優れたアプリケーション監視ソリューションは、AJAX アプリケーションのパフォーマンス、成長、および使用状況を視覚的に表現します。 これらのメトリックは、他のメトリックと共に、中断が発生しないようにチェックする必要がある重要なメトリックです。 アプリケーションを監視することで、アプリケーションが実際に設計された結果を提供することが保証されます。 アプリケーションを監視する理由は、以下のとおりです。
- リードを顧客に変換する。 アプリケーションと顧客の間に大きな関係を築くのは重要です。 これは、潜在顧客を顧客に変換する場所です。 それを確実に行うためには、バグのないアプリを証明することは非常に重要です。
- 顧客体験を知る 顧客が何をクリックしたか、アプリでどこで時間を費やしたか、マウスをホバーした場所など、顧客が何を体験するかを知ることは、アプリケーションを強化してより良いユーザーエクスペリエンスを提供するために不可欠です。
- アプリケーションのパフォーマンスに注目します 今日のアプリケーションはより複雑で、サーバー、クライアント、場合によってはサードパーティとの間でさまざまな部分が行き来しています アプリケーション全体は正常に見えるかもしれませんが、サーバーレベルとネットワークレベルで根本的な問題がある可能性があります。 これらの問題に取り組むことは非常に重要です。
AJAX: 簡単な概要
AJAX を使用すると、Web アプリケーションはサーバーからデータを非同期的に送受信できるため、ページ全体の再読み込みを必要とせずにユーザー インターフェイスをシームレスに更新できます。この機能は、JavaScript を使用してサーバーと通信し、バックグラウンドでデータをフェッチまたは送信することで実現されます。この手法により、多くの最新のWebアプリケーションに不可欠な、よりインタラクティブで応答性の高いユーザーエクスペリエンスが実現します。 AJAX は、機能するためにいくつかの要素と組み合わせる必要があります。
- プレゼンテーション用の HTML と CSS
- ページでイベントが発生すると JavaScript が呼び出されます。
- ドキュメント オブジェクト モデル (DOM) は、XML ドキュメントと HTML ドキュメントの構造、およびデータの操作と表示方法を表します。
- XMLHttpRequest は、Web ブラウザーと Web サーバー間でデータを転送するメソッドを持つブラウザーの JavaScript 環境によって提供されるオブジェクトです。
AJAX を使用する目的
AJAX は、次の目的で広く使用されています。
- ユーザーエクスペリエンスの向上: リアルタイムのデータ更新が可能になり、アプリケーションの応答性とインタラクティブ性が向上します。
- 帯域幅の使用を最適化します。 AJAX は、ページ全体を再読み込みするのではなく、Web ページの一部のみを更新することで、帯域幅を節約し、サーバーの負荷を軽減します。
- パフォーマンスの向上: これにより、ページを頻繁に読み込む必要性が減り、ユーザーが体感できるパフォーマンスが向上します。
- リッチでダイナミックなコンテンツを実現: AJAX を使用すると、マップ、無限スクロール、フォーム検証などの動的要素を簡単に組み込むことができます。
これらの利点により、AJAX は最新の Web 開発、特に高い対話性と応答性を必要とするシングルページ アプリケーション (SPA) の標準になりました。
アプリケーションパフォーマンス監視
今日のビジネスは、Webアプリケーションに依存して売上を拡大し、拡大し始めています。 アプリケーションの成功は主にエンド ユーザー エクスペリエンスにあるため、シームレスなアプリケーションを提供することは非常に重要です。
監視には 2 つのタイプがあります。 実際のユーザー監視 (RUM) またはパッシブ監視は、実際のユーザー エクスペリエンスを記録し、パフォーマンスをチェックします。 このタイプの監視には欠点があります。 監視データをコンパイルするには、実際のユーザーに依存します。 アプリケーションが予想どおりにユーザー数に使用されなかった場合はどうなりますか? Web チームは実際のパフォーマンスについてどのように知っていますか?
これは、合成、またはアクティブな監視が入ってくる場所です。 動作スクリプトは生成され、アプリケーションの可用性とパフォーマンスを把握するために頻繁に実行されます。 エラーが発生した場合は、問題を迅速に修正するようチームに警告を表示できます。 合成監視は、実際のユーザーの存在なしに行うことができます。
AJAX: デメリット
動的アプリケーションに使用する目的を促進するすべての AJAX の利点にもかかわらず、いくつかの欠点があります。 以下では、それらのいくつかを議論します。
- ネットワーク遅延. 特定の時間に大量のトラフィックが発生する、帯域幅が不十分である、Wi-Fiの使用量などの要因が、AJAX通話の速度に影響を与える可能性があります。
したがって、ネットワーク、帯域幅、トラフィックを頻繁に監視し、これらの問題を早期に修正することで、ユーザーはスムーズなエクスペリエンスを確保できます。 - ブラウザの互換性の問題 AJAX 呼び出しは、1 つのブラウザでは機能し、別のブラウザでは機能しない場合があります。 AJAX 関数がすべてのブラウザーで一貫して動作することが重要です。 Web アプリケーション用に作成された新しい Web サイトや新しい機能は、すべてのブラウザーで互換性を持つ必要があります。 特に頻繁に更新が行われる場合は、すべてのブラウザーでアプリケーションが永続的に機能するためのAJAX呼び出しをテストするために、Syntheticモニタリングを採用する必要があります。
- セキュリティ. JavaScript を含む AJAX を最大限に活用した Web 2.0 により、Web はスーパー プラットフォームになりました。 その結果、これはまた、ウイルスの多くのための道を開きました。 AJAX 関数は、セキュリティ上の脅威を受けやすくなります。
- 検証の混乱. ほとんどの場合、検証は相手側(クライアント側またはサーバー側)によって行われると考えられています。 この混乱は、どちらの当事者も検証を適切に実装する必要がなくなります。 これにより、悪意のあるデータが簡単に挿入されます。
- データのシリアル化. ブラウザは AJAX 呼び出しを呼び出し、データのシリアル化を実行できます。 JSON、XML、HTML ブロック、フィード、JavaScript 配列およびオブジェクトを取得できます。 これらのブロックのいずれかが傍受された場合、ブラウザは悪質なデータを表示することを余儀なくされる可能性があります。
ドットコムモニターアプローチ
Dotcom-Monitor は、非同期データ読み込みの固有の要件に対処することにより、AJAX アプリケーションを監視するための包括的なアプローチを提供します。Dotcom-Monitor が AJAX 駆動の Web アプリケーションをサポートする方法を次に示します。
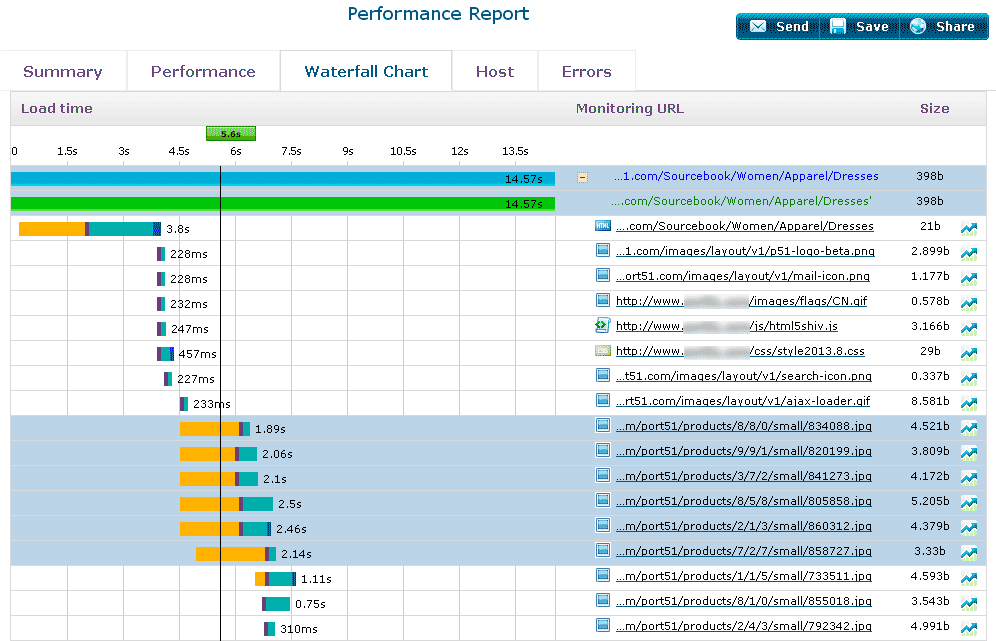
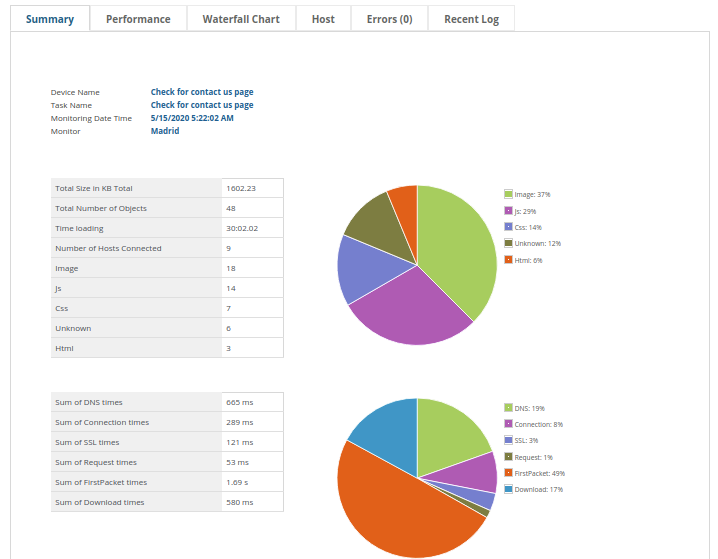
- 実際のブラウザー監視: Dotcom-Monitor は、実際のブラウザーを使用してユーザーとの対話をシミュレートし、AJAX 呼び出しとそのパフォーマンスを正確に追跡することが容易になります。
- 包括的な API 監視: Dotcom-Monitor の API 監視機能を使用すると、AJAX 要求が依存するすべての API エンドポイントを監視でき、データ フローの信頼性を確保できます。
- パフォーマンス メトリックの追跡: Dotcom-Monitor は、応答時間、遅延、エラー率などの詳細なパフォーマンス メトリックをキャプチャして、応答性の高いユーザー エクスペリエンスを維持するのに役立ちます。
- エラー検出とアラート: Dotcom-Monitor は、エラーに対するリアルタイムのアラートを提供し、AJAX の問題が迅速に特定され、解決されるようにします。


Dotcom-Monitor は、複雑な AJAX アプリケーションを監視したい企業や開発者にとって理想的であり、俊敏性を損なうことなくパフォーマンスとユーザー満足度を維持するのに役立ちます。Dotcom-Monitor を採用して、AJAX アプリケーションがさまざまなトラフィック条件下でも一貫性のあるスムーズなエクスペリエンスを提供できるようにします。
結論: AJAXアプリケーションの監視
AJAX アプリケーションを効果的に監視することは、シームレスで動的なユーザー エクスペリエンスを確保するために不可欠です。Dotcom-Monitor などのツールを使用すると、非同期データ読み込みの課題に対処でき、AJAX を利用した Web アプリケーションのパフォーマンスに関する貴重な洞察を得ることができます。

