
那么,为什么你想知道您的网站是否对移动友好? 很可能是因为你听说过去年谷歌在谷歌网站管理员中心发布的消息。 事实证明,谷歌已经更新了他们的算法,以显著增加移动友好作为排名信号的重量。 没错,很可说! 因此,为移动优化您的网站是未来之路!

Dotcom-Monitor 的”每个步骤脚本工具”是一个强大的宏,用于记录脚本,以自动监视网站的性能。 “每个步骤脚本工具”中有许多高级功能可帮助自定义脚本,以便根据特定需求触发通知,例如记录操作之间的时间。 脚本观察程序是编辑已录制的脚本时可用的高级功能。

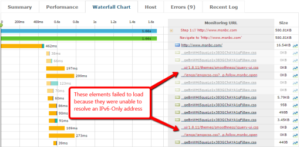
查看页面 (msnbc.com) 如何从仅 IPv6 监视位置加载与具有本机 IPv6 或 6to4 转换的监视位置之间的差异。 在看到这些结果后,您可能需要考虑在您自己的网站上运行 IPv6 测试。

作为 Web 开发人员或 IT 团队成员,您绝对不可能有太多数据来详细说明网站的性能及其与业内其他用户的比较情况。 了解您的网站性能与互联网交叉采样相比的一种简单方法只需三个步骤:
语音连接至关重要。 您的手机系统已关闭,您无法与客户通信。 经过几个小时的故障排除后,您又设法使服务重新启动,但您现在该怎么办? 无论您是使用基于 SIP 的 VoIP 系统、通过 T1 线路进行数字语音还是 POTS(普通旧电话服务),这些语音服务都需要提供。
1998年©- 2024 网络监测公司 保留所有权利。
