المخططات الشلالية هي مخططات تمثل كيفية تنزيل موارد موقع الويب ، وتحليلها بواسطة المحرك ، في جدول زمني يمنحنا الفرصة لرؤية التسلسل والتبعيات بين الموارد. يساعد في تحديد مكان وقوع الأحداث المهمة أثناء عملية التحميل. يمكنهم أيضا السماح للمستخدم برؤية مدى جودة أو سوء أداء موقع الويب الخاص بهم بسهولة ، مما يوضح لك بالضبط ما الذي يبطئ موقعك.
يمكن أن تساعد المخططات الشلالية داخل منصة Dotcom-Monitor المستخدمين على تحديد مكان حدوث الأحداث المهمة أثناء عملية تحميل الصفحة. تتيح لنا المخططات الشلالية رؤية تأثير متتالي على العديد من المهام ، وفي غضون بضع ثوان ، يمكن للمستخدم معرفة مدى سوء / جودة أداء موقع الويب ، مثل عدد الموارد التي تمنع التنزيلات المتوازية أو عدد الصفوف الموجودة. لدى المستخدم الملخص على الجهاز ، مع تصورات وصفية لإحصائيات الجهاز على المخططات الدائرية. يمكن للمستخدمين أيضا مشاهدة فيديو تحميل عنوان URL الفعلي في نافذة المتصفح.
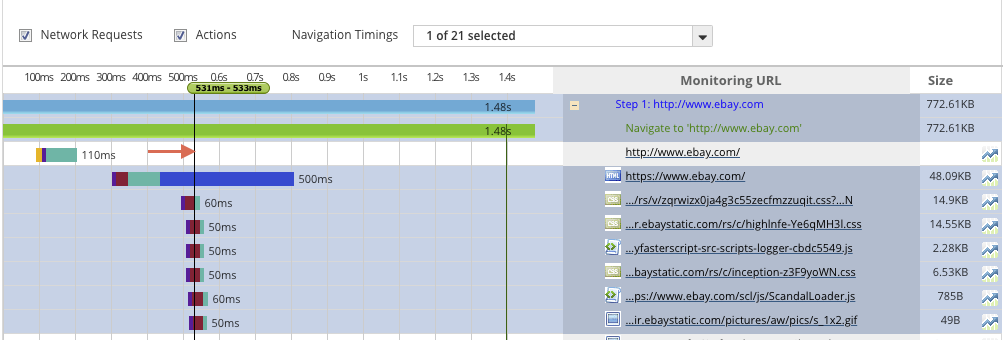
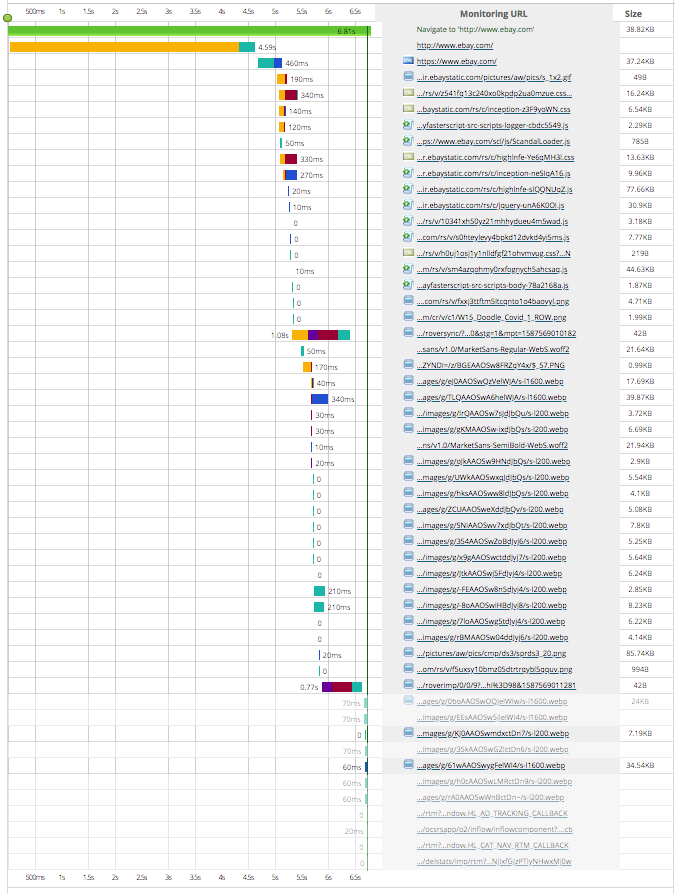
لقطة الشاشة أدناه هي عينة من مخطط شلالي amazon.com لتقديم شكل المخططات الشلالية. كما ترون ، هناك الكثير من العناصر المختلفة التي تدخل حيز التنفيذ خلال وقت تحميل الصفحة. وتشمل بعض هذه العوامل ما يلي:
- عنوان URL
- موقع الاختبار
- متصفح (كروم، فايرفوكس، إنترنت إكسبلورر، متصفحات الجوال الخ …)
- اتصال
- عدد الاختبارات
- تكرار العرض

العناصر المستخدمة في المخططات الشلالية
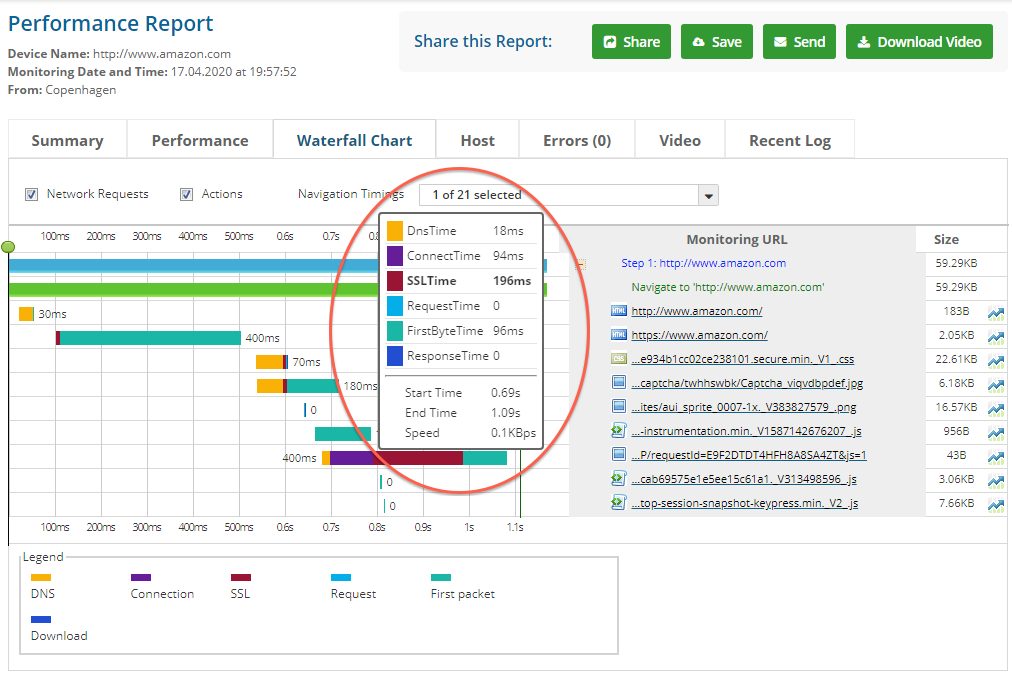
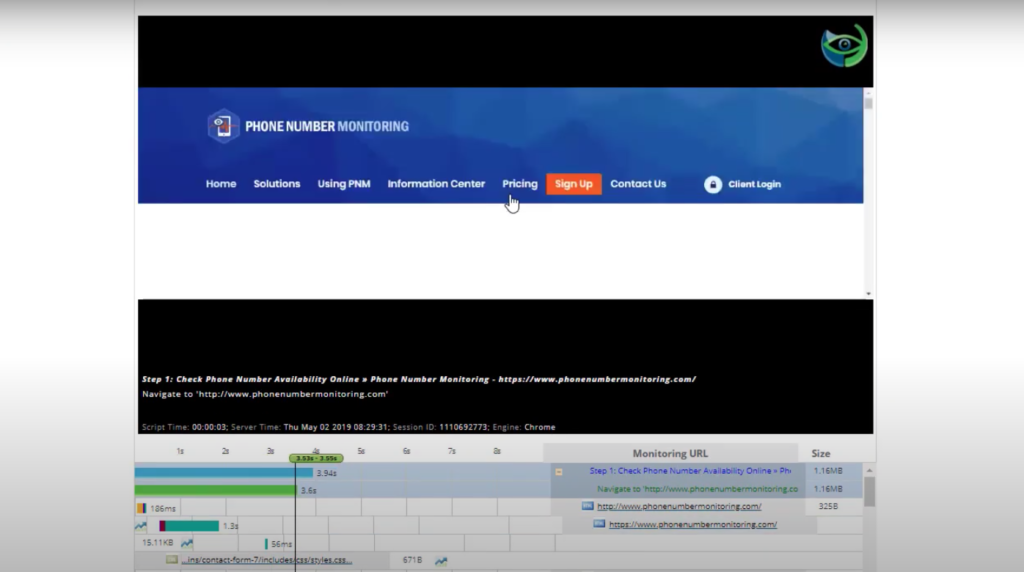
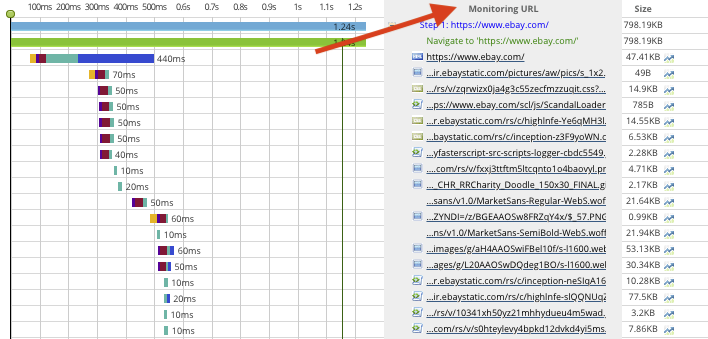
شريط التمرير التفاعلي: شريط التمرير التفاعلي هو مؤشر على أداء كل عنصر من حيث المللي ثانية. في الصورة أدناه ، يتم الإشارة إليه بالسهم. يمكن للمستخدم سحب شريط التمرير التفاعلي لمعرفة العنصر الذي يتم تحميله ، وفي أي نقطة زمنية. في لقطة الشاشة هذه ، يمكنك رؤية العناصر المميزة يتم تحميلها في 531st millisecond.

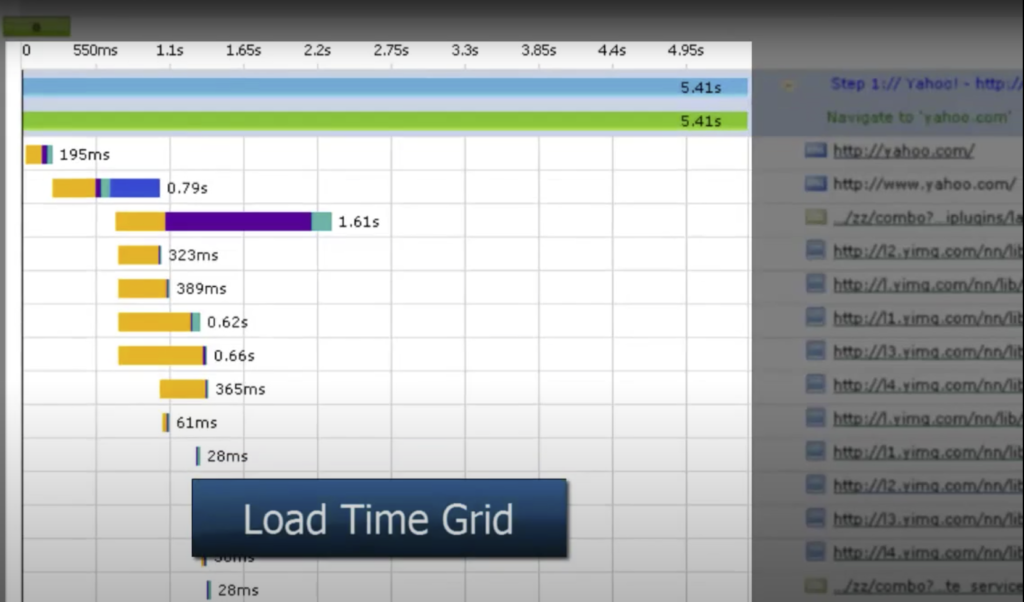
شبكة وقت التحميل: تسمى المنطقة المميزة أدناه شبكة وقت التحميل. يوضح مقدار الوقت الذي يستغرقه التحميل لكل عنصر.

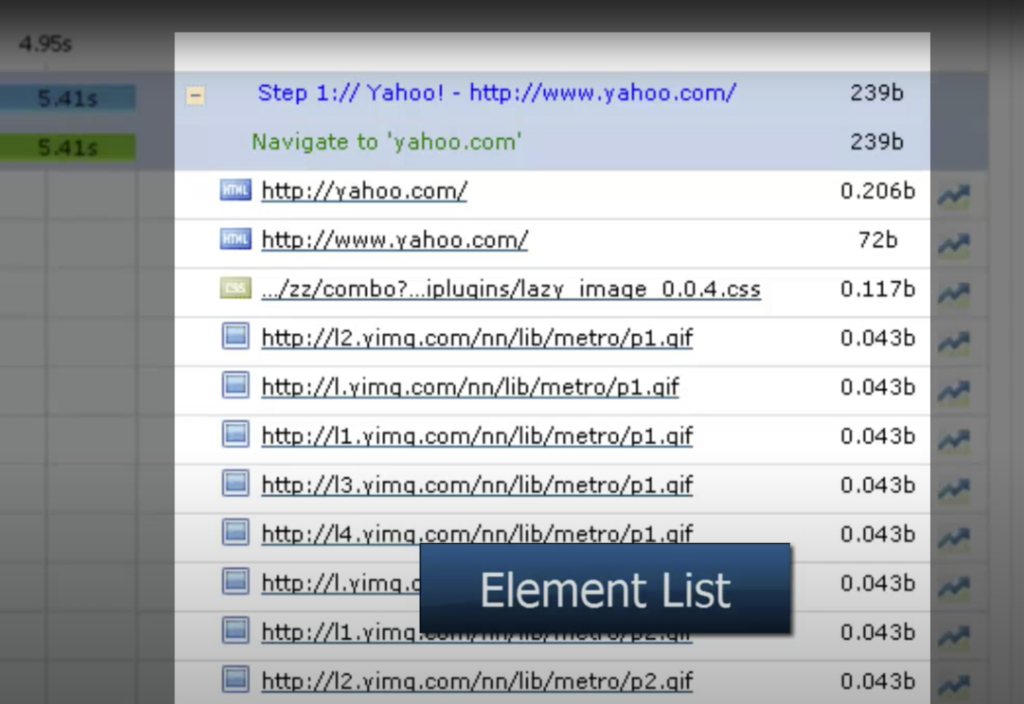
قائمة العناصر: تظهر العناصر الموجودة في صفحة ويب في قائمة العناصر. يمكن أن يكون امتداد العنصر HTML و CSS و GIF وما إلى ذلك.

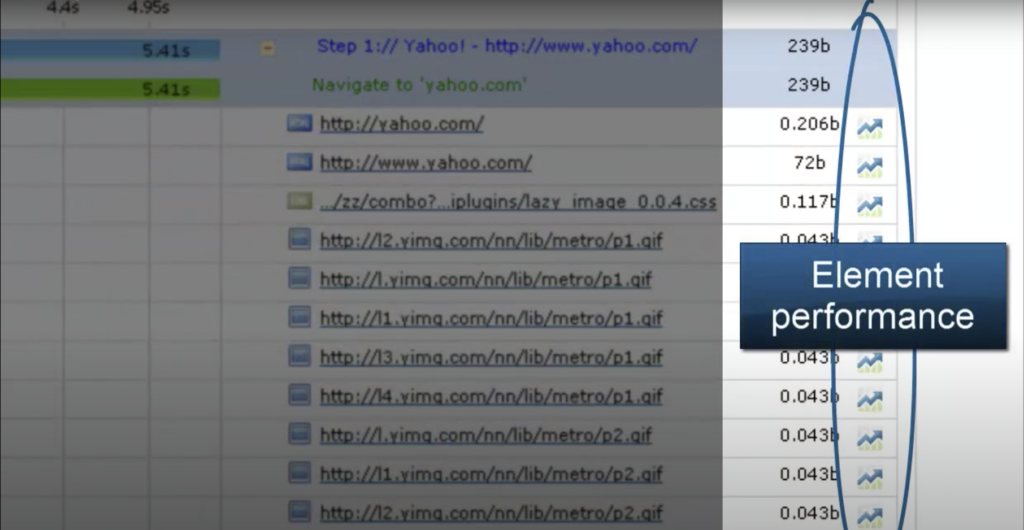
أداء العنصر: يمكن للمستخدم الوصول إلى معلومات أداء كل عنصر موجود في المخطط الانحداري.

عندما ينقر المستخدم على زر عنصر معين ، يتم الترحيب به من خلال صفحة الأداء ، الموضحة أدناه.
 من خلال تحليل صفحة الأداء ، يكون لدى المستخدم معرفة أعمق حول تفاصيل الاستجابة. يمكنهم تحديد المطلوب وتحرير زر الماوس لعرض التفاصيل. يمكن للمستخدم أيضا مراقبة مشكلات الأداء من خلال الانتباه إلى المنطقة ذات العلامات الحمراء ، مما يعني أن هناك فترة انخفاض في الأداء.
من خلال تحليل صفحة الأداء ، يكون لدى المستخدم معرفة أعمق حول تفاصيل الاستجابة. يمكنهم تحديد المطلوب وتحرير زر الماوس لعرض التفاصيل. يمكن للمستخدم أيضا مراقبة مشكلات الأداء من خلال الانتباه إلى المنطقة ذات العلامات الحمراء ، مما يعني أن هناك فترة انخفاض في الأداء.
تفاصيل وقت التحميل للعناصر الفردية: في المخطط الانحلالي ، عندما يحرك المستخدم المؤشر على شريط معين ، تظهر له تفاصيل وقت التحميل وهي DnsTime و ConnectTime و SSLTime و RequestTime و FirstByteTime و ResponseTime و StartTime و EndTime و Speed التي يتم توجيهها ببيضاوية حمراء.

شرح ترميز الألوان: داخل النظام الأساسي Dotcom Monitor ، يتم تعريف تمثيل تفاصيل وقت التحميل بالألوان التالية:

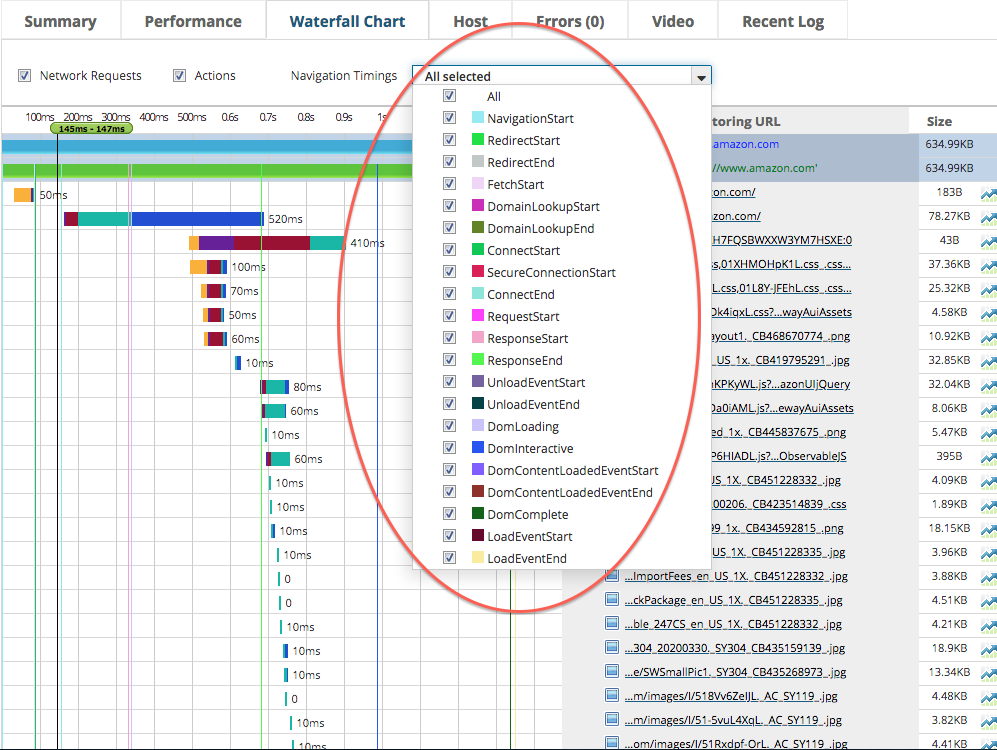
أوقات الملاحةيمكن عرضها كعمود في المخطط الهابطي لإظهار بدء التنقل، وبدء إعادة التوجيه، ونهاية إعادة التوجيه، وبدء الإحضار، وبدء البحث عن المجال، ونهاية البحث عن المجال، وبدء تشغيل الاتصال، وبدء الاتصال الآمن، ونهاية الاتصال، وبدء الطلب، وبدء الاستجابة، وبدء تشغيل الاستجابة، وإلغاء تحميل الحدث، وإلغاء تحميل الحدث، وتحميل DOM، وDOM التفاعلي، وبدء الحدث المحمل بمحتوى DOM.: نهاية الحدث المحملة بمحتوى DOM واكتمال DOM وبدء تحميل الحدث وتحميل نهاية الحدث باستخدام ترميز الألوان (كما هو موضح أدناه داخل الشكل البيضاوي الأحمر).

من المهم الإشارة إلى أنه داخل منصة Dotcom Monitor ، توجد ميزة يمكن للمستخدم من خلالها مشاهدة فيديو تحميل عنوان URL الفعلي في نافذة المتصفح (كما هو موضح أدناه).

تحسين أداء الويب من خلال فهم المخططات الشلالية
يلعب أداء وسرعة موقع الويب دورا هائلا. إذا لم يكن موقع الويب الخاص بك سريعا بما فيه الكفاية ، فلن ينتظر المستخدم حتى ينتهي من التحميل. يزيد موقع الويب السريع من معدلات التحويل ويقودك إلى الأداء الجيد على محركات البحث. لفهم سرعة موقع الويب الخاص بك ، يتم استخدام مخططات الشلال. تساعدك المخططات الشلالية على تحديد مصدر المشكلة وهي طريقة رائعة لتشخيص ما يؤدي إلى إبطاء صفحات الويب الخاصة بك.
في مخطط هابط من خلال البحث عن حجم ملف يزيد عن 1 ميغابايت قد يتسبب في إبطاء موقعك. بمساعدة الجدول الزمني في المخطط الشلالي ، يمكن للمستخدم اكتشاف المراحل المختلفة لتحميل الموارد وفهم المراحل التي تبطئ موقع الويب الخاص به. وفيما يلي بعض المراحل:
- الاستلام. الوقت المستغرق لتنزيل الملفات. هذه هي المرحلة الأولى من الجدول الزمني. تؤخر الملفات الكبيرة ، مثل الصور غير المحسنة ، وقت التنزيل وتمتص المزيد من النطاق الترددي ، مما يتسبب في تأخير موقع الويب. الحل لهذه المشكلة المحددة هو أنه يجب على المستخدم تحسين الوسائط عن طريق تقليل حجم الصور دون خفض جودتها. لتعزيز توفر النطاق الترددي ، يجب على المستخدم الاحتفاظ بالصور على خادم سحابي.
- وقت الانتظار. الوقت الذي يلتقطه الخادم لإنتاج استجابة. إذا كان وقت الانتظار أكثر من اللازم ، فقد يعني ذلك وجود خادم شبكة مثقل أو قد يكون هناك رمز غير فعال ، والذي يجب إصلاحه من قبل مطوري البرامج من خلال العثور على الأخطاء وتصحيح الرمز. علاوة على ذلك ، قد تقلل أداة التخزين المؤقت من وقت الانتظار. في هذه الحالة ، يجب على المستخدم الانتقال من الاستضافة المشتركة إلى الاستضافة المخصصة.
- طلب في قائمة الانتظار. يتكون من اتصالات مريحة HTTP / HTTP2 ، مصادقة HTTP ، تنفيذ CSS أو جافا سكريبت ، وقت اتصال SSL ، هي مرحلة مهمة من المخطط الزمني.
- البحث عن DNS. يتكون من الوقت المناسب لحل DNS ويعطي المستخدم فكرة كبيرة عما يبطئ موقع الويب. بشكل عام ، تعمل معظم البرامج النصية على إبطاء مواقع الويب بسبب البحث عن DNS.
عندما يحدد المستخدم المشكلات التي تبطئ صفحة الويب الخاصة به بمساعدة المخططات الهابطة ، يمكنه البدء في التوصل إلى حل للمشكلة. وترد أدناه بعض المشاكل وحلولها.
| حل المشكلة |
رابط تتبع الصفحة | إلغاء تثبيت أداة التتبع قيد الاستخدام أو إزالتها |
| بطء البحث عن DNS | قد يستخدم المستخدم CDN |
| نهاية الخادم البطيئة | أرسل بريدا إلكترونيا إلى مزود الخدمة الخاص بك. |
| خطأ بسبب المكونات الإضافية | قد يقوم المستخدم بإلغاء تثبيت المكونات الإضافية. |
| تخصيص السمة غير المستخدمة/الضخمة | يمكن للمستخدم استئجار مطور ويب |
حتى المستخدم غير المبتدئ يمكنه أن يفهم بسرعة الأسباب المحددة التي تبطئ موقعه على الويب من خلال مراقبة المخططات الشلالية. على سبيل المثال ، تعني الأشرطة الطويلة أن العنصر ذي الصلة يستغرق الكثير من الوقت للتحميل ، ويعني النص الأحمر خطأ في جلب البيانات ، وتعني الفجوات الطويلة بين الأشرطة الأوقات التي لا توجد فيها طلبات.
كيفية جعل تحميل مواقع الويب أسرع
باستخدام المخططات الانحدارية ، يمكننا إنشاء تجربة مستخدم رائعة عن طريق جعل تحميل صفحة الويب أسرع.
تقليل عرض الشلال
يمكن تحسين أداء موقع الويب عن طريق تقليل مقدار الوقت المستغرق لتنزيل الموارد مما يؤدي إلى تقليل عرض المخطط الشلالي.
إذا كانت هناك أشرطة أرجوانية طويلة في مخطط الشلال
. الأرجواني يعني الوقت المستغرق في إجراء مفاوضات SSL / TLS. في حالة مواجهة المستخدم باللون الأرجواني بشكل مستمر ، فهذا يعني أن موقع الويب غير محسن ل TLS. يجب على المستخدم تحسين أداء TLS.
إذا كان هناك الكثير من اللون البرتقالي في مخطط الشلال. Orange تعني اتصال TCP الأولي الذي تم إجراؤه لموقع الويب الخاص بك. يجب أن تقوم طلبات 2-6 فقط إلى اسم مضيف معين بإنشاء اتصال TCP. بعد 2-6 طلبات، يتم إعادة استخدام الاتصالات الموجودة. عندما يواجه المستخدم الكثير من اللون البرتقالي ، يجب أن يفهم أن موقع الويب لا يستخدم اتصالات مستمرة. عند إجراء اتصال مستمر ، سيكون عرض كل طلب نصف لأن متصفح الويب لن يقوم بإجراء اتصالات جديدة مع كل طلب.
إذا كانت هناك أشرطة زرقاء طويلة في المخطط الشلالي
. اللون الأزرق يعني الوقت المستغرق في تنزيل الاستجابة. إذا كان هناك شريط أزرق طويل ، فهناك احتمال قوي لأن المورد كبير جدا. يمكن أن يساعد تقليل حجم ملف الملف في حل المشكلة. يمكن للمستخدم تقليل الحجم عن طريق تحسين الصورة أو ضغط HTTP.
إذا كان هناك الكثير من الأخضر المخطط الشلالي
. اللون الأخضر يعني أن المتصفح ينتظر الحصول على المحتوى. لتقليل اللون الأخضر ، يجب على المستخدم نقل المحتوى الثابت إلى CDN.
تقليل ارتفاع المخطط الشلالي
يمكن تحسين سرعة موقع الويب عن طريق تقليل عدد الطلبات التي يحتاج المتصفح إلى تنفيذها لتحميل صفحة الويب ، مما يؤدي إلى تقليل ارتفاع الشلال. يجب على المستخدم مراجعة جميع محتوياته داخل كل صفحة وتحديد ما إذا كان بحاجة إليها حقا على الإطلاق.
إذا كان هناك عدد كبير جدا من ملفات جافا سكريبت / CSS التي تقل عن 2 كيلو بايت
. يجب على المستخدم تضمين محتويات تلك الملفات مباشرة في HTML عبر مضمنة ، , or
العلامات.
إذا كان هناك الكثير من ملفات جافا سكريبت / CSS في المخطط الشلالي
. يجب على المستخدم دمجها مع المكون الإضافي CMS أو كجزء من عملية الإنشاء. سيؤدي هذا الإجراء إلى تقليل عدد الطلبات المقدمة وزيادة سرعة الصفحة.
إذا كان هناك عدد كبير جدا من عمليات إعادة التوجيه 302
. تعني الصفوف الصفراء عمليات إعادة التوجيه، مما يعني أن الروابط الموجودة على الصفحة تتم عن طريق الخطأ أو قديمة، مما يؤدي إلى إنشاء عمليات إعادة توجيه غير ضرورية تزيد من ارتفاع الشلال. الحل هو استبدال هذه الروابط بروابط مباشرة.
زيادة وقت العرض
لتحسين وقت العرض، يجب على المستخدم تحسين ترتيب طلبات الموارد، مما يؤدي إلى نقل سطر Start Render الأخضر إلى اليسار.
إذا كان هناك الكثير من الطلبات لملفات CSS منفصلة
. قبل أن تبدأ المتصفحات في عرض الصفحة ، فإنها تنتظر حتى يتم تنزيل CSS بالكامل. يجب على المستخدم تضمين ملفات CSS هذه أو دمجها.
إذا رأى مستخدم مكالمات لتحميل مكتبات جافا سكريبت
. تتضمن جافا سكريبت قد تمنع عرض الصفحة. يجب على المستخدم نقلها إلى أسفل الصفحة.
إذا رأى المستخدم خطوطا خارجية
. حتى يقوم المتصفح بتنزيل الخط الخارجي ، فإنه لا يرسم أي شيء. يجب على المستخدم تجنب استخدام الخطوط الخارجية.
الزيارة الأولى والزيارة المتكررة. ما هو الأكثر أهمية؟
استنادا إلى زيارة المستخدم ، يمكن أن يكون هناك نوعان من المخططات الشلالية التي تم إنشاؤها: الزيارة الأولى والزيارة المتكررة. ما هو الفارق؟
ذاكرة التخزين المؤقت الفارغة (العرض الأول): يصل المستخدم إلى موقع الويب لأول مرة وليس لديه بيانات مخزنة مؤقتا. ستقوم الأدوات النموذجية المستندة إلى المتصفح بمسح ذاكرة التخزين المؤقت قبل تقديم الطلبات. بمعنى آخر ، يزور الأشخاص موقع الويب لأول مرة.
وضع التخزين المؤقت (تكرار الزيارة): يصل المستخدم إلى موقع الويب للمرة الثانية ، محاكيا زيارة ثانية من منظور المستخدم ، والتي تتضمن جميع الملفات المخزنة مؤقتا الآن في وحدة تخزين محلية. بمعنى آخر ، نظرا لأن الأشخاص زاروا موقعك مسبقا ، فقد يكون لديهم الآن صورك ، فقد تم صرف CSS في متصفحهم حتى لا يضطر النظام إلى تقديم الكثير لهم.
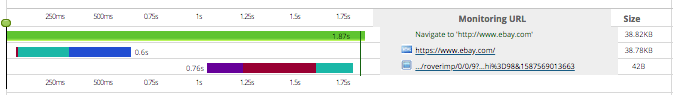
في لقطات الشاشة أدناه ، يمكنك معرفة مدى اختلاف مخطط شلال الزيارة الأولى والمخطط الشلالي للزيارة المتكررة.

أحد الأشياء المهمة التي يجب إدراكها هو أن ذاكرة التخزين المؤقت الفارغة تستغرق 6.8 ثانية للتحميل ، في حين أن التكرار ، وهو وضع التخزين المؤقت ، يستغرق 1.9 ثانية.

إذا كان أداء موقع الويب جيدا ، فسيكون الأمر نفسه من حيث مقارنة التوقيتات ، حيث تستغرق ذاكرة التخزين المؤقت الفارغة وقتا أطول من الإصدار المخزن مؤقتا. والسبب هو أنه في الزيارة الأولى ، ستقوم الأدوات بإفراغ ذاكرة التخزين المؤقت قبل تقديم الطلبات ، وفي الزيارة المتكررة ، سيكون لدى النظام الملفات التي يمكن تخزينها مؤقتا في وحدة تخزين محلية ، مما يؤدي إلى وقت أقصر لتحميل موقع الويب.
يحتوي مخطط الوضع المخزن مؤقتا (العرض المتكرر) على عدد أقل من الصفوف، مما يعني أنه تم تحميل العديد من الموارد الأقل. هذا مثال جيد على موقع ويب حيث يتم استخدام التخزين المؤقت الفعال.
دون تغيير أي شيء على الموقع ، ستستجيب الزيارة المتكررة بشكل أسرع بسبب العناصر التي يتم تخزينها مؤقتا. ستستغرق الزيارة لأول مرة وقتا أطول من الزيارة المتكررة. إذا كان هناك خطأ ما على موقع الويب ، مما يؤدي إلى إبطاء موقع الويب ، يقوم المستخدم بتصحيحه. ويختبرون الموقع مرة أخرى. يأخذون في الاعتبار عوامل مثل الموقع الجغرافي وخوادم CDN و PoP (نقاط التواجد). يمكنهم أن يروا من المخططات الانحدارية العنصر الذي يبطئ العملية. ربما يستخدم موقع الويب الكثير من وحدة المعالجة المركزية. بعد تصحيحه ، يمكنهم اختبار موقع الويب مرة أخرى.
تعد الزيارة لأول مرة مهمة لأن المستخدم يفهم مقدار الوقت الذي يستغرقه تنزيل الصور والموارد الأخرى. الزيارة المتكررة مهمة أيضا لأنه بعد عملية التخزين المؤقت ، يجب على المستخدم تقييم مقدار الوقت الذي يستغرقه تحميل العناصر المتبقية. علاوة على ذلك ، يلاحظ المستخدم الموارد التي يتم تخزينها مؤقتا من خلال النظر في المخططات الشلالية من الزيارة الأولى والزيارة المتكررة. هذه هي الطريقة التي يمكن للمستخدم من خلالها فهم أداء موقع الويب ومشكلات المحتوى المتعلقة بالموارد.
هل تريد معرفة العناصر التي يمكن أن تبطئ موقع الويب الخاص بك؟ قم بإجراء اختبار مجاني لسرعة موقع الويب وعرض نتائجك من خلال المخططات الانحدارية وتقارير الأداء.
كيفية استخدام مخطط شلالي لمراقبة توزيع CDN المناسب
شبكة توصيل المحتوى (CDN) هي مجموعة موزعة جغرافيا من الخوادم المحسنة لتقديم محتوى ثابت للمستخدمين النهائيين. يمكن أن يكون هذا المحتوى الثابت أي نوع من البيانات تقريبا ، ولكن يتم استخدام CDNs بشكل عام لتقديم صفحات الويب وملفاتها ذات الصلة والصوت وبث الفيديو وحزم البرامج الكبيرة.
استخدام CDN
تعمل خوادم CDN الطرفية على تحسين السرعة من خلال سد الفجوة بين موارد موقع الويب وزواره. بدلا من تقديم الطلبات مباشرة إلى أصل موقع الويب ، يتصل المستخدمون بالعديد من منصات توزيع CDN التي يمتلكها الموفر. كلما اقترب الطلب من السفر ، زاد الوقت الذي يتم توفيره. علاوة على ذلك ، تستوعب استضافة CDN ضغط الملفات الذي يحسن التصفح الكلي لأن أحجام الملفات الأصغر تعادل سرعات تحميل أسرع.
استخدام المخططات الشلالية لمراقبة شبكات CDN
في لقطة شاشة المخطط الهابط أدناه، تمثل منطقة عنوان URL للمراقبة قائمة بجميع العناصر الفردية، إلى جانب حجمها وأدائها إلى اليمين.

إذا كان المستخدم يستفيد من CDN ، فقد يرى العديد من الملفات والموارد القادمة من هذا المصدر الواحد – وهي إحدى الطرق لتحديد ما إذا كان CDN قد تم تكوينه بشكل صحيح.
هل تحتاج إلى CDN؟
تسمح المخططات الشلالية للمستخدم باكتشاف كيفية تأثير زمن الوصول على سرعة موقع الويب. بالعودة إلى المخطط المرمز بالألوان في وقت سابق من المقالة ، يعني الشريط الأصفر أن متصفح الويب ينتظر البيانات من خادم اسم المجال (DNS). بشكل عام ، يتم قبول وقت الانتظار 100ms كالمعتاد بينما يعتبر 400ms بطيئا. عندما تكون هناك مشكلة في السرعة ، يمكن تفسيرها على أنها مورد يستغرق الكثير من الوقت للتنزيل أو أن حجمه كبير جدا. علاوة على ذلك ، قد يعني ذلك أن سرعة نقل خادم الويب بطيئة للغاية. بالنسبة لهذه المشكلة المحددة ، قد يكون استخدام CDN حلا لتقليل وقت الانتظار.
بالإضافة إلى ذلك ، إذا واجه المستخدم الكثير من وقت الانتظار للحصول على رد ، فقد يعني ذلك أن محتوى موقع الويب أبعد ماديا عن الزائر. لتكون قادرا على تحديد ما إذا كانت هناك حاجة إلى CDN ، يجب أن يكون موقع الخادم معروفا. لهذا ، يمكن استخدام نظام أساسي مثل Dotcom-Monitor لمراقبة موقع أبعد ما يكون عن الخادم الخاص بك. راجع المخطط الانحداري والصفوف بحثا عن الطلبات والموارد. إذا كان وقت الانتظار أكثر من 100 مللي ثانية ، فيجب على المستخدم التفكير في استخدام CDN.

