Reducir el tamaño de la imagen para el rendimiento web
Cuando se trata de rendimiento web, la compresión de imágenes es clave. Las técnicas de compresión de imágenes ofrecen una solución simple y rentable para aumentar rápidamente el rendimiento web sin cortar los gráficos que generan leads.
Según GigaOM, la hinchazón de la página está en aumento y las imágenes representan más de la mitad del contenido de una página web típica. Por lo tanto, para lograr un rendimiento óptimo del sitio web, los desarrolladores web a menudo tienen la tarea de determinar cómo reducir el tamaño de la página y manejar las cargas de imágenes con mayor eficiencia. Si se pregunta cómo reducir el tamaño de la imagen, hay varias técnicas fáciles de implementar disponibles.
Compresión de imágenes sin pérdida vs con pérdida

Si bien hay muchas técnicas de compresión de imágenes que compiten, los dos tipos principales incluyen la compresión “sin pérdida” y “con pérdida”. La compresión sin pérdida le permite volver a crear el archivo original exactamente como estaba, aunque en una forma más pequeña para una entrega más rápida y menos requisitos de almacenamiento del servidor. Este método optimiza la transmisión: piense en desmantelar una cama para mudarla a su nuevo hogar, y luego reconstruirla como estaba originalmente. Si bien se entrega rápidamente, alcanzando la primera marca de rendimiento web, el tiempo que lleva “volver a ensamblar” puede afectar la experiencia del usuario mientras esperan el renderizado completo.
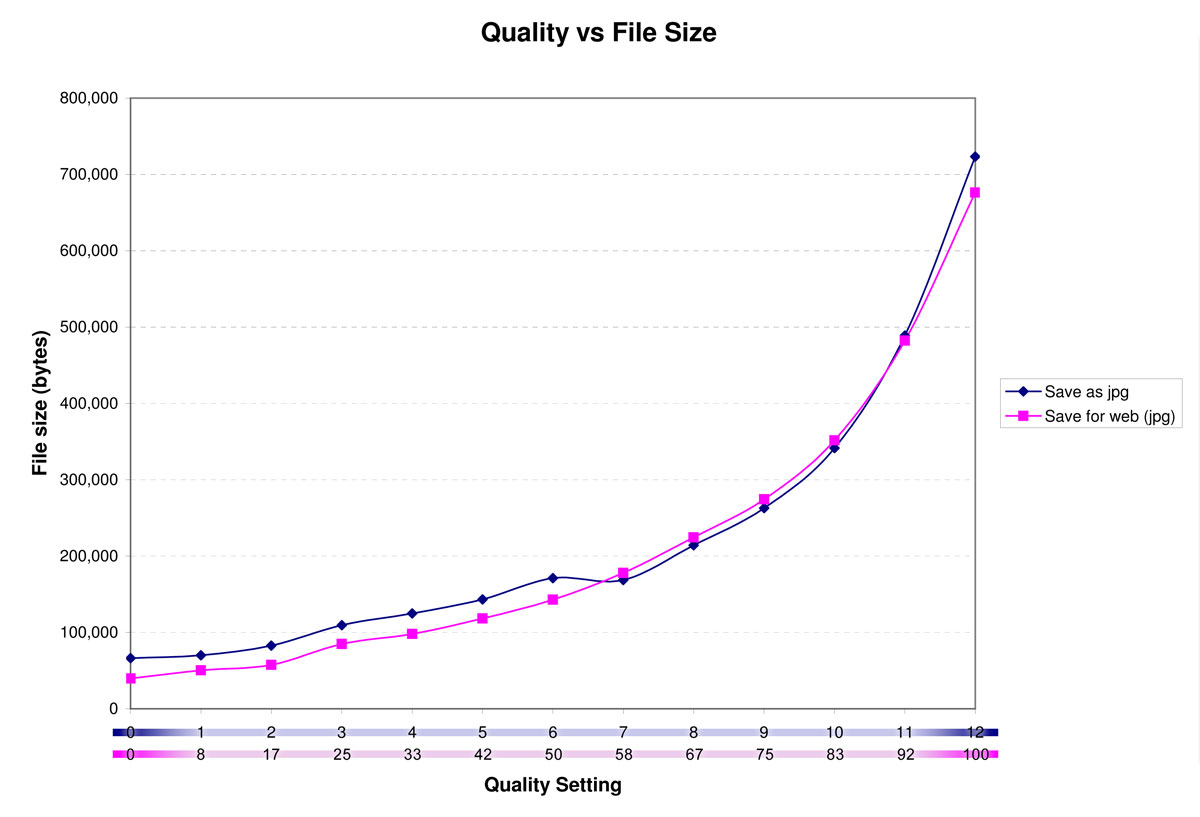
La compresión con pérdida, por otro lado, descarta toda la información innecesaria para hacer que el archivo sea más pequeño. Si bien este método elimina la información redundante, afecta la calidad de la imagen. Como regla general, una imagen guardada con una calidad del 60% (o superior) generalmente no se diferencia por el ojo humano cuando se ve en un navegador web en comparación con una guardada a resolución completa. Un editor de imágenes con zoom en la imagen revelará una diferencia en la calidad, pero eso es de esperar. En términos generales, la compresión con pérdida es la mejor técnica de compresión de imágenes para imágenes web, ya que utiliza menos memoria.
Compresión de imágenes WebP: una nueva técnica
Una alternativa a las técnicas tradicionales de compresión de imágenes es WebP, un nuevo y prometedor formato de imagen que fue creado por un equipo de Google. Su objetivo es crear imágenes más pequeñas que reemplacen tanto PNG como JPEG para que los desarrolladores puedan usar un formato de imagen estandarizado para su contenido web. WebP combina elementos de compresión sin pérdida y con pérdida y es capaz de reducir las imágenes entre un 25 y un 34 por ciento. Si bien esto es relativamente nuevo y temprano en su adopción, es un método que vale la pena considerar como parte de la estrategia de rendimiento de su sitio web.
Otros métodos para reducir el tamaño de la imagen
Por supuesto, hay varias otras técnicas disponibles para optimizar y comprimir imágenes. Algunos de esos métodos incluyen la acumulación progresiva de imágenes, la codificación aritmética y la compresión JPEG sin pérdida. En última instancia, los diseñadores de páginas web tendrán que elegir una técnica que ofrezca velocidad y claridad de imagen, sin sacrificar gran parte de la experiencia del usuario.
Establecimiento de una línea base de rendimiento para realizar un seguimiento del éxito de la optimización de imágenes
Antes de optimizar su sitio web, es importante establecer una línea de base de rendimiento para que la mejora se pueda cuantificar con precisión. Se recomiendan herramientas externas de monitoreo del rendimiento web , ya que pueden medir el impacto de los formatos gráficos cambiantes y analizar la experiencia del usuario final desde múltiples puntos en todo el mundo.
Para establecer una línea de base del rendimiento de su sitio web, ejecute nuestra prueba de velocidad gratuita del sitio web antes y después de la compresión de la imagen.
[divider top=”no”]¿Cuál es su técnica de compresión de imágenes recomendada? Siéntase libre de compartir en los comentarios a continuación.
{ fuente de la imagen – Wikipedia }

