Die meisten Websites, die es heute gibt, verlassen sich in der einen oder anderen Form auf Elemente von Drittanbietern. Beispielsweise gibt es viele Dienste, um Analysen zum Website-Traffic wie Google Analytics zu sammeln, aber um ordnungsgemäß zu funktionieren, müssen Sie ein kleines Skript als Teil jeder Webseite wie www.google-analytics.com/analytics.js laden. Dies ist eine kleine JavaScript-Datei, die aufgerufen wird, wenn eine Seite geladen wird. Mit dieser JavaScript-Datei kann Google den Nutzerverkehr auf einer Website aufzeichnen. Meistens wird diese Datei sehr schnell und effizient geladen, und oft wird sie bereits im lokalen Browser eingelöst, weil es eine so häufige Datei ist, aber wenn etwas jemals mit den Servern schief geht, die das Skript hosten, könnte es sich negativ auf die Ladegeschwindigkeiten Ihrer Website auswirken.
Es gibt eine Reihe von Gründen, warum Sie Daten oder Dateien verwenden können, die auf Servern von Drittanbietern gehostet werden, möglicherweise werden die Dateien oder Skripts häufig aktualisiert, und Sie möchten sicher sein, dass Sie über die neueste Version verfügen. Vielleicht helfen die Skripte, Daten für Sie zu sammeln, wie es Google Analytics tut. Möglicherweise versuchen Sie, die Ladegeschwindigkeit für alle Benutzer an verschiedenen geografischen Standorten mithilfe eines Content Distribution Network (CDN) zu optimieren.
Überwachen der CDN-Leistung
Content Distribution Networks sind in der Regel sehr große Organisationen mit Servern in vielen Rechenzentren auf der ganzen Welt, in der Regel sehr nahe oder sogar in den Internet-Backbone-Einrichtungen. Wenn ein Endbenutzer Inhalte anfordert, die von einem CDN gehostet werden, wird die Anforderung an den CDN-Server weitergeleitet, der dem Benutzer am nächsten liegt, was Tausende von Millisekunden Übertragungszeit für jedes Element auf der Seite ausschalten könnte, da die Anzahl der Hops über das Internet stark verringert wird.
CDN Service Level Agreements (SLAs)
Wenn Sie ein CDN bezahlen, um Ihre Website-Inhalte zu hosten, ist es in Ihrem besten Interesse, sicherzustellen, dass sie die versprochenen SLAs einhalten. Die Quintessenz ist, dass Sie Websitebesucher verlieren, wenn die Website nicht so schnell wie möglich funktioniert oder wenn der Inhalt nicht geladen werden kann. Dotcom-Monitor verfügt über mehr als 23 Standorte auf der ganzen Welt, von denen aus Sie die Leistung Ihrer gehosteten CDN-Inhalte überwachen können. Es gibt SLA-Berichte, die Sie generieren können, um die Verfügbarkeit von CDN-gehosteten Inhalten mithilfe von Inhaltsfiltern anzuzeigen, die sich speziell auf die von CDN gehosteten Elemente konzentrieren können.
Verwenden von Bildern aus dem Web
Das Verweisen auf Inhalte wie Bilder auf externen Servern dient auch dazu, die Bandbreitennutzung auf Ihren eigenen Servern zu begrenzen, da der Inhalt nicht über das Internet von Ihrem Server, sondern vom Hostingserver abgerufen wird. Dies war eine beliebte Taktik für kleine Websites mit begrenzten Budgets, aber diese Technik kann auch ihre Nachteile haben. Wenn der ursprüngliche Host des Bildes das Bild jemals ändert, zeigen Sie möglicherweise unwissentlich ein anderes Bild an, das Sie den Benutzern nicht anzeigen wollten.
Tools zur Überwachung von Inhalten von Drittanbietern
Die Dotcom-Monitor-Überwachungstools enthalten mehrere hilfreiche Tools zur Überwachung der Seiten- und Elementlastgeschwindigkeitsowie zur Diagnose von Problemen, nachdem ein Problem erkannt wurde.
Die Verwendung von BrowserView zum Überwachen bestimmter Inhalte von Drittanbietern ist so einfach wie das Einrichten einer Überwachungsaufgabe und das Hinzufügen eines domänenbasierten Netzwerkelementfilters. Sie können einen Filter einrichten, um sehr spezifische Elemente zu überwachen, oder Sie können einen breiteren Filter einrichten, um alle Elemente aus einer bestimmten Domäne oder Subdomäne zu überwachen.
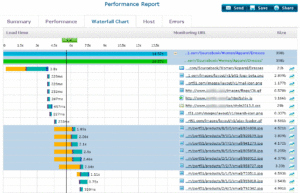
Diagnose von Verlangsamungen und Problemen mithilfe von Wasserfalldiagrammen
Manchmal kann sich die Ladegeschwindigkeit einer Website drastisch verlangsamen, jedoch in einem intermittierenden Zeitraum. Dies ist ein Problem, weil es schwierig ist, die Ursache des Problems zu erkennen und zu diagnostizieren. Mit der Website-Überwachung erfassen wir viele verschiedene Komponenten der Seitenladegeschwindigkeit bis hin zu den einzelnen Elementen.
Es gibt eine Reihe von Schritten im Prozess des Herunterladens jedes Elements. Zuerst muss der Browser den DNS-Eintrag in eine IP-Adresse auflösen, als nächstes muss eine Verbindung mit dem Hostingserver erfolgreich hergestellt werden. Wenn die Elemente gesichert sind, muss das SSL-Zertifikat ausgehandelt werden. Als Nächstes sendet es die Anforderungen für die einzelnen Elemente und wartet darauf, das erste Paket als Antwort zu empfangen. Schließlich gibt es die Zeit, die benötigt wird, um jedes Element vollständig herunterzuladen. Jeder dieser Schritte wird einzeln aufgezeichnet und im detaillierten Wasserfalldiagramm angezeigt, so dass Sie auf einen Blick die problematischsten Elemente sehen und herausfinden können, wo das Element Probleme hat.
Wenn Sie Berichte erhalten, in denen Ihre Website scheinbar zufällig verlangsamt wird, lohnt es sich, eine dieser Perioden zu finden und ein Wasserfalldiagramm für diesen Zeitraum zu öffnen. Von hier aus können Sie schnell sehen, ob Elemente von Drittanbietern die Ursache für die Verlangsamung sind. Wasserfalldiagramme sind ein gutes Werkzeug zur Visualisierung von Lastabhängigkeiten– wenn Sie z. B. eine JavaScript-Datei an der Spitze Ihres HTML-Dokuments platzieren, kann der Browser warten, bis die gesamte JS-Datei heruntergeladen wurde, bevor Sie mit dem nächsten Inhalt auf der Website fortfahren. Wenn dieses Skript zufällig von einem Dritten gehostet wird, könnte es sehr wohl sein, dass alle Inhalte, die auf Ihrem eigenen Server gehostet werden, aufgrund dieser Ladeabhängigkeit verlangsamt werden. In vielen Fällen kann dies einfach behoben werden, indem die Skripte am Ende des Inhalts und nicht am Anfang platziert werden. Wenn es zu einem häufigen Problem wird, sollten Sie eine Alternative zum Drittanbieter-Host dieses bestimmten Inhalts in Betracht ziehen.

