¿Cuándo fue la última vez que analizó el tiempo de carga de su sitio web en pantallas reales de usuarios finales? ¿Sabe que el tiempo de carga del contenido de su sitio web puede variar significativamente de diferentes ubicaciones geográficas? Un usuario final sentado en Los Ángeles puede enfrentar un retraso en la descarga de su página web y contenido que un usuario que accede a su página web desde Londres. El simple hecho es que muchos procesos de back-end están sucediendo detrás de escena para entregar su sitio web y contenido a los usos finales. La velocidad, la seguridad y el SEO no van a ser suficientes para que obtenga un contenido web de entrega rápida. Hay otros aspectos para asegurar su éxito en el ámbito en línea, y ahí es donde entra en juego una Red de Entrega de Contenido (CDN).
La cantidad de seguridad y la velocidad de su sitio web podrían verse afectadas por su CDN. Además, como cualquier otro negocio, todo es un juego de números, por lo que cuantas más personas lleguen a su sitio web, más ingresos probablemente generará.
Entonces, ¿cómo sabrá si necesita un CDN y cuándo?
Tiempo para CDN
Tomemos su sitio web como ejemplo. Sus servicios están prosperando, y el tráfico tiene las mejores estadísticas de todos los tiempos, con perspectivas de mayor ROI. Sigues expandiendo tu red y entras en nuevos mercados en todo el mundo.
Sin embargo, comienza a recibir quejas de varios lugares donde los usuarios afirman que el tiempo de carga de sus páginas web es insoportablemente lento. Ejecutas una prueba de velocidad al final, y todo parece estar funcionando a la perfección.
Entonces, ¿dónde radica el problema?
Uno de los culpables es la ubicación de los servidores que entregan su contenido a los usuarios finales. Es posible que estos servidores no estén remotamente cerca de la ubicación del usuario final. Por ejemplo, una persona en Europa está intentando acceder a su página web, pero el servidor está en algún lugar de la costa oeste, causando un retraso en los tiempos de carga. Por lo tanto, cuanto más cerca esté el servidor de la ubicación del usuario final, mejor será el rendimiento y la experiencia del usuario.
La ubicación geográfica del servidor no es el único problema; Una gran afluencia de tráfico también puede bloquear su sitio web. Por ejemplo, si está implementando una nueva actualización de software o tal vez ejecutando una campaña promocional o estacional para su producto, demasiados usuarios en su sitio web abrumarán sus servidores.
CDN puede ayudarlo en tales escenarios, ya que distribuye su contenido a través de varios servidores locales en diferentes ubicaciones geográficas. Reducirá una carga de tráfico en sus servidores originales evitando bloqueos. Además, proporcionará a sus usuarios acceso a su contenido más cerca de su ubicación con tiempos de carga más rápidos.
Señales de cuándo necesita CDN
“¿Cuándo necesito un CDN y cómo puedo averiguarlo?” Es una pregunta hecha por muchos propietarios de negocios y desarrolladores, y sorprendentemente la respuesta puede ser relativamente simple. Hay tres puntos a considerar, y si su organización se ajusta a cualquiera o todos estos parámetros, indica que CDN se ha convertido en una necesidad para su productividad, velocidad y seguridad.
El crecimiento exponencial de tu sitio web
Si su sitio web se está volviendo popular, es probable que obtenga un mayor tráfico, y tener un solo servidor web administrado esa carga es más probable que vea un problema de rendimiento. La implementación de una CDN en su infraestructura sin duda ayudará.
Expansión global
Ya sea que se esté expandiendo al mercado global o note que una parte significativa de su tráfico web proviene de usuarios globales. Es hora de considerar CDN.
El contenido estático y los archivos grandes están ralentizando sus servidores
Imágenes grandes, CSS y scripts, varios elementos pueden arrastrar sus servidores hacia abajo, especialmente sitios web, como revistas en línea y otros contenidos multimedia.
Sin embargo, cuando considere una CDN, asegúrese de buscar un proveedor de buena reputación. Implementar una CDN mediocre puede terminar costándole más. Para saber qué CDN funcionará mejor para su sitio web, puede solucionar problemas y comparar su rendimiento mediante una evaluación de gráfico de cascada.
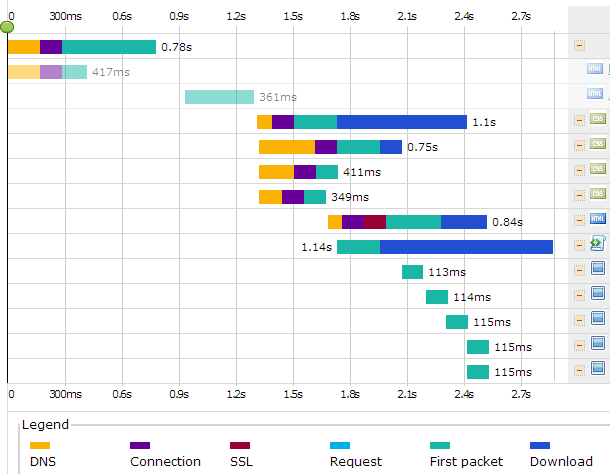
Evaluación del gráfico de cascada
También se conoce como un gráfico de cascada, que le proporciona una representación visual de cómo se cargan todas las características y el contenido de su sitio web. Incluye JavaScript, CSS, HTML, complementos, imágenes y otro contenido de terceros. El gráfico de cascada también le permite observar el orden en que se representa su contenido en un navegador. Este orden de renderizado es crucial, ya que puede afectar varios aspectos, desde problemas de FOIT (Flash of Invisible Text) hasta CSS de bloqueo de renderizado.
Un gráfico de cascada muestra varias piezas vitales de información en su desglose de evaluación.

Búsqueda DNS
Al acceder a una página web, su navegador encuentra todos los recursos a través de la búsqueda de DNS y espera a que se completen antes de que comience la descarga. La base de búsqueda de DNS en los nombres de host, por lo tanto, cuantos más activos y contenido de terceros aloje en su CDN, mejor. Minimizará las solicitudes de búsqueda de DNS únicas.
Conexión inicial
La conexión inicial o conexión TCP se refiere al tiempo total necesario para establecer una conexión TCP entre el servidor y el host local/cliente. Una conexión TCP rápida puede ayudarle a solucionar problemas de latencia de red.
SSL/TLS
SSL o negociación SSL es el tiempo total que tarda un navegador web en realizar un protocolo de enlace SSL/TSL. Sin embargo, solo podrá ver que esto sucede durante la prueba si su CDN y sitio web se ejecutan en HTTPS. Puede acelerar sus sitios web HTTPS a través de HTTP Strict Transport Security (HSTS), grapado OCSP, utilizando el protocolo HTTP / 2.
TTFB/Esperando
Representa el tiempo hasta el primer byte. Es el tiempo que tarda el primer byte en llegar al cliente desde el servidor web. TTFB es vital para la optimización del sitio web; cuanto más rápido sea el TTFB, más rápida será la entrega del contenido al navegador del cliente. Una CDN le ayudará a saber dónde se encuentra TTFB y cómo mejorarlo.
Descarga de contenido
Esto se explica por sí mismo; Representa el tiempo que tarda el navegador / cliente en descargar su contenido.
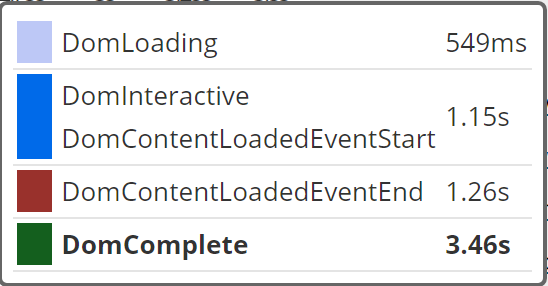
Contenido DOM cargado
DOM significa Document Object Model (Document Object Model). En términos simples, el inspector visual le muestra el rendimiento de DOM. En pocas palabras, puede ver lo que podría estar bloqueando su DOM en tiempo de ejecución, causando un retraso en el tiempo de carga de su página web.

Tiempo de carga
El gráfico de cascada también muestra el tiempo total que tarda la página web y el contenido en cargarse en la ubicación del usuario final.
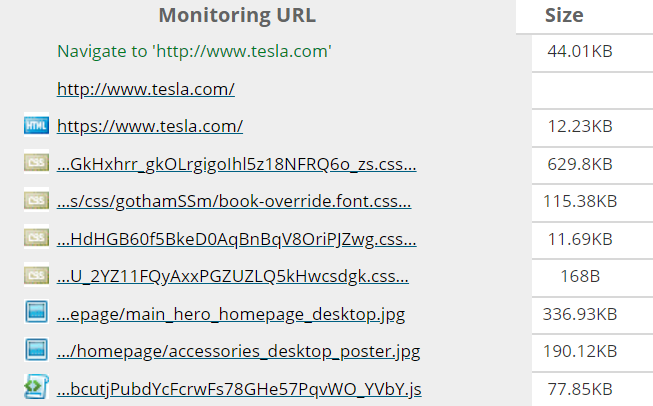
Datos transferidos
También se conoce como Bytes In. Es el tamaño total de su página web y su contenido.

Solicitudes HTTPS
A la izquierda del tamaño del contenido, puede ver el total de solicitudes HTTPS generadas en su página web. Cuanta más solicitud HTTPS reciba, más lento se cargará.
Códigos de estado
Si se produce algún error con las solicitudes HTTPS en su servidor para cada ubicación, el gráfico de cascada lo marcará junto con el estado, los códigos de error y los códigos de respuesta del servidor. Le ayudará a identificar y rectificar los problemas de manera eficiente para la satisfacción del cliente.

Conclusión: Obtenga las herramientas adecuadas
Como puede ver, los gráficos de cascada pueden ayudarlo a ver el panorama general de cómo funcionan sus páginas web y qué puede estar frenándolas. Si ve problemas de rendimiento significativos y continuos, podría ser el momento de una CDN. Una CDN puede ayudar a mejorar el rendimiento de sus usuarios, puede administrar mejor los picos de tráfico y puede proporcionar una solución más confiable y rentable a largo plazo.
Obtener la herramienta adecuada para diagnosticar el problema es crucial. Dotcom-Tools es uno de esos servicios que le permite probar la velocidad y el rendimiento de su sitio web en tiempo real, eligiendo entre más de 20 ubicaciones. Todo lo que necesita hacer es ingresar su URL y le mostrará los resultados de rendimiento, incluida la información sobre la velocidad y un gráfico de cascada. O pruebe la plataforma completa Dotcom-Monitor de forma gratuita durante 30 días para configurar el monitoreo desde casi 30 ubicaciones en todo el mundo

