Reduzieren Sie die Bildgröße für die Web-Performance
Wenn es um die Web-Performance geht, ist die Bildkomprimierung der Schlüssel. Bildkomprimierungstechniken bieten eine einfache, kostengünstige Lösung, um die Web-Performance schnell zu steigern, ohne Lead-generierende Grafiken zu schneiden.
Laut GigaOM nimmt das Aufblähen von Seiten zu und Bilder machen mehr als die Hälfte des Inhalts einer typischen Webseite aus. Um eine optimale Website-Leistung zu erzielen, müssen Webentwickler daher häufig bestimmen, wie die Seitengröße reduziert und das Laden von Bildern effizienter gehandhabt werden kann. Wenn Sie sich fragen, wie Sie die Bildgröße reduzieren können, gibt es mehrere einfach zu implementierende Techniken.
Verlustfreie vs. verlustbehaftete Bildkomprimierung

Es gibt zwar viele konkurrierende Bildkomprimierungstechniken, aber die beiden Haupttypen umfassen die “verlustfreie” und die “verlustbehaftete” Komprimierung. Die verlustfreie Komprimierung ermöglicht es Ihnen, die Originaldatei genau so wiederherzustellen, wie sie war, wenn auch in kleinerer Form, um eine schnellere Bereitstellung und einen geringeren Speicherbedarf auf dem Server zu gewährleisten. Diese Methode optimiert die Übertragung – denken Sie daran, ein Bett zu zerlegen, um es in Ihr neues Zuhause zu bringen – und es dann wieder so aufzubauen, wie es ursprünglich war. Während es schnell liefert und die erste Marke der Web-Performance erreicht, kann die Zeit, die für das “Wiederzusammenbauen” benötigt wird, die Benutzererfahrung beeinträchtigen, während sie auf das vollständige Rendern warten.
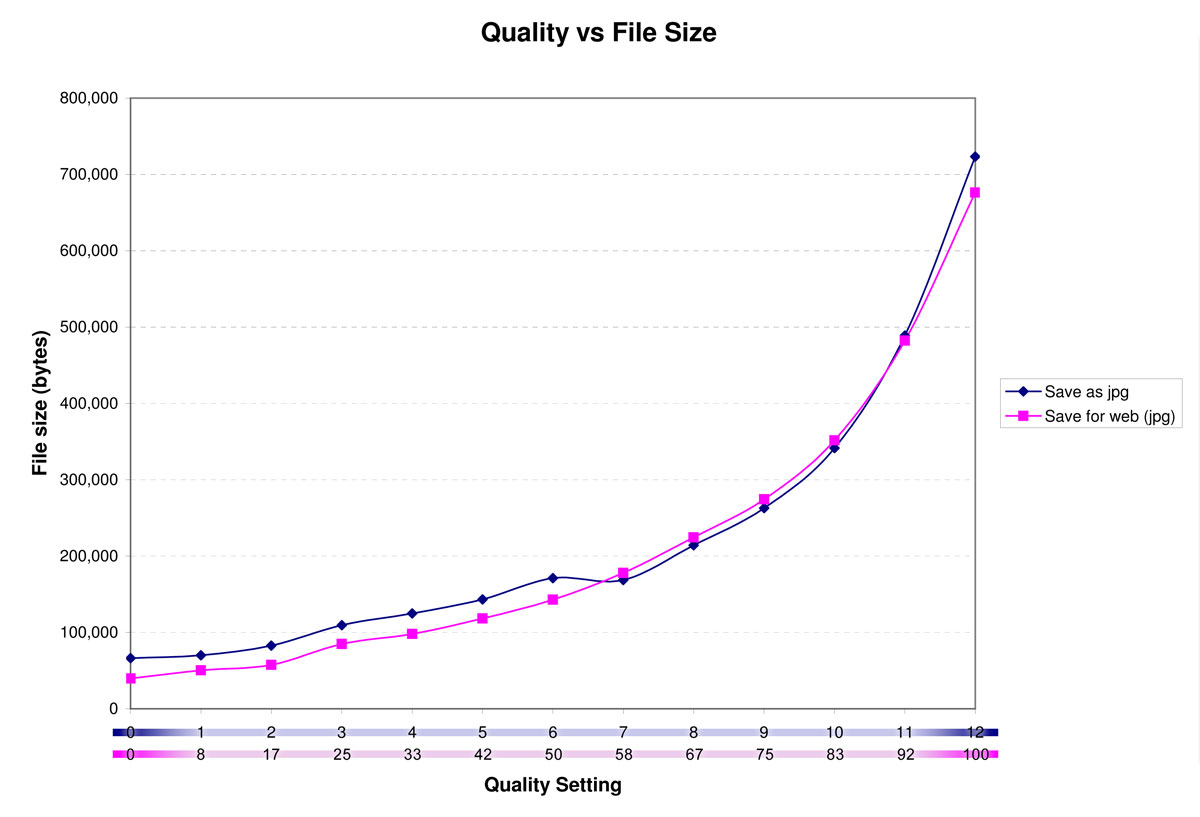
Bei der verlustbehafteten Komprimierung hingegen werden alle unnötigen Informationen verworfen, um die Datei zu verkleinern. Diese Methode eliminiert zwar redundante Informationen, wirkt sich jedoch auf die Bildqualität aus. Als Faustregel gilt, dass ein Bild, das mit einer Qualität von 60 % (oder höher) gespeichert wurde, vom menschlichen Auge bei der Betrachtung in einem Webbrowser im Allgemeinen nicht von einem Bild unterschieden wird, das mit voller Auflösung gespeichert wurde. Ein Bildbearbeitungsprogramm, das in das Bild hineinzoomt, zeigt einen Qualitätsunterschied – aber das ist zu erwarten. Im Allgemeinen ist die verlustbehaftete Komprimierung die beste Bildkomprimierungstechnik für Webbilder, da sie weniger Speicher benötigt.
WebP-Bildkomprimierung – eine neue Technik
Eine Alternative zu herkömmlichen Bildkomprimierungstechniken ist WebP, ein vielversprechendes neues Bildformat, das von einem Team bei Google entwickelt wurde. Ziel ist es, kleinere Bilder zu erstellen, die sowohl PNGs als auch JPEGs ersetzen, damit Entwickler ein standardisiertes Bildformat für ihre Webinhalte verwenden können. WebP kombiniert Elemente der verlustfreien und verlustbehafteten Komprimierung und ist in der Lage, Bilder zwischen 25 und 34 Prozent zu reduzieren. Obwohl dies relativ neu und früh in der Einführung ist, ist es eine Methode, die es wert ist, als Teil Ihrer Website-Performance-Strategie in Betracht gezogen zu werden.
Andere Methoden zum Reduzieren der Bildgröße
Natürlich gibt es noch einige andere Techniken, um Bilder zu optimieren und zu komprimieren. Einige dieser Methoden umfassen den progressiven Bildaufbau, die arithmetische Kodierung und die verlustfreie JPEG-Komprimierung. Letztendlich müssen Webseitendesigner eine Technik wählen, die sowohl Geschwindigkeit als auch Bildschärfe bietet, ohne einen Großteil der Benutzererfahrung zu beeinträchtigen.
Festlegen einer Leistungsbaseline zum Nachverfolgen des Erfolgs der Bildoptimierung
Bevor Sie Ihre Website optimieren, ist es wichtig, eine Leistungsgrundlage festzulegen, damit die Verbesserung genau quantifiziert werden kann. Externe Tools zur Überwachung der Web-Performance werden empfohlen, da sie die Auswirkungen sich ändernder Grafikformate messen und die Endbenutzererfahrung von mehreren Punkten auf der ganzen Welt aus analysieren können.
Um eine Grundlage für die Leistung Ihrer Website zu schaffen, führen Sie unseren kostenlosen Website-Geschwindigkeitstest vor und nach der Bildkomprimierung durch.
[divider top=”no”]Was ist Ihre empfohlene Bildkomprimierungstechnik? Fühlen Sie sich frei, in den Kommentaren unten zu teilen.
{ Bildquelle – Wikipedia }

