La mayoría de los sitios web que existen hoy en día dependen de elementos de terceros de una forma u otra. Por ejemplo, hay muchos servicios para recopilar análisis sobre el tráfico del sitio, como google Analytics, pero para funcionar correctamente requieren que cargue un pequeño script como parte de cada página web como www.google-analytics.com/analytics.js. Se trata de un pequeño archivo JavaScript al que se llama cuando se carga una página. Este archivo JavaScript permite a Google registrar el tráfico de los usuarios en todo un sitio web. La mayoría de las veces, este archivo se carga muy rápido y eficientemente, y a menudo ya está cobrado en el navegador local porque es un archivo tan común, pero si algo alguna vez sale mal con los servidores que alojan el script, podría terminar afectando negativamente las velocidades de carga de la página de su sitio web.
Hay una serie de razones por las que puede utilizar datos o archivos alojados en servidores de terceros, tal vez los archivos o scripts se actualizan a menudo y desea asegurarse de que tiene la versión más reciente. Tal vez los scripts ayudan a recopilar datos para usted como lo hace Google Analytics. Tal vez esté intentando optimizar la velocidad de carga de la página para todos los usuarios en diversas ubicaciones geográficas mediante una red de distribución de contenido (CDN).
Supervisión del rendimiento de la red CDN
Las redes de distribución de contenido suelen ser organizaciones muy grandes con servidores en muchos centros de datos de todo el mundo, normalmente muy cerca o incluso en las instalaciones troncales de Internet. Cuando un usuario final solicita contenido hospedado por una red CDN, la solicitud se enruta al servidor CDN más cercano al usuario, lo que podría reducir miles de milisegundos de tiempo de transferencia para cada elemento de la página, ya que el número de saltos a través de Internet se reduce considerablemente.
Acuerdos de nivel de servicio (SLA) de CDN
Cuando usted está pagando una CDN para alojar el contenido de su sitio web es en su mejor interés para asegurarse de que se adhieren a los SLA prometidos. La conclusión es que perderá visitantes del sitio si el sitio no funciona lo más rápido posible, o si el contenido no se puede cargar. Dotcom-Monitor tiene más de 23 ubicaciones en todo el mundo desde las que puede supervisar el rendimiento de su contenido alojado en CDN. Hay informes de SLA que puede generar para ver la disponibilidad del contenido hospedado en CDN con la ayuda de filtros de contenido para centrarse específicamente en los elementos hospedados de la red CDN.
Uso de imágenes de la Web
Hacer referencia a contenido como imágenes en servidores externos también sirve para limitar el uso de ancho de banda en sus propios servidores porque el contenido no se extrae a través de Internet desde el servidor, sino desde el servidor de alojamiento. Esta ha sido una táctica popular para sitios web pequeños con presupuestos limitados, pero esta técnica también puede tener sus inconvenientes. Si el host original de la imagen cambia la imagen, es posible que, sin darse cuenta, termine mostrando una imagen diferente que no tenía la intención de que los usuarios vieran.
Herramientas de monitoreo de contenido de terceros
El conjunto de herramientas de supervisión de Dotcom-Monitor incluye varias herramientas útiles para supervisar las velocidades de carga de páginas y elementos, así como para diagnosticar problemas después de que se haya detectado un problema.
Usar BrowserView para monitorear contenido específico de terceros es tan simple como configurar una tarea de monitoreo y agregar un filtro de elemento de red basado en dominio. Puede configurar un filtro para supervisar elementos muy específicos o puede configurar un filtro más amplio para supervisar cualquier elemento de un dominio o subdominio específico.
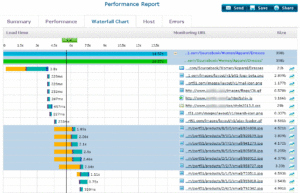
Diagnóstico de ralentizaciones y problemas mediante gráficos de cascada
A veces, la velocidad de carga de un sitio web puede disminuir drásticamente, pero en un período intermitente. Esto es un problema porque es difícil ver la causa del problema y diagnosticarlo. Con la supervisión del sitio web capturamos muchos componentes diferentes de la velocidad de carga de la página hasta los elementos individuales.
Hay una serie de pasos en el proceso de descarga de cada elemento. En primer lugar, el explorador debe resolver el registro DNS en una dirección IP, a continuación se debe realizar correctamente una conexión al servidor de hospedaje. Si los elementos están protegidos, debe negociar el certificado SSL. A continuación, envía las solicitudes de los elementos individuales y espera para recibir el primer paquete en respuesta. Por último, está el tiempo que se tarda en descargar completamente cada elemento. Cada uno de estos pasos se registran y muestran individualmente en el gráfico de cascada detallado, para que pueda ver de un vistazo los elementos más problemáticos y averiguar en qué parte del proceso el elemento está teniendo problemas.
Si recibe informes en los que su sitio se está ralentizando de forma aparentemente aleatoria, vale la pena encontrar uno de esos períodos y abrir un gráfico de cascada para ese período de tiempo. Desde aquí puede ver rápidamente si algún elemento de terceros es la causa de la desaceleración. Los gráficos de cascada son una buena herramienta para visualizar las dependencias de carga, por ejemplo, si coloca un archivo JavaScript en la cabecera del documento html, el explorador puede esperar hasta que se haya descargado todo el archivo .js antes de continuar con el siguiente contenido del sitio. Si este script está hospedado por un tercero, muy bien podría ralentizar todo el contenido hospedado en su propio servidor debido a esta dependencia de carga. En muchos casos, esto se puede corregir simplemente colocando los scripts al final del contenido en lugar del principio. Si se convierte en un problema frecuente, es posible que desee considerar una alternativa al host de terceros de ese contenido en particular.

