يعد تكامل HTTP Webhook طريقة شائعة لتوصيل الحسابات عبر الإنترنت لتلقي رسائل تلقائية عند حدوث حدث تشغيل. يسمح لك Dotcom-Monitor بدفع حمولة مع إشعارات التنبيه من حساب Dotcom-Monitor الخاص بك إلى تطبيق آخر باستخدام عنوان URL Webhook فريد. في كل مرة يقوم فيها Dotcom-Monitor بإنشاء تنبيه مراقبة ، سيقوم نظام التنبيه بدفع إشعار تنبيه إلى عنوان URL webhook المقدم تلقائيا.
يمكنك تخصيص معلمات الطلب لتحديد المحتوى المحدد لرسائل التنبيه. يمكنك إرسال إما رسالة نصية ثابتة أو دفع حمولة ديناميكية استنادا إلى بناء جملة Razor أو استخدام قوالب تنبيه محددة مسبقا. علاوة على ذلك ، يمكنك استخدام بناء جملة Razor والقوالب المحددة مسبقا لإرسال معلومات إضافية إلى جانب رؤوس HTTP وتخصيص بيانات اعتماد المصادقة.
تكوين عنوان إعلام HTTP Webhook
دعنا نفصل عملية إعداد عنوان HTTP Webhook.
أولا ، قم بإنشاء webhook جديد في تطبيقك. بعد ذلك، في إعدادات مجموعة التنبيه لحساب Dotcom-Monitor الخاص بك، حدد نوع عنوان HTTP Webhook . في إعدادات العنوان، أدخل عنوان URL ل Webhook وحدد طريقة HTTP التي سيستخدمها النظام لدفع حمولة مع رسالة إعلام تنبيه إلى عنوان URL ل webhook .
المصادقه
إذا كان خادم المستلمين يتطلب مصادقة جميع الطلبات الواردة، فيمكنك توفير بيانات اعتماد تسجيل الدخول في قسم المصادقة. سيتم تمرير بيانات الاعتماد مع الطلبات إلى عنوان URL ل Webhook.
تتوفر الأنواع التالية من مصادقة webhook:
- تلقائي – سيتم تحديد نوع المصادقة تلقائيا ، اعتمادا على استجابة خادم المستلم.
- NTLM – يسمح بمصادقة الطلبات إلى الشبكات التي تستخدم بروتوكول مصادقة NTLM.
- Digest – يسمح بمصادقة الطلبات على خوادم الويب التي تتطلب مصادقة Digest.
- أساسي – يسمح بإرسال حقول تسجيل الدخول وكلمة المرور مع رأس طلب HTTP.
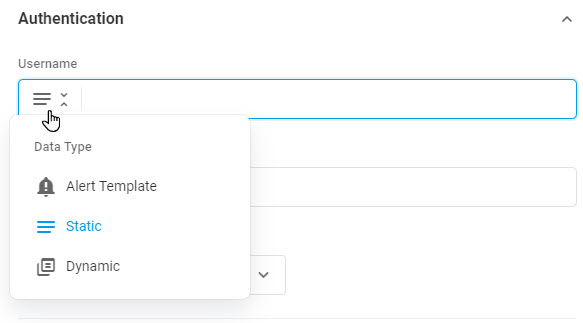
لاحظ أنه يمكنك تمرير بيانات اعتماد ديناميكية بالإضافة إلى زوج ثابت من كلمة مرور تسجيل الدخول. لتخصيص بيانات اعتماد المصادقة، انقر فوق رمز القائمة المنسدلة في بداية حقل الإدخال المقابل وحدد نوع المحتوى الذي تريد إضافته. لمزيد من التفاصيل حول تكوين معلمات المصادقة المخصصة، الرجاء مراجعة قسم كيفية تعيين معلمات طلب HTTP Webhook من هذه المقالة.
رؤوس
لإرسال رؤوس مخصصة مع الطلب، قم بتوسيع قسم الرؤوس ، وانقر فوق إضافة ووفر معلمة رأس جديدة.
إذا كنت بحاجة إلى تمرير معلومات مخصصة في رأسك، على سبيل المثال، تنبيه وقت الخادم، فانقر فوق رمز القائمة المنسدلة في بداية حقل قيمة المعلمة وحدد نوع المحتوى الذي تريد إضافته.
نشر البيانات
لإنشاء رسالة إعلام، حدد نوع البيانات لمحتوى نص الطلب:
- لا شيء – حدد إرسال الطلبات بدون حمولة في الجسم.
- بيانات النموذج – حدد لإرسال رسالة إعلام كمجموعة قيمة اسم ثابتة.
- ترميز عنوان URL للنموذج – حدد لإرسال رسالة مشفرة بعنوان URL داخل نص طلبات HTTP.
- Raw – حدد لإرسال رسالة داخل نص طلب HTTP كبيانات “خام” (JSON، XML، HTML، TXT.) تابع مع نوع المحتوى.
لتخصيص محتوى الرسالة، انقر فوق أيقونة القائمة المنسدلة في بداية حقل إدخال نص الطلب، وحدد نوع البيانات التي تريد إرسالها في النص الأساسي، وأضف محتوى الرسالة الذي سيتم دفعه إلى تطبيق الويب الهدف.
كيفية تخصيص معلمات طلب HTTP Webhook
يوفر Dotcom-Monitor للمستخدمين مجموعة متنوعة من الخيارات لدعم تخصيص طلب الإشعار. استنادا إلى أهدافك ومتطلبات خادم تطبيقات الويب، يمكنك المرونة في تخصيص رسالة الإعلام ومعلمات الطلب الأخرى باستخدام أحد أنواع البيانات المعروضة.
قالب التنبيه
لا يمكن لقالب التنبيه تخزين محتوى رسالة التنبيه فحسب ، بل أيضا أي نوع من المحتوى الذي تريد استخدامه في معلمات العديد من عناوين Webhook. إذا كنت بحاجة إلى إنشاء قالب جديد قابل لإعادة الاستخدام، يرجى إنشاء قالب كما هو موضح في مقالة قالب التنبيه: الإعداد والتكوين (النص وHTML وJSON) على موقع الويكي هذا.
لتحديد قالب تم تكوينه مسبقا، انقر فوق حقل الإدخال وحدد القالب من القائمة.
المحتوى الثابت
إذا كنت بحاجة إلى تمرير بيانات ثابتة مع معلمات الطلب، فحدد الخيار ثابت. يمكنك إدخال المحتوى في حقل الإدخال.
المحتوى الديناميكي
يمكن تخصيص رسائل التنبيه وقيم معلمات الطلب الأخرى باستخدام المتغيرات الديناميكية. سيقوم Dotcom-Monitor بتمرير قيم النظام الحالية إلى المتغيرات المرتبطة عند إرسال إشعار تنبيه. يتم تنفيذ قوالب Dotcom-Monitor الديناميكية باستخدام محرك تحليل Razor من Microsoft ويمكن إنشاؤها من داخل حقل إدخال الرسالة. الرجاء التعرف على كيفية العمل مع المتغيرات الديناميكية في مقالة إضافة متغيرات ديناميكية إلى قاعدة معارف قالب التنبيه .
إذا كنت ترغب في الاستفادة من قوالب التنبيه التي تم إنشاؤها من قبل أو استخدام مقتطفات HTML المحددة مسبقا، فقم بتوسيع حقل إدخال الرسالة واستخدام محرر الرسائل كما هو موضح في مقالة قالب التنبيه: الإعداد والتكوين (النص وHTML وJSON) في قاعدة المعارف الخاصة بنا.