家 » パフォーマンス技術のヒント » ページ 4

では、なぜあなたのウェブサイトがモバイルフレンドリーであるかどうかを知りたいのですか? おそらく、あなたはGoogleウェブマスターセントラルでグーグルオーバーグーグルから昨年の発表について聞いたからです。 Googleは、ランキング信号としてモバイル親しみやすさの重みを大幅に増やすためにアルゴリズムを更新したことが判明しました。 その通り、かなり! だから、モバイルのためにあなたのサイトを最適化することは、将来の方法です!

DotcomモニターによるEveryStepスクリプトツールは、あなたのウェブサイトのパフォーマンスの自動監視を実行するためのスクリプトを記録する強力なマクロです。 EveryStep スクリプト ツールには、アクション間の時間の記録など、特定のニーズに基づいて通知をトリガーするようにスクリプトをカスタマイズするための高度な機能が多数用意されています。 スクリプトウォッチャーは、既に記録したスクリプトを編集するときに利用できる高度な機能です。

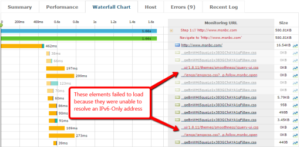
ページ (msnbc.com) が IPv6 専用の監視場所から読み込まれる方法と、ネイティブ IPv6 または 6to4 変換を使用した監視場所の違いを確認します。 これらの結果を見た後、自分のウェブサイトでIPv6テストを実行することを考えたいかもしれません。
ユーザーは、デスクトップやラップトップの代わりにモバイルデバイスを使用してウェブをサーフィンしたり、購入したりする可能性が高くなっています。 さらに、モバイル ユーザー エクスペリエンスは、少なくともモバイル ユーザー エクスペリエンスと非モバイル ユーザー エクスペリエンスと同様に高速で実行されることを期待しています。 モバイル Web サイトの動作が遅かったり、パフォーマンスが低かったりすると、モバイル ユーザーは競合企業のモバイル Web サイトに移動する可能性が高くなります。 モバイル Web サイトがユーザーの期待に応える 5 つのヒントを次に示します。
© 1998- 2024 ドットコムモニター株式会社 すべての権利が予約されています。
