一个好的应用程序监视解决方案将为您提供 AJAX 应用程序的性能、增长和使用情况的可视化表示。 这些指标以及其他指标是需要检查以确保不会发生中断的关键指标。 监视应用程序可确保应用程序提供实际设计的结果。 以下是监视应用程序的几个原因。
- 将潜在客户转化为客户。 在应用程序和客户之间建立良好的关系非常重要。 这是您将潜在客户转化为客户的地方。 为了确保这种情况发生,证明一个没有错误的应用程序非常重要。
- 了解客户体验。 了解客户的体验,例如他们点击的内容、他们在应用程序上花费的时间、鼠标悬停的位置等,对于增强应用程序以提供更好的用户体验至关重要。
- 关注应用程序性能。 今天的应用程序更加复杂,它们具有从服务器、客户端(有时甚至是第三方)来回移动的各个部分。 整个应用程序可能看起来不错,但在服务器和网络级别可能存在潜在问题。 解决这些问题至关重要。
AJAX:快速概述
AJAX,异步JavaScript和XML,是一个概念,而不是编程语言,并且独立于Web服务器软件。 AJAX 用于创建更快、更具交互性的 Web 应用程序。 使用 AJAX,用户可以在触发后继续使用应用程序,因为客户端程序“悄悄地”在后台向/从服务器发出请求。 简而言之,用户永远不会知道任何内容已传输到服务器。 AJAX 不需要复杂的触发器。 例如,可以将简单的鼠标移动视为事件触发器。 数据以XML格式存储并使用浏览器中的XMLHttpRequest (XHR)对象发送到服务器。 现代应用程序使用JSON而不是XML,因为它很容易与JavaScript一起使用。 AJAX 必须与几个元素组合才能运行:
- 用于演示的 HTML 和 CSS
- 当页面上发生事件时调用 JavaScript
- 文档对象模型 (DOM) 表示 XML 和 HTML 文档的结构以及数据交互和显示的方式。
- XMLHttpRequest 是由浏览器的 JavaScript 环境提供的对象,其方法在 Web 浏览器和 Web 服务器之间传输数据。
使用 AJAX 的目的
AJAX 用于应用程序,通常是每当从 Web 服务器存储和检索少量数据而不回发到整个页面时,这就是 AJAX 合并到许多单页应用程序 (SPA) 中以传递 JSON 对象的原因。 使用 AJAX 的目标包括:
- 性能更快的应用程序。 AJAX 的主要优点是通过绕过称为回调的 Web 服务器来存储和检索数据。 创建 Web 服务是为了异步调用数据库。 回调使服务器之间快速往返,而无需将整个页面发布回服务器。 通过防止在完全回发时频繁请求,网络利用率降至最低,从而加快操作速度。 因此,网络性能得到改善。
- 避免等待时间。 AJAX 对 Web 服务器进行异步调用,从而允许用户通过避免等待数据到达以执行下一个操作来继续浏览。
- 减少服务器负载。 发送的请求更少,从而减少了服务器上的执行。 这减少了负载,从而节省了带宽。
- 用户友好。 AJAX 减少了页面回发,使应用程序响应更快、更用户友好。
应用程序性能监控
今天的企业已经开始依靠Web应用程序来增长和扩大销售。 应用程序的成功主要取决于最终用户体验,因此,为他们提供无缝应用程序非常重要。
有两种类型的监视。 真实用户监控 (RUM) 或被动监控记录真实用户体验并检查其性能。 这种类型的监视有其缺点。 它依靠实际用户来编译监控数据。 如果应用程序未按预期按预期用户数使用,该怎么办? 网络团队如何知道实际性能?
这就是合成或主动监控的用武之地。 生成并频繁执行行为脚本以了解应用程序的可用性和性能。 如果发生任何错误,可以提醒团队快速修复任何问题。 可以在没有实际用户在场的情况下进行综合监控。
阿贾克斯:缺点
尽管 AJAX 具有促进将其用于动态应用程序的目的的所有优点,但仍存在某些缺点。 我们将在下面讨论其中的一些。
- 网络延迟。 特定时间的流量大、带宽不足和 Wi-Fi 使用情况等因素可能会影响 AJAX 呼叫的速度。 因此,经常监控网络、带宽、流量,及早纠正这些问题,可以保证用户有流畅的体验。
- 浏览器兼容性问题。 任何 AJAX 调用都可以在一个浏览器上运行,而在另一个浏览器上则不能工作。 让 AJAX 函数在所有浏览器上始终如一地工作至关重要。 为Web应用程序创建的任何新网站或开发的新功能都必须在所有浏览器中兼容。 应使用综合监视来测试 AJAX 调用,以便应用程序在所有浏览器中持续运行,尤其是在频繁更新时。
- 安全。 Web 2.0 最大限度地使用 AJAX 和 JavaScript 使 Web 成为一个超级平台。 因此,这也为许多病毒铺平了道路。 AJAX 函数容易受到安全威胁。
- 验证混淆。 大多数情况下,人们认为验证是由另一方(客户端或服务器端)完成的。 这种混淆导致任何一方都没有正确实施验证。 这导致很容易插入恶意数据。
- 数据序列化。 浏览器可以调用 AJAX 调用并执行数据序列化。 它可以获取JSON,XML,HTML块,提要,JavaScript数组和对象。 如果这些块中的任何一个被拦截,浏览器可能会被迫显示恶意数据。
网络监控方法
Dotcom 监视器可以确保 AJAX Web 应用程序的功能、性能和正常运行时间。 测量 HTTP 响应很重要,但确保应用程序正确呈现给用户至关重要。 为此, 每个步骤网络 记录器用于记录用户操作的脚本和播放/设置监视。 此外,EveyStep Web记录器为动态应用程序使用独特的 内容和图像验证 技术。 这使您能够匹配图像的特定关键字和像素坐标,确保网站或 Web 应用程序正确呈现,确保每次对用户来说看起来都很完美。
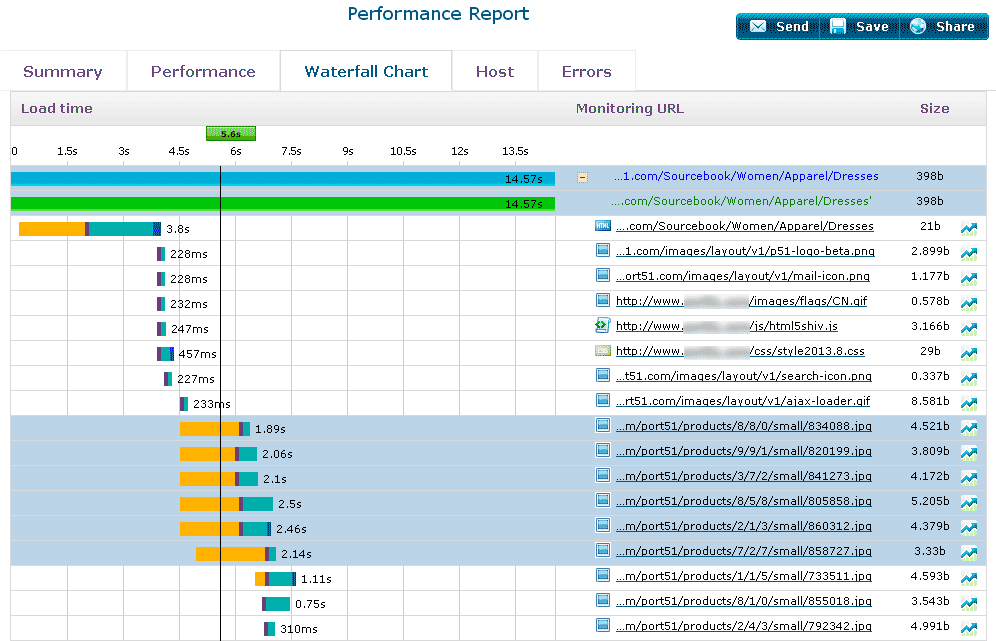
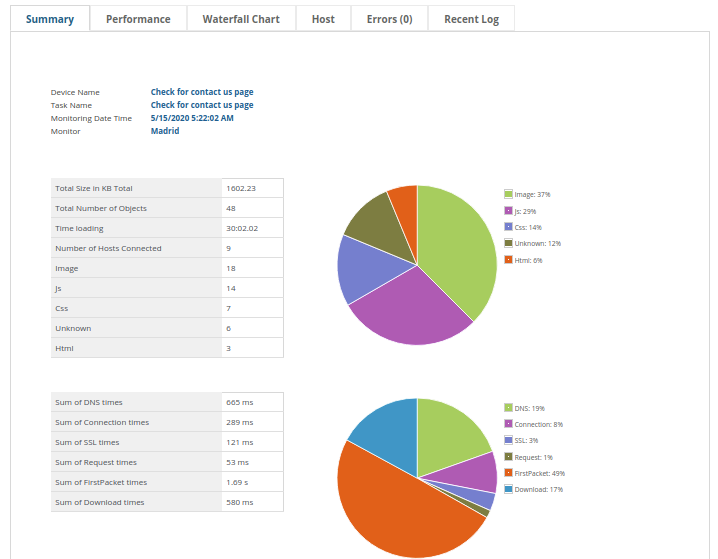
这些脚本在真实浏览器中以用户定义的频率(每分钟一次)从各种全局监视位置运行。 一旦监控设备启动并运行,用户可以通过 瀑布图 和性能报告查看各种 JavaScript 请求。


同样,衡量成功的 HTTP 响应很重要,但这并不意味着页面或应用程序在浏览器中正确呈现给客户。 一旦基于 JavaScript 的页面或应用程序加载完毕,基本监控之后不会给你任何指标,这就是为什么从真实浏览器监控元素至关重要的原因。
结论:监视 AJAX 应用程序
总而言之,随着 AJAX 应用程序变得越来越普遍,为了确保出色的用户体验,必须编写用户行为脚本并监视这些脚本的错误。 必须实施监视应用程序的用户性能和功能特征,以留住现有客户并吸引新客户。 了解有关使用 Dotcom 监视器监视 动态应用程序(如 AJAX)的更多信息。