- 1-888-479-0741
- sales@dotcom-monitor.com
- Minneapolis, MN, USA
Web Application Monitoring Made Easy
The most simple and reliable way to monitor web application performance. Easily create scripts to monitor business critical web transactions, such as portal logins, shopping carts, and signups to ensure continuity.

Trusted by Leading Organizations Worldwide












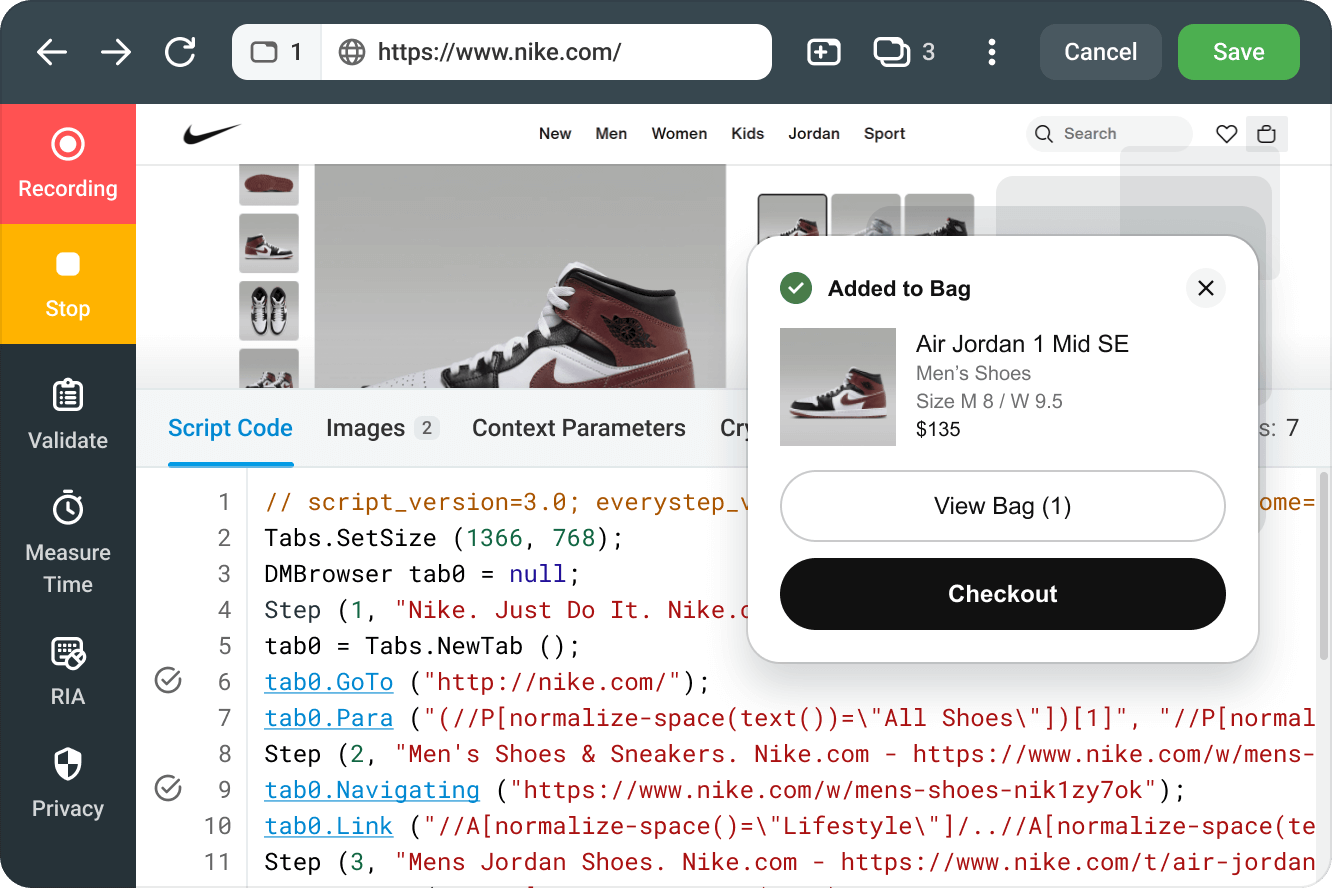
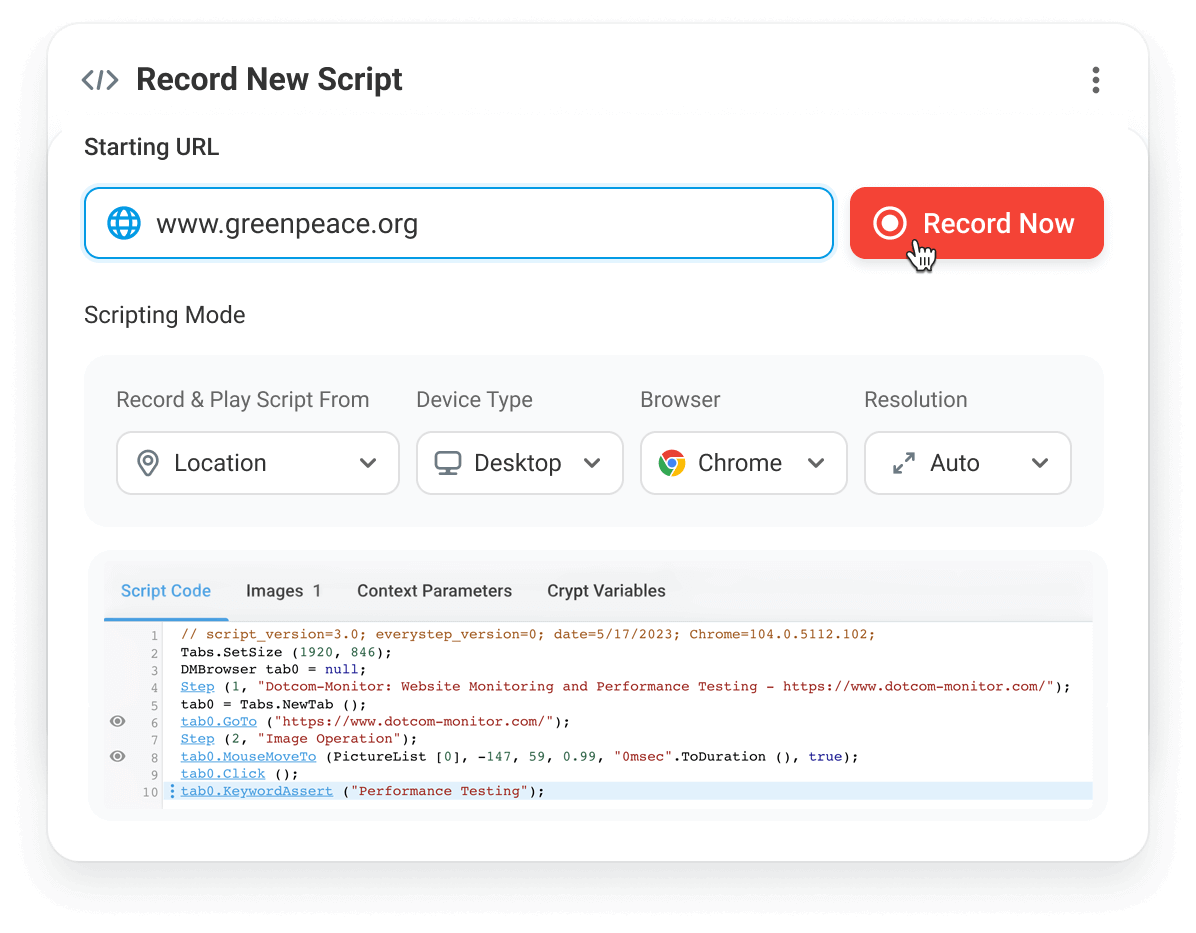
Powerful Web Recorder
Web Application Monitoring & Scripting with the EveryStep Web Recorder
Quickly and easily create scripts in real browsers that emulate real user interactions and transactions with your application.

Proactively Monitor Web Application Performance
Real-Time Alerts for Critical Paths: Receive instant notifications for anomalies in key user paths, such as ecommerce applications and login forms.
Historical Data & Content Verification: Archive performance metrics and ensure the correctness of website content over time.
Customizable Performance Thresholds: Set specific criteria based on key metrics, focusing on high-priority elements.
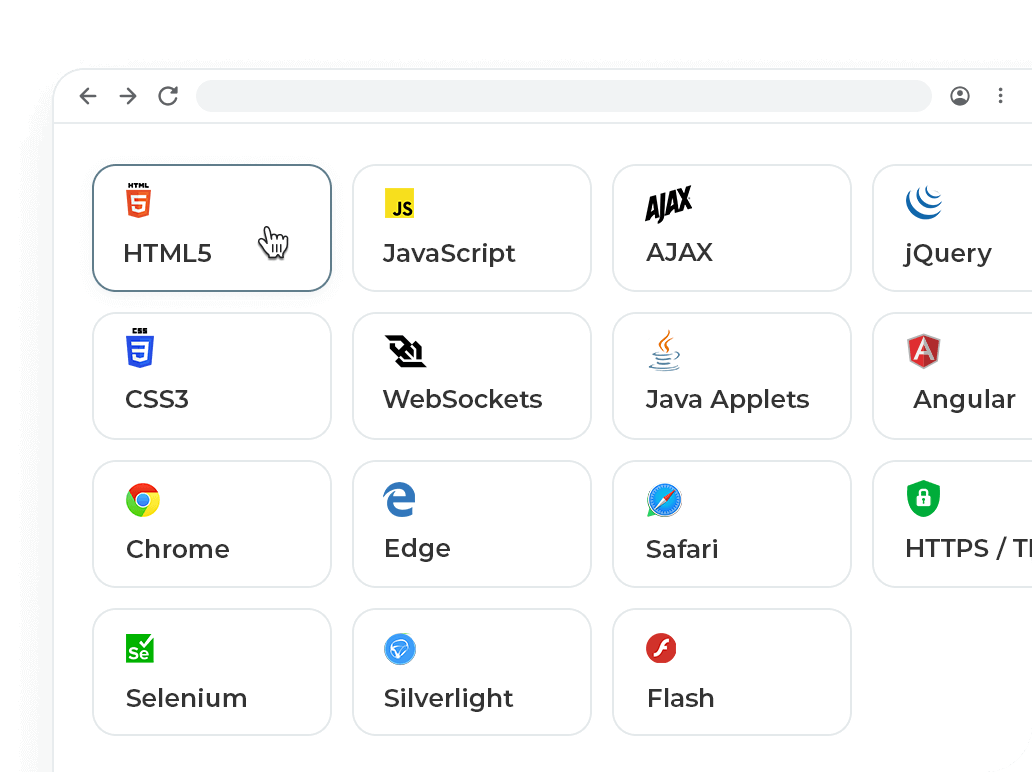
Test and Monitor Web Applications Rendered in Any Browser
Cross-Browser & Rich Application Support: Test in over 40 desktop/mobile browsers and ensure seamless performance for Rich Internet Applications (RIAs) such as HTML5, AJAX, and Flash.
EveryStep Web Recorder: Interact with web applications using a variety of technologies like WebSocket and Java Applets, simulating the user journey.
Error Resolution with Video Capture: Option to record video sessions, either constantly or when an error is detected, synced with waterfall charts for effective diagnosis.


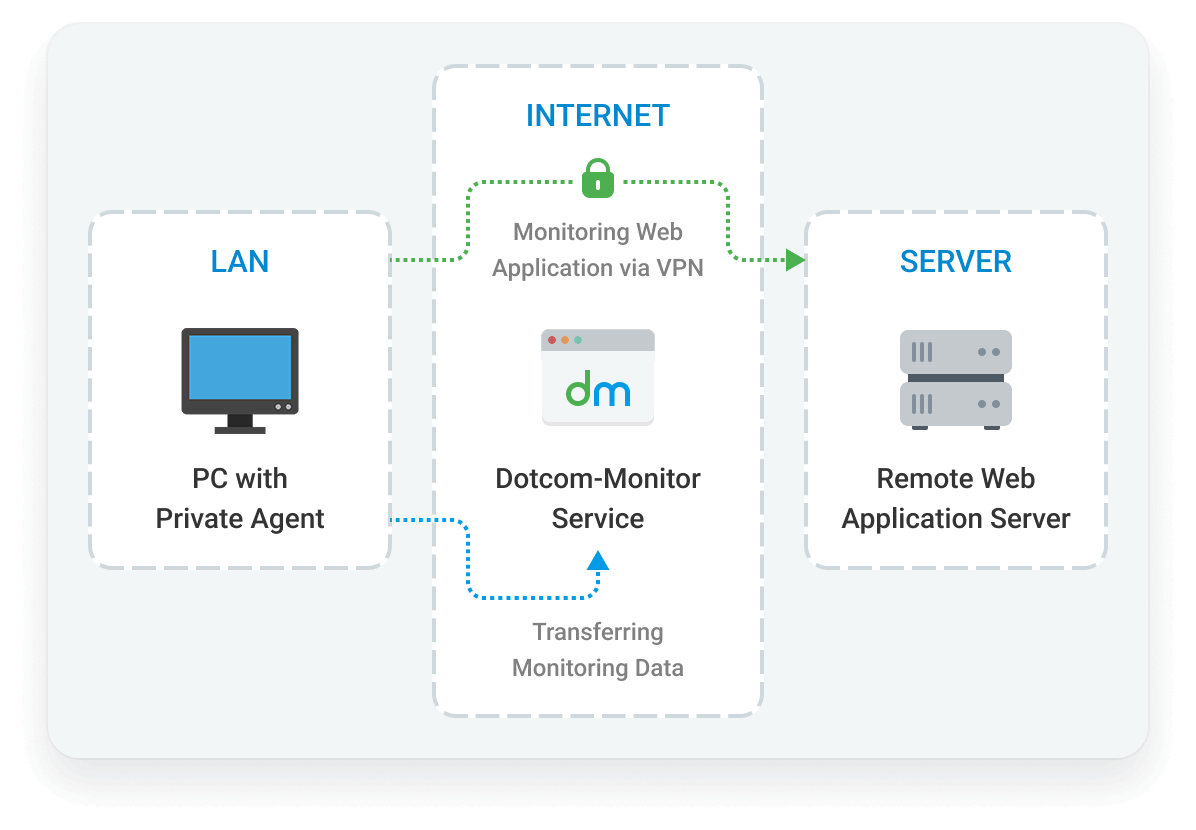
Monitor Web Applications Inside Your Network
Intranet and Firewall-Friendly Monitoring: Keep track of internal web applications without compromising security, ideal for employee intranets and internal tools.
VPN & Digital Experience Monitoring (DEM): Support for monitoring via virtual private networks, focusing on the quality and consistency of the end-user experience.
Internal SLAs for Complex Applications: Set internal service level agreements for applications, taking into account their growing complexity and interaction levels.

Key Features
Key Web Application Monitoring Features
Everything you need to take your web application monitoring to the next level!
EveryStep Web Recorder
The EveryStep Web Recorder offers a versatile solution for interacting with a wide range of web technologies. It supports Silverlight, HTML5, WebSocket, AJAX, Flash, and Java Applet application monitoring, enabling comprehensive testing across multiple platforms. This flexibility ensures a thorough evaluation of your web applications, covering all major technologies used in today's digital landscape.
Monitor Web Applications Inside Your Network
Monitor web applications that aren’t available outside of your network using a locally installed agent. Support full local user journey paths, including applications that use external identity management and single sign-on, such as Azure ADFS and OKTA.
Get a Global Perspective
Execute pre-recorded steps, with a frequency of up to once per minute, from multiple points around the world. Know immediately when errors occur and alert your team about health or performance issues, improving the end user experience.
Video Capture Synced with Waterfall Charts
Our web application monitoring solution gives you the option to record video on every monitoring session or only when an error is detected. Video will show exactly how your application runs in a browser. Video playback synced with interactive waterfall charts takes the guess work out of visualizing and diagnosing errors, allowing you to fully understand your user’s experience.
Digital Experience Monitoring: Optimizing the User Experience
The real-world application of Digital Experience Monitoring (DEM) focuses specifically on measuring and tracking the quality and consistency of the end user experience. As websites and applications become increasingly more complex, interactive, and difficult to manage, teams need an easy, cost-effective solution to monitor all their online services to ensure a positive user experience. Our web application monitoring solution does just that.



Trusted by Businesses Around the World
Our customers rely on Dotcom-Monitor to ensure an exceptional experience for their users, helping to retain a high level of trust and loyalty. That’s why we’re committed to ensuring that Dotcom-Monitor exceeds your expectations.
Test and Monitor Web Applications Rendered in Any Browser
With scripting support for over 40 desktop/mobile browsers and devices, simply navigate through your web applications and websites, simulating the user journey.
Get answers
Web Application Monitoring Frequently Asked Questions
Below are some of the most common questions about web application monitoring. If you have additional questions, feel free to contact us.
Modern web application monitoring is a synthetic monitoring solution that continually checks the response time, content, and overall performance of web applications. Gone are the days of websites and applications displaying static content. Today, most web applications are dynamic and are built upon a wide range of technologies, libraries, and frameworks. For example, websites and applications can be built with RIAs (Rich Internet Applications) like Java, Ruby, HTML5, Flash, and others. There are also JavaScript frameworks like React, Vue, Angular, Knockout, etc., which can be used to create SPAs (Single-page Applications). These frameworks rely on input from the client from within the browser.
If you are a web developer, it is great to have so many tools at your disposal for creating web applications. However, when it comes to monitoring how these applications and sites behave in production in front of users, that is another challenge altogether. You need a complete solution that can seamlessly support all these dynamic web application technologies, while also being able to create monitoring scripts for business-critical transactions that are vital to the success of your organization. The web application solution from Dotcom-Monitor provides DevOps teams with the flexibility and features to overcome any of these modern-day challenges.
One of the benefits of the web application monitoring solution from Dotcom-Monitor is that it can monitor virtually anything that is rendered in the browser. The solution uses the EveryStep Web Recorder, which can record and playback any steps that a user takes through your website or application, regardless of the technologies used. With the EveryStep Web Recorder, you can script and record any number of user actions, like mouse clicks, hovers, form submissions, image verification, content verification, and much more. These steps can be automatically scripted, saved, and uploaded for continuous monitoring.
It does not matter how the web page or application is generated or displayed in the browser. If it occurs in the browser, the EveryStep Web Recorder supports it. Unlike other traditional monitoring tools that only support protocol-based events, the EveryStep Web Recorder can validate the layout, content, and functionality of anything that can be displayed in a user’s browser. The recorder supports over 40 different desktop/mobile browsers and devices. Additionally, users can choose from monitoring checks as frequently as every minute to every three hours. Furthermore, Dotcom-Monitor integrates with many third-party collaboration and alerting tools your team may already use, like Slack, Azure AD, PagerDuty, and more.
Dotcom-Monitor takes the guesswork out of web application monitoring. With our platform you’ll be able to monitor your websites and web applications from around the world, with real-time alerts and an intuitive interface that makes it easy to keep your entire team coordinated. For complex digital projects, collaboration is key, and we’ve built Dotcom-Monitor with advanced DevOps teams in mind.
Beyond pure monitoring, Dotcom-Monitor will help you and your team get the data you need to help maximize performance and uptime, in turn giving your users the best possible experience. We even offer a mobile app for access to your monitoring devices and results from anywhere with your mobile device. Register for a one-on-one demo with one of our application monitoring specialists today and sign up for a free 30-day trial to see why DevOps teams around the world rely on Dotcom-Monitor for all their web application monitoring needs.
Our web application monitoring solution is designed for modern-day web technologies, offering comprehensive support for a variety of frameworks. With the EveryStep Web Recorder, you can engage with applications built on HTML5, AJAX, Flash, Java, Silverlight, and more. This ensures you have the flexibility to monitor any web application, regardless of how it is constructed or displayed in the browser. Tailored to meet the challenges of DevOps teams, our platform aims to be a one-stop solution for all your monitoring needs.
Dotcom-Monitor allows you to customize the frequency of your monitoring checks according to your needs. You can set up checks to run as frequently as every minute or space them out to every three hours. This level of customization gives you the control to focus on critical periods or conduct broader, less frequent assessments. The platform also integrates seamlessly with popular third-party tools like Slack and PagerDuty, providing real-time alerts to ensure your team stays coordinated and proactive.
Get Started Today
with Web Application Monitoring
No Credit Card Required.


