 LoadView es un nuevo producto de prueba de carga y esfuerzo capaz de realizar pruebas de carga que escalan a miles de usuarios simultáneos. Los detalles completos del nuevo producto LoadView se presentan actualmente en www.loadview-testing.com. LoadView es una potente herramienta de pruebas de carga basada en la nube que se puede ejecutar en navegadores reales, así como tareas http sin cabeza para cargar la prueba de su sitio web o aplicación web. En el transcurso de una sola prueba de carga puede generar millones de visitas al sitio, simulando los tiempos de carga máximos en su sitio web. Todos los resultados de las pruebas se registran, agregan y están disponibles en gráficos en línea en tiempo real e informes detallados para ayudar a realizar un seguimiento del tiempo de respuesta de su sitio web a medida que aumenta el número de usuarios simultáneos.
LoadView es un nuevo producto de prueba de carga y esfuerzo capaz de realizar pruebas de carga que escalan a miles de usuarios simultáneos. Los detalles completos del nuevo producto LoadView se presentan actualmente en www.loadview-testing.com. LoadView es una potente herramienta de pruebas de carga basada en la nube que se puede ejecutar en navegadores reales, así como tareas http sin cabeza para cargar la prueba de su sitio web o aplicación web. En el transcurso de una sola prueba de carga puede generar millones de visitas al sitio, simulando los tiempos de carga máximos en su sitio web. Todos los resultados de las pruebas se registran, agregan y están disponibles en gráficos en línea en tiempo real e informes detallados para ayudar a realizar un seguimiento del tiempo de respuesta de su sitio web a medida que aumenta el número de usuarios simultáneos.
Hay dos tipos principales de pruebas que puede realizar con LoadView, pruebas de carga y pruebas de esfuerzo.
Pruebas de carga con LoadView
Normalmente, se realiza una prueba de carga para simular diferentes niveles de visitantes simultáneos en un sitio web. El número de usuarios simulados a menudo oscila entre promedios diarios hasta cantidades máximas que se ven durante las ventas o eventos ocupados. Este tipo de prueba ayuda a verificar que la infraestructura es capaz de manejar tanto un número promedio de usuarios como los niveles máximos de tráfico proyectados sin ninguna desaceleración importante u otros problemas que puedan afectar a la experiencia del usuario en el sitio web.
Pruebas de esfuerzo con LoadView
El otro extremo para las pruebas de carga va incluso más allá de los niveles de tráfico máximo esperados actuales para probar realmente los límites de la infraestructura del sitio web. Las pruebas de esfuerzo continúan aumentando el número de usuarios simultáneos hasta que el rendimiento del sitio web se ve afectado negativamente, posiblemente incluso hasta que se encuentren errores. El «abrazo de la muerte» como algunos usuarios de Internet llaman a una prueba de esfuerzo accidental puede teóricamente golpear un sitio web en cualquier momento debido a una serie de causas tales como el contenido que se vuelve viral. Para estar preparado para un aumento repentino de la carga en la aplicación web, debe ejecutar de forma preventiva pruebas de esfuerzo para que sepa cuántos usuarios simultáneos puede manejar su sitio antes de que se abroche bajo la presión.
Diferentes tipos de tareas de prueba de carga
LoadView es una plataforma única con varios tipos diferentes de tareas de generación de carga disponibles. Estas diferentes tareas van desde llamadas simples para descargar contenido hasta interacciones complejas que simulan a los usuarios reales que interactúan con la aplicación web.
Aquí está un desglose de los diferentes tipos de tareas disponibles:
HTTP/S
Las tareas HTTP/S pueden ser tan simples como enviar solicitudes GET o POST al servidor web y esperar la respuesta, o ser más complejas para incluir la descarga de todos los elementos de la página. También hay opciones para descargar solo ciertos tipos de elementos como imágenes o scripts.
Las tareas HTTP son únicas, ya que puede agregar varias tareas a una prueba de carga para ejecutarlas en una secuencia. Por lo tanto, también puede pasar variables de una tarea a la siguiente, como las cookies de sesión.
Carga de página sin navegador real
La opción Supervisión de páginaweb (AKA BrowserView) consta de una sola tarea que registra las métricas de carga de página para todos los elementos asociados a una sola página web mediante un explorador web real. Para configurar un monitor de una sola página en LoadView, especifique el explorador y la url de la página web, así como las palabras clave o acciones avanzadas de filtrado. Las acciones avanzadas de filtrado incluyen el filtro de elementos de red, que le ofrece la capacidad de excluir componentes específicos de la prueba de carga. Por ejemplo, si desea excluir todos los3 elementos de terceros de la prueba, puede especificar el dominio de cada host de terceros que se omitirá con un comodín para omitir todo el contenido de ese dominio. Por el contrario, podría establecer un filtro para descargar solo elementos del dominio raíz, lo que omitirá todos los elementos que se cargan desde un dominio de terceros. De esta manera no tiene que preocuparse por exceder los límites de ancho de banda o bloquear una conexión de 3rd de parte en particular durante una prueba de carga intensa.
Scripts interactivos del navegador real
También conocidas como tareas UserView, estos scripts se graban mediante la herramienta de grabación de scripts EveryStep. Una diferencia importante entre LoadView y la mayoría de las otras herramientas de pruebas de carga es la capacidad de ejecutar interacciones de usuario con scripts mediante un explorador real. Aunque también puede ejecutar un conjunto básico de solicitudes sin cabeza, la potencia real de LoadView está en la grabación de scripts dinámicos con EveryStep y, a continuación, realizar la prueba desde los exploradores reales. Hay más de 40 navegadores diferentes en los que puede elegir grabar un script, incluidos Google Chrome, Microsoft Internet Explorer, dispositivos móviles Android iOS y Blackberry y mucho más.
La supervisión del sitio web en navegadores reales significa que va a generar carga real a través de la interacción con aplicaciones de Internet enriquecidas (RIA) como JavaScript, AJAX, JQuery, AngularJS, HTML5, Silverlight, applets java y más. Los navegadores sin cabeza solicitarán la descarga de elementos, pero no pueden replicar llamadas adicionales realizadas por dichos elementos interactivos en una página. Esto tiene la capacidad de crear llamadas de recursos adicionales e interacciones de base de datos, creando así una simulación más realista de la carga real del usuario en la aplicación web.
Especificación de palabras clave y umbrales de tiempo de espera
Verificar que una página se sirve y se representa correctamente puede ser complicado usando un simple navegador sin cabeza para solicitar una página web. Con los scripts creados con EveryStep puede especificar palabras clave que espera que aparezcan siempre en la página y, si no lo hacen, se considera que la sesión de prueba individual ha fallado. También puede establecer un tiempo de espera de sesión, por lo que si alguna de las sesiones de la prueba de carga tarda más que el período especificado, las sesiones también se considerarán un error. Todos los errores se registran y se pueden identificar en un gráfico de rendimiento. También puede profundizar en los detalles de las sesiones individuales en una prueba para ver exactamente qué salió mal: qué palabras clave no se encontraron o qué umbrales de tiempo de espera se superaron.
Análisis de pruebas de carga
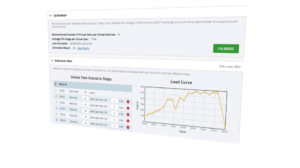
Al realizar una prueba de carga, puede ver los resultados en tiempo real a medida que cada sesión llega al servidor y registra los tiempos de respuesta individuales de la página y la sesión. Si observa picos en los tiempos de carga o un aumento de errores detectados, puede seleccionar sesiones individuales para explorar en profundidad y ver los tiempos de respuesta de elementos y los errores con el fin de identificar áreas problemáticas. Una vez completada una prueba de carga, también puede descargar un archivo que contenga todos los resultados de la prueba para su posterior análisis. Usando estos resultados, usted debe ser capaz de identificar el número máximo de usuarios simultáneos que causan problemas con su sitio web o elementos individuales que necesitan ser optimizados con el fin de manejar una carga de usuario más significativa. Estas optimizaciones pueden ser tan simples como cargar un tamaño de archivo de imagen más pequeño, componer código o mover archivos a una red de distribución de contenido (CDN) dedicada. Para obtener información adicional sobre cómo LoadView carga y pruebas de esfuerzo con Dotcom-Monitor, consulte el sitio web oficial de LoadViewy sugerencias adicionales sobre cómo optimizar su sitio web para manejar la capacidad más alta durante las pruebas de carga, lea esta entrada de blog sobre las pruebas de carga.

