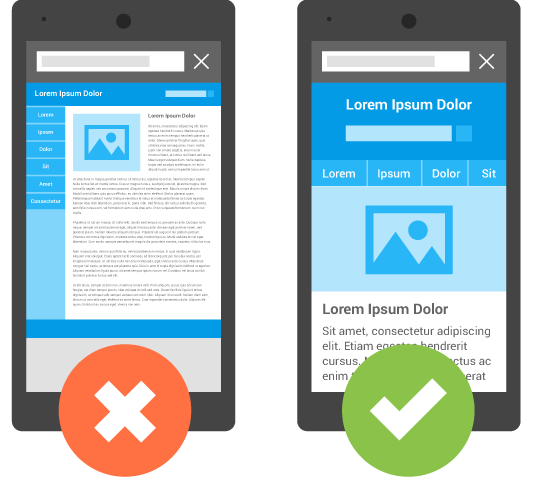
您的网站对移动友好吗? 最好的方法找出是问谷歌在:https://www.google.com/webmasters/tools/mobile-friendly/。
#Mobilegeddon
那么,为什么你想知道您的网站是否对移动友好? 很可能是因为你听说过去年谷歌在谷歌网站管理员中央的公告。 事实证明,谷歌已经更新了他们的算法,以显著增加重量 移动友好作为排名信号。 没错,很可说!因此,为移动优化您的网站是未来之路!
关于移动优化网站,我还需要了解哪些信息?
现在,您已经知道您的网站是否对移动友好,还有一个后续问题,您也应该问自己 – 我的网站在移动浏览器中的表现如何? 要回答这个问题,你应该去我们的移动网站速度测试工具,并点击Safari图标选择一个版本的移动设备,你想运行测试。 毕竟,如果您的网站是移动友好的,但它需要很长时间加载,这没有多大帮助。 我们都知道,用户会从您的网站中高尾,并找到加载速度更快的人。
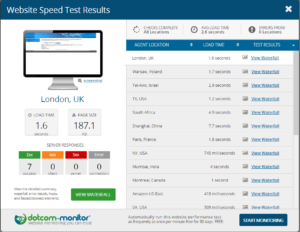
以下是运行此快速移动速度测试将获取的一些详细信息的简要摘要:
- 全球 22 个地点的移动浏览器中网站性能
- 网站在移动浏览器中实际是什么样子的屏幕截图
- 从浏览器收到的服务器错误列表
- 完成页面加载的平均加载时间
- 瀑布图,显示每个元素按顺序加载的进度
- 概览页面上最快、最慢的加载元素列表,为您提供一个快速的指示器,说明您应该改进的内容
移动网站速度的单一测试是否足够好?
很好,看起来我的网站运行非常好,根据免费移动速度测试,现在怎么办? 我很高兴你问:-)大多数”网站管理员”都知道,您的移动友好网站或任何网站的性能不是静态的。 它由于各种变量(如网站上的访问者数量、访问者交互的复杂性、一天中的时间、客户端浏览器在地理方面与服务器的距离以及跨互联网的跃点)而造成和流动。 很多人有内部工具来监控其网站的运行状况,但为了真正正确监控所有这些变量,你真的应该设置外部综合监控。
持续监测的重要性
使用 Dotcom-Monitor 服务的附加价值是,它们当然不在您的网络之外,它们可让您了解网站如何从世界各地的位置随时间而运行。 您可以设置警报以通知您,如果检测到任何错误,您可以监视 Web 上第三方元素的性能,因此,如果 cdn 性能不佳,或者来自另一个域的 javascript 或图像文件开始启动,您可以在网站访问者注意到它之前将其捕获。 注册免费试用版还为您提供了我们附加的分析工具的优势,例如在多个浏览器中测试您的网站,在网站加载与瀑布图相关时获取网站的视频捕获,以及显示 DNS 解析问题可能在互联网上发生的可视化跟踪路径等等。
除了定期和一致的监视之外,您还可以执行多种操作,以确保您的网站以最佳性能运行。 在运行 WordPress 网站时,选择符合预算的最佳 WordPress 托管提供商是减少停机时间和其他性能相关问题的一种方式(如果您正在寻找有关托管的建议,请参阅此选项细分)。 如果在 WordPress 或其他平台(如 Joomla、Drupal 或其他选项)上,请确保选择针对该特定框架优化的 Web 主机。 这可确保从 Web 托管的角度来看的最佳加载时间。 再加上优化的前端网站设计,并遵守 Google 网站管理员指南,提供移动开发最佳实践,您将为网站访问者提供一个快速的网站,并带来出色的用户体验!
实现最佳性能的下一步
在一天结束时,随着Dotcom-Monitor在你的角落,你可以放心知道,您的网站是移动友好的,已经超出了你的期望,在移动速度测试,并正在监控24小时从世界各地的端点的问题。 注册免费试用,并开始优化您的网站的谷歌算法的切换今天! 别忘了,你可以随时回来运行免费的移动速度测试。