansehen, dass die Seite gut optimiert ist, so dass die meisten Elemente parallel geladen werden und andere einzelne Elemente nicht hochhalten. Insgesamt haben sie gute Arbeit geleistet, um die Auswirkungen zu begrenzen, die DNS-Ladezeiten auf ihrer Seite haben. Also, ob Sie denken, dass Ihre Website für die besten Seitenladegeschwindigkeiten optimiert ist oder nicht, ist es ziemlich einfach zu sagen, welche Bereiche Ihre Website verlangsamen und auf welche Bereiche Sie sich zur Verbesserung konzentrieren können.
Benutzerdefinierter DNS-Server
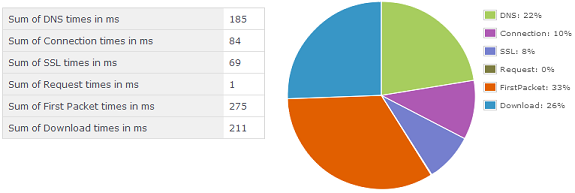
Nur zum Spaß sehen wir, was passiert, wenn wir die DNS-Caching-Funktion verwenden, um stattdessen die Google DNS-Server unter 8.8.8.8 als unseren primären DNS-Server anzugeben. Ich frage mich, ob Google hat ihre eigene Website Youtube bereits zwischengespeichert!
Es dauerte 22% der Ladezeit, als wir direkt zu den Google DNS-Servern gingen, aber die tatsächliche Ladezeit des Inhalts war viel schneller, was auch den Prozentsatz der Gesamtzeit aufblähen wird. Die tatsächliche Zeit in ms beträgt 185 ms durch Google vs 920 ms über den Standard-DNS-Server.
Dies zeigt deutlich, dass je näher der Benutzer an den zwischengespeicherten Inhalt ist, es gibt einen signifikanten Unterschied in der Seitenladegeschwindigkeit. Selbst wenn die DNS-Einträge zwischengespeichert werden, wissen wir, dass bei Inhalten und DNS-Einträgen letztendlich ein Timeout erfolgt, daher empfehlen wir Ihnen, diesen Test auf die nächste Ebene zu heben.
Anstatt nur einzelne Tests wie diesen durchzuführen, können Sie eine kontinuierliche Überwachung einrichten, so dass WANN, nicht wenn etwas mit Ihrer Website schief geht, Sie sofortiges Feedback über unser Warnsystem erhalten und Sie Maßnahmen ergreifen können, um das Problem zu lösen. Zumindest haben Sie eine fortlaufende Baseline der Ladegeschwindigkeit Ihrer Website, einschließlich aller Inhalte von DNS bis hin zu Inhalten von Drittanbietern oder Inhalten in einem Content Distribution Network (CDN). Wenn sich dann eine dieser Ladezeiten erheblich ändert, haben Sie Berichte, in die Sie einen Drilldown durchführen und herausfinden können, was die Ursache ist.
Mit diesen Tools werden Sie auch benachrichtigt, wenn es ein Problem in einer bestimmten geografischen Region gibt. In einem solchen Fall können Sie feststellen, dass Ihr DNS-Host gelegentliche Probleme hat, und wenn das Problem weiterhin besteht, möchten Sie möglicherweise zu einem robusteren Anbieter wechseln, der mehr Server an verschiedenen geografischen Standorten hat.
Dotcom-Monitor Web Performance Tools – Probieren Sie selbst aus
Wir haben diesen Test mit nur einer speziellen Funktion der Dotcom-Monitor-Suite von Web-Performance-Tools ausgeführt. Eine kostenlose Testversion dieser Tools ist verfügbar, so dass Sie Ihre eigenen Websites testen und laufende Überwachung einrichten können, um Website-Verlangsamungen und andere Probleme zu fangen, bevor Ihre Website-Besucher sie überhaupt bemerken.